11款文字雲生成器推薦
讓人一眼就看出資料重點
內容最後更新時間:2024-04-16
文字雲是什麼?
文字雲 (Word Cloud) 是一種數據視覺化的方式,會將文字出現的頻率轉換成「文字交錯」的圖像,通常是以雲朵的形狀出現。在圖像中,越常出現的文字,字體會越大,越少出現的文字,字體會越小。

文字雲是如何生成的?
現在網路上有許多文字雲生成器,會透過以下方式來生成文字雲:
- 文字收集:首先需要提供一些文字檔,像是相關的文章、評論、報告等資訊。
- 分詞處理:文字雲生成器會將這些文字切割成單詞,列出所有的詞彙。
- 統計頻率:計算在文字檔裡這些單詞出現的頻率。
- 生成文字雲:按照單詞出現的頻率,將文字頻率轉為圖形,完成文字雲。
什麼時候會用到文字雲?
文字雲使用的場景非常多,任何跟數字、文字有相關的應用,都能使用文字雲來做呈現,以下是比較常見的文字雲使用場景。
- 商業報告呈現:為了讓大家更清楚知道報告的重點,有時會在簡報裡使用文字雲呈現關鍵字,這些關鍵字代表了報告的核心架構、重點整理,越大的文字,可能會代表的是越重要的關鍵字、銷售最多的產品、最多人使用的服務等。
- 社交媒體分析:在 FB、IG 等相關社交媒體上,會出現一些吸睛度很高的貼文,透過文字雲分析,能夠先快速了解這篇貼文的重點所在,幫助你經營社群動態。
- 新聞事件分析:新聞事件有時候會有很長的脈絡,透過文字雲分析,能將大量資訊轉換為重點的單詞,幫助觀眾了解到整個事件的重點,快速獲取資訊。
- 學術研究分析:學術文章一般都很長,文章裡面通常也會有很多專業的名詞,透過文字雲生成器做分析,能快速掌握該技術的重點詞彙,就能再針對這些詞彙做更深入的分析和研究。
11款文字雲生成器推薦
| 文字雲生成器 | 特色 | 可生成語言 |
|---|---|---|
| WordArt | • 能製作文字雲動畫 • 文字雲形狀多樣化 | 中文、英文 |
| WordClouds | • 外觀能使用地圖形狀 • 能免費下載高清圖檔 | 中文、英文 |
| 黛塔雲 | • 操作起來非常簡單直覺 • 圖表會呈現常出現的字 | 中文、英文 |
| HTML5 | • 有自動配色與形狀功能 • 能直接分享到社群媒體 | 中文、英文 |
| Jasondavies | • 能設定文字出現角度 • 能調整文字出現數目 | 英文 |
| ABCya | • 色彩鮮豔、字體活潑 • 能夠隨機產生文字雲 | 英文 |
| WordItOut | • 能將文字雲內嵌網站中 • 能將文字雲製作成周邊 | 英文 |
| WordSift | • 建立文字雲單詞連接架構 • 單詞能夠搜尋圖片及影片 | 英文 |
| ToCloud | • 圖上能夠直接刪減詞彙 • 文字雲能以長方形顯示 | 英文 |
| MonkeyLearn WordCloud Generator | • 能下載數據分析檔案 • 可以快速找出關鍵字 | 英文 |
| Free Word Cloud Generator | • 能存取用戶製作的文字雲 • 結合平台專屬數位資料庫 | 英文 |
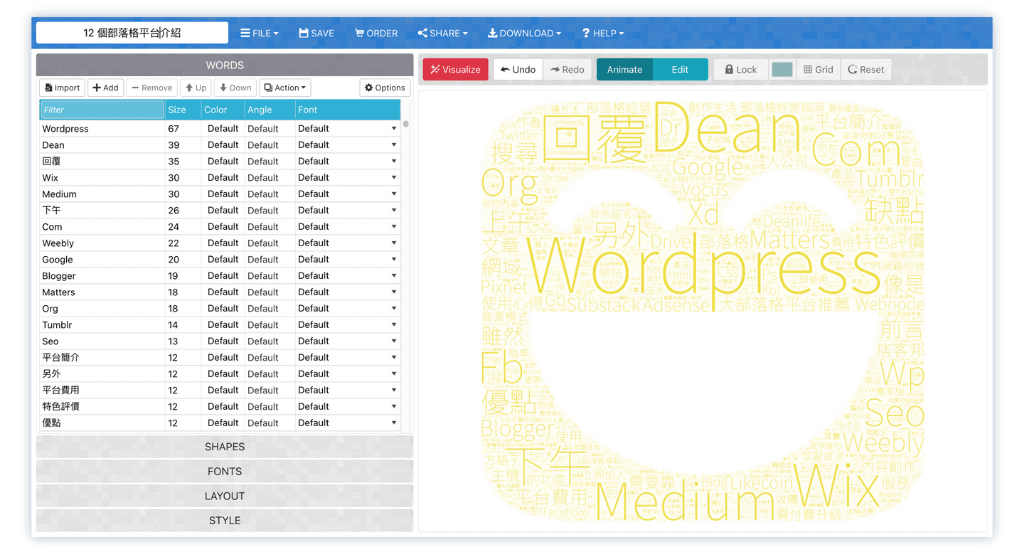
WordArt
WordArt 是一款線上高顏值的文字雲生成器,也是一款老牌的文字雲生成器,原本叫做 “Tagul”,在 2017 年才改為 “WordArt”,除了英文外也支援繁體中文的字型。
開發這個生成器的目的,是想讓用戶能夠以視覺化、簡易化的方式做使用,透過 WordArt 製作各式圖片應用到各種產品上,像是衣服、馬克杯、海報等產品。
在 WordArt 裡對於文字雲有很多自訂的細節能做調整,像是字體大小、圖面形狀、字體、文字密度等,都能客製化做調整。對於即使沒有圖形設計專業的使用者來說,也能輕易上手。
| 重點特色 | • 文字雲的形狀種類多樣、分類清楚 • 單詞的字形、顏色能單獨做設定 • 能製作成文字雲動畫 |
| 分析格式 | URL、CSV、文字轉貼 |
| 下載格式 | PNG、JPEG、SVG、PDF、HTML、ZIP |
| 方案費用 | 免費版:標準品質不可商用 高品質版:高品質檔案可商用 • 1 個檔案:NT$160 • 5 個檔案:NT$320 • 10 個檔案:NT$512 • 25 個檔案:NT$1088 • 100 個檔案:NT$3201 無限制版:無限制品質可商用 • NT$960/月 |
WordArt 使用心得

在使用 WordArt 上傳文字檔時,能設定「去除數字」與「不重要的文字」,分析完後,可以再單獨設定某個詞彙的字型大小、顏色、角度和字體,這部分我覺得很方便,能把一些重要的詞彙凸顯出來。
內建提供的文字雲的圖形也非常多,包括雲、Emoji、愛心、節日、錢等,有時候如果我想要套用自己的圖形,也可以直接上傳,系統會再幫我套用,這部份非常有彈性。
另外還提供動畫功能,也就是當你的滑鼠移到圖片上時,文字雲中的文字會變色、字體也會變大,不過這部分只能在網頁上做互動,下載的圖片就沒有這個功能。
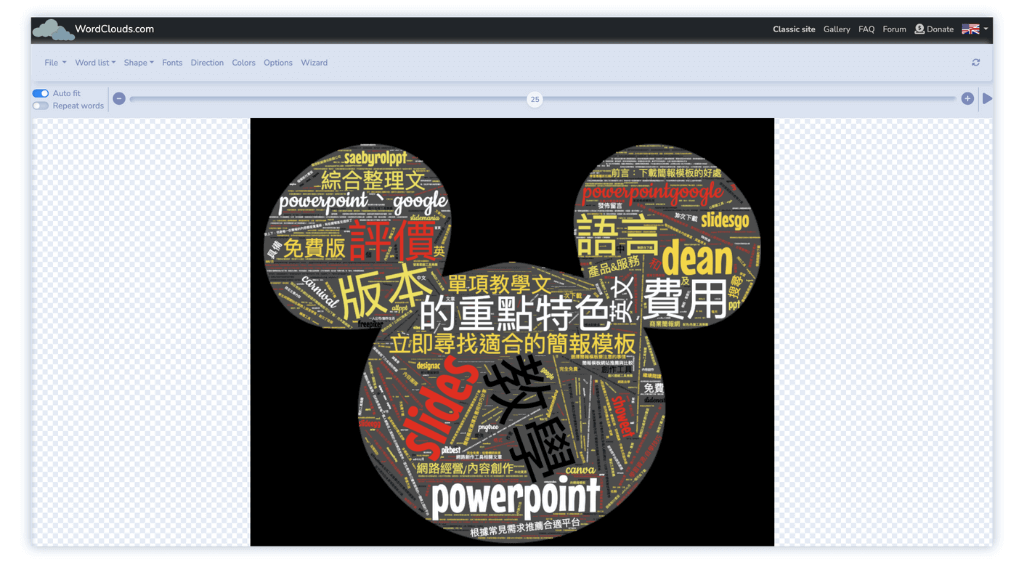
Wordclouds
Wordclouds 是由 Zygomatic 這間公司所開發,主要專精於線上照片編輯、遊戲網站,目前是 HTML5 最大的遊戲開發商,由於所推出的遊戲和工具都是免費的,因此網站上有捐獻的按鈕供大家做贊助。
在 Wordclouds 裡有文字雲模板形狀庫,顏色非常的豐富,能作為自己的模板樣本。形狀庫裡以 icon 圖示為主,分為黑白和彩色,另外還有「地圖外觀」可做選擇,字型也有非常多選擇。
如果想要把文字雲商品化,可以直接在編輯區域裡的檔案,點擊選單中的 “Order” 後,會自動跳轉到與他們合作的 CanvasPop 商家,能把文字雲做成像是海報、相片、帆布等產品。
| 重點特色 | • 文字雲可以使用地圖形狀 • 完全能夠商用,不受限制 |
| 分析格式 | TXT、CSV、PDF、Word、URL |
| 下載格式 | JPG、PNG、WebP、PDF、HTML imgmap |
| 方案費用 | 自由贊助 |
Wordclouds 使用心得

我覺得 wordclouds 真的是一個很佛心的網站,很少有這種能夠免費下載高清圖檔的文字雲生成器。
字型除了能做顏色的設定外,還可以選擇漸層的設計。不過如果要在文字雲裡使用多個字型,只能先在選單中的 “Fonts” 設定好想要哪些字型後,文字雲才會再根據你所設定的字型隨機出現。
這套的背景大多都是以 emoji 的形式作呈現,或是也可以自己上傳想要的圖片,但必須要是背景為透明或是背景是白色的圖片才能使用。除此之外,它的地圖模板也是我很喜歡的功能之一,這在一些要呈現國家數據的商業報告中,就能作為文字雲的背景使用。
最後也分享一下,如果要學習更多文字雲的製作技巧,或是遇到一些製作的問題,可以在 WordClouds 裡的網路論壇裡爬文,我在研究時也靠這個論壇知道很多的技巧。
黛塔雲
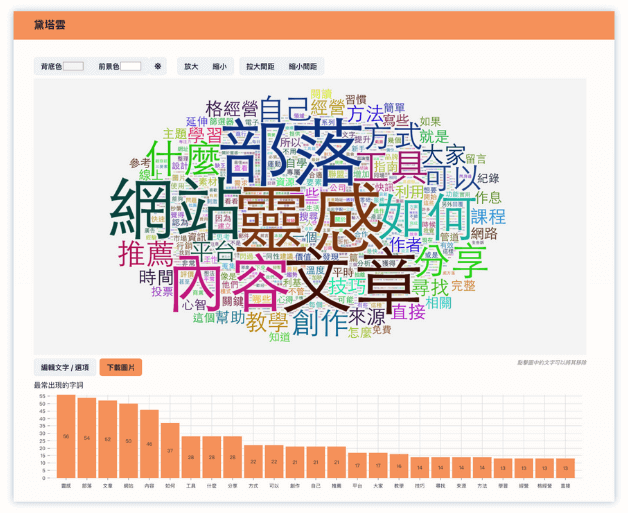
黛塔雲是一款免費的中文介面的線上文字雲生成器,黛塔是 “Data” 的意思,介面非常的易用,以橘色和白色背景構成,中間就是文字的輸入框,只要輸入文字或是網址就能生成文字雲。
如果剛開始還不知道要輸入什麼資訊,在介面裡點選「範例」就能先看看文字雲呈現的模式,還有文字搭配起來的感覺。不過,外觀上目前都是以雲朵的形狀顯示。
| 重點特色 | • 操作起來非常簡單直覺 • 圖表會呈現常出現的字 • 具有文字雲範本能參考 |
| 分析格式 | URL、文字轉貼 |
| 下載格式 | PNG |
| 方案費用 | 免費使用 |
黛塔雲使用心得

剛開始對黛塔雲的印象,就是網站上所提到的「最直接的文字雲產生器」,原本還很疑惑,直到實際進到網站中,馬上看到大大的輸入框,真的非常直覺,輸入完點選「產生!」就會生成文字雲。
不過我覺得「簡單直接」的缺點就是,它的功能比較單一,像是:不能更改文字雲的形狀、不能調整字型大小等等。在網頁上少數能夠調整的是「背景顏色」與「字體顏色」,當然也能讓系統做自動配色。另外如果覺得字體的間距不適合,也有拉大間距和縮小間距的功能。
雖然能調整的地方不多,但我很喜歡它在文字雲底下的「最常出現的字詞」,很直覺地顯示最常出現的字,所有字詞分配的比例一目了然,如果想要調整字詞出現的頻率,就可以直接做刪減,十分方便。
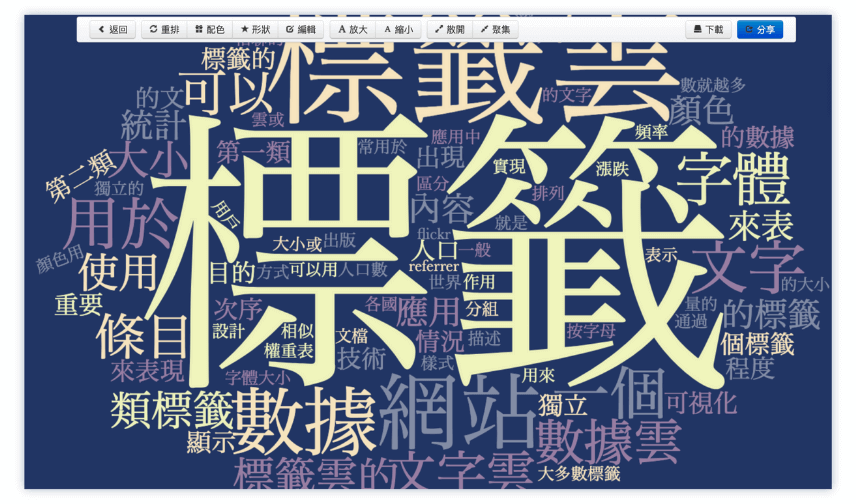
HTML5
HTML5 是由目前擔任蘋果軟體工程師的 Timothy Guan-tin Chien 所主導設計,並免費提供程式碼給大家使用,如果覺得網站文字雲的服務不錯,可以透過捐款的方式資助這個網站繼續使用下去。
目前能貼上文字或上傳檔案製作文字雲,配色、形狀則是隨機出現,所以如果不喜歡出現的樣式,就多點幾下,會以不同樣貌呈現,完成後能分享到 Imgur、FB、Tumblr、Twitter 或 Plurk 上。
| 重點特色 | • 操作起來非常簡單直覺 • 有自動配色與形狀功能 • 能直接分享到社群媒體 |
| 分析格式 | TXT、文字轉貼 |
| 下載格式 | PNG |
| 方案費用 | 自由贊助 |
HTML5 使用心得

在 HTML5 文字雲生成器當中,字體是以新細明體做呈現,能客製化的功能不多,形狀也以雲朵為主,想要多一點不同造型,可以多點選「形狀」產出不同圖樣。
另外,我發現一個小問題,就是如果讀取的資料比較多,畫面就會佔滿文字,有些文字就會擋到,沒有其他地方可以縮小畫面。
話說回來,這款文字雲生成器是開源軟體,我覺得有這些功能算是挺不錯了,適合想要迅速找出關鍵字、簡單製作文字雲的人。
Jasondavies
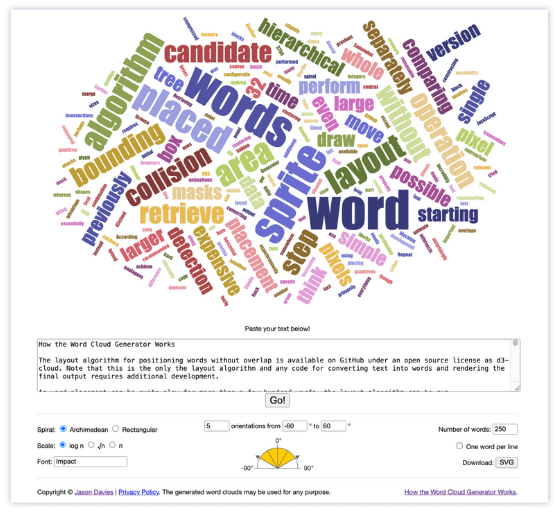
Jasondavies 這款線上文字雲生成器是基於 JavaScript 在 2012 年開發出來,開發者是 Jason Davies,他也把整個程式碼放在 GitHub 上,並在網頁上說明文字雲的圖示是使用什麼模型計算的。
在網頁上能夠設定文字呈現的角度,最廣從 -90 度到 90 度,中間還能輸入想要分割為幾個角度,顏色的配置也是預先設計好的,主要輸入的文字是以英文為主,可以在任何場景使用 (包括商用)。
| 重點特色 | • 能設定文字出現角度 • 能調整文字出現數目 |
| 分析格式 | 文字轉貼 |
| 下載格式 | SVG |
| 方案費用 | 免費使用 |
Jasondavies 使用心得

在使用這款文字雲生成器時,我發現雖然能輸出中文的文字雲,但是中文的文字雲會是以「一整句」呈現,這樣就缺少文字雲凸顯關鍵詞的意義了,所以個人建議還是以英文字為主。另外要注意的是,目前只有提供文字轉貼輸入,沒辦法直接上傳文檔資料。
我自己很喜歡它文字雲出現的配色,讓人看起來非常舒服,不會有很雜亂的感覺。而雖然閱讀的間距不能調整,不過原始間距本來就不會太密集。
另外,文字雲呈現的方式也可以選擇要雲朵狀還是長方形的形狀,像是如果我想要讓整個簡報有填滿的感覺,就選擇長方形的背景,達到滿版的效果。
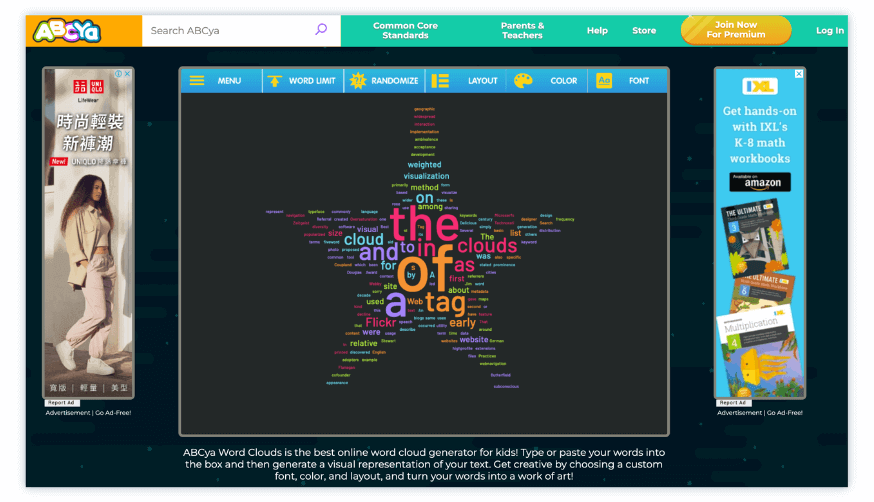
ABCya
ABCya 是由 Alan 和 Lisa 這兩位教師所創立的網站,為了將教育課程遊戲化,在上面提供了許多遊戲,每月有數百萬用戶在玩 ABCya 所開發的桌面遊戲和 App。除了遊戲外,當然也有文字雲功能。
因為主要是開發給小朋友使用的,所以介面非常可愛,創造出來的文字雲也非常鮮豔、配色大膽。目前有提供 10 種文字雲模板,能變化 12 種字體、12 種色彩搭配,單詞的數目能做 8 種換。
| 重點特色 | • 色彩鮮豔、字體活潑 • 能夠隨機產生文字雲 |
| 分析格式 | 文字轉貼 |
| 下載格式 | PNG |
| 方案費用 | 免費使用 |
ABCya 使用心得

剛開始使用 ABCya 時還研究了一下子,覺得自己是不是來錯頁面了,因為是針對小朋友設計的程式,使用和操作起來都非常簡單,不會有太複雜的功能,太直覺到有點懷疑真的那簡單嗎。
為了吸引小朋友的目光,我能感覺得到文字雲配色都非常大膽,自己蠻喜歡這種撞色的感覺,能在文字雲圖中找到「生動感」,不會讓人覺得這張圖很無聊。不過配色只能使用網頁中所提供的模板,不能自己做客製化的設定,就比較可惜一些。
最後提醒一下,如果要轉貼文字的話建議用英文,中文會因為無法判斷單詞,而顯示一整句話。
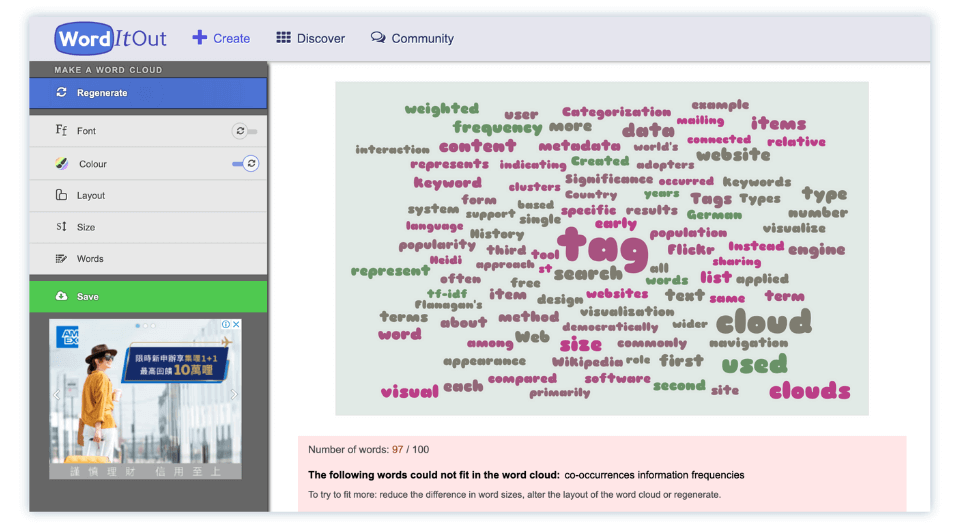
WordltOut
WordItOut 是由一間比利時公司 Enideo 所開發的文字雲生成器,不用註冊就能使用,能設定要過濾哪些文字、單詞。平台內建的文字雲模板有兩種,分別是直式和橫式,顏色能設定兩種顏色,網站會自動在這兩格色彩之間,做文字顏色的分佈。
在網站中的 Discover 類別中可以發掘其他人在網站上所創建的文字雲,看別人是如何呈現文字雲。而且這些文字雲都是經過作者公開,所以能將這些文字雲下載、分享或是內嵌到相關的網站中。
| 重點特色 | • 能直接用連結分享文字雲 • 能將文字雲內嵌到網站中 • 可以將文字雲製作成周邊 |
| 分析格式 | 文字轉貼 |
| 下載格式 | PNG |
| 方案費用 | 免費使用 |
WordltOut 使用心得

WordItOut 的網站設計的比較簡易,使用 WordItOut 時,雖然不用註冊,但是下載時須提供 Email,先設定這張圖是要個人或公開使用,選擇完後,會再寄一封下載連結給你,就能到這個頁面下載。
不過我覺得有個比較不方便的點,就是在設計時文字的角度無法做調整,只能是橫式的,呈現的模板形狀也只有兩種,變化的方式沒有到非常多。
但特別的是,這個平台有提供將這些文字雲做成產品的功能,只要在下載頁面點擊 “Find out more”,就會跳到 Zazzle 的頁面,會把你的文字雲套用到像是馬克杯、衣服或包包上,付費就能製作。
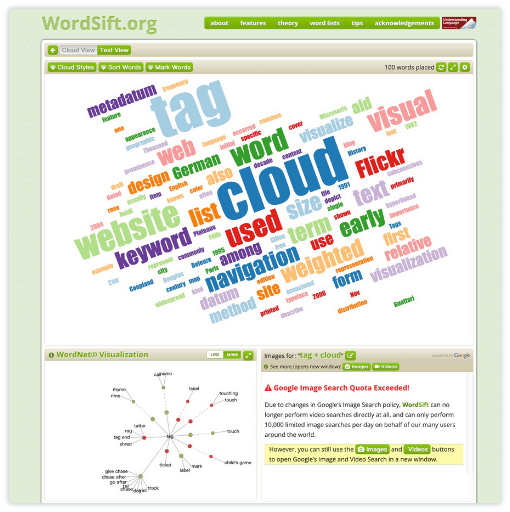
WordSift
WordSift.org 的創立是為了幫助老師整理教材中的詞彙和專業術語,同時也能夠幫助英語學習者找出自己想要的關鍵詞彙。使用方式很簡單,只要將任何文字貼到網站上的頁面,就能進行文字雲製作。
網站有 5 種內建模板樣式,能調整字母順序、出現頻率來更改文字出現的形式。另外還提供文字標注的功能,能將文字雲畫面中像是學術、科學、數學的單詞,做顯眼的標註,方便教育者呈現字彙。
| 重點特色 | • 建立文字雲單詞連接架構 • 單詞能夠搜尋圖片及影片 |
| 分析格式 | 文字轉貼 |
| 下載格式 | SVG、PNG |
| 方案費用 | 免費使用 |
WordSift 使用心得

WordSift 的介面看起來就比較學術的感覺,我很喜歡在文字雲左下方有一個 “WordNet Visualization” 的功能 (見上圖),將文字雲裡的單詞做成一個像是「神經」的架構,可以很清楚文字雲裡的每層架構,還能依據這些詞彙,再去做單詞的分析和應用,獲得更多的靈感。
網站也會自動抽取最相關的文字,並有圖片與影片的搜尋功能,讓教育工作者能快速查找教材資訊。
WordSift 的自訂功能沒有很多,雖然不能自己單獨的設定想出現的顏色,不過顏色的選項有 30 種,我覺得也蠻夠用了,內建的配色排列也很舒適,簡單又不失設計感。
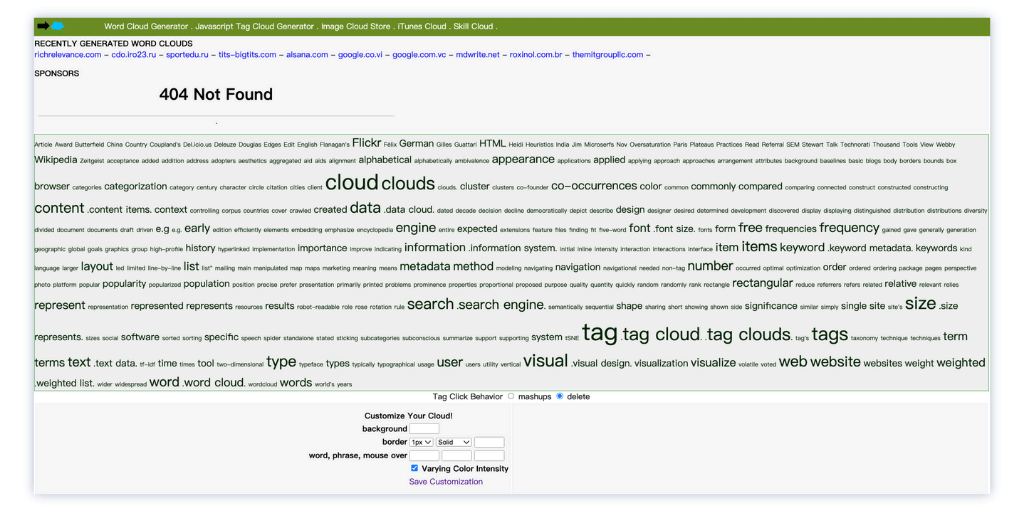
Tocloud
Tocloud 是一款簡單的文字雲生成器,貼上文章網址或是文字,就能依據整段文字出現的頻率產生文字雲,並工整排列所有的文字標籤。文字雲形狀則是長方形,有別於其他生成器呈現的雲朵狀。
文字雲中,如果有不想要出現的詞彙,可以直接在畫面點擊單字刪掉詞彙,不用另外進到詞彙設定裡做刪減。背景顏色設定中,則能直接輸入顏色的代碼,調整成自己專屬的背景顏色。
如果文字雲想以動態方式呈現,並且點擊單詞會替你做 Google 搜尋,可以購買授權帳號升級。
| 重點特色 | • 文字雲能以長方形顯示 • 圖上能夠直接刪減詞彙 • 點擊單詞可以直接搜尋 |
| 分析格式 | URL、文字轉貼 |
| 下載格式 | 無特別下載功能,只能截圖使用 |
| 方案費用 | 免費版 付費版: • 具備文字雲動態功能 • 可嫁接在自己的網頁上 • 個人帳號(單一網域):US$29.99 • 個人帳號(無限制網域):US$79.99 |
Tocloud 使用心得

這款文字雲工具介面看起來有點像是以前傳統的瀏覽器,沒有太多的花樣,對於一個想要迅速理解文章裡重點資訊的人來說蠻適合的,簡單的把一些新聞、文章貼上,就能知道這篇文章的重點。
不過在使用時,有時候會遇到需要重新產生文字雲的狀況,在網頁上似乎沒有重新生成的按鈕,必須跳到首頁以後,再重新貼上文章產生文字雲,或是重新刷新已經貼上文字的網頁,才能生成文字雲的圖片,我自己會覺得有點小麻煩。
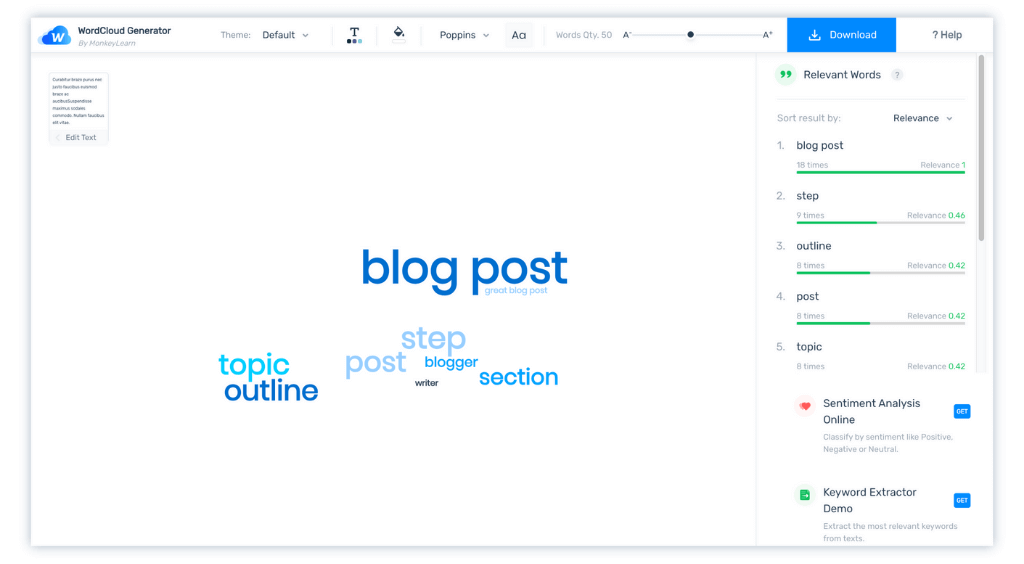
MonkeyLearn WordCloud Generator
WordCloud Generator 是由 MonkeyLearn 所創建的文字雲網站,目標是用美麗、優雅、簡單、高品質的介面,創造出好用又能簡單視覺化的文字雲。現在,更搭配了人工智慧來製作文字雲。
在這款文字雲中能夠設定主題、字體、顏色、背景,並有五種主題能做文字雲的變換,在右方會依序顯示出文章內最常出現的前十大關鍵字,讓觀眾快速掌握出最主要的關鍵字。
| 重點特色 | • 能下載數據分析檔案 • 可以快速找出關鍵字 |
| 分析格式 | TXT、文字轉貼 |
| 下載格式 | SVG、PNG、CSV |
| 方案費用 | 免費使用 |
MonkeyLearn WordCloud Generator 使用心得

WordCloud Generator 的介面我非常喜歡,沒有太多雜亂的訊息,一進入頁面的中間就是文字輸入框,點選 “Generate Cloud” 就能生成文字雲。
不過這個文字雲生成器,文章單詞出現兩次以上,才會出現在畫面中,因此如果文章單詞重複性沒有很高的話,文字雲出現的單詞就不會那麼多。
我覺得這款很適合要快速分析文章關鍵字的人,丟入文章連結後,就能直接在畫面中知道有哪些重點單詞,在右方也會列出單詞出現頻率,下載的 CSV 檔更會列出所有單詞的相關性。
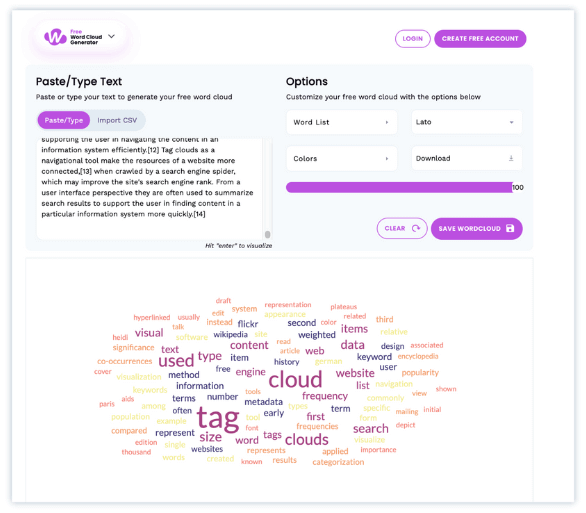
Free Word Cloud Generator
Free Word Cloud Generator 是一款免費的視覺化文字雲生成器,幾秒鐘內就能處理大量的文字,不用登入就能使用和下載圖片。在文字雲生成介面中,能看到所有單字出現的頻率、修改字體、設定顏色模板、調整單詞出現的總數。
如果想要儲存自己生成的文字雲,會需要登入帳號,能存取在他們的 Platstack 工具裡,它可以幫助你整理所有數位資訊,包括文字雲、Pinterest、Youtube 影片、Instagram 資訊、Google 文章等。
| 重點特色 | • 能存取用戶製作的文字雲 • 能結合 Plastck 數位資料庫 |
| 分析格式 | TXT、文字轉貼 |
| 下載格式 | PNG、JPEG、SVG |
| 方案費用 | 免費使用 |
Free Word Cloud Generator 使用心得

這款文字雲生成器雖然是免費版,但使用起來非常直覺,整個網站也很有設計感。功能方面,我喜歡它能在單詞列表中列出所有詞彙和出現次數。外觀方面,顏色能設置五種,也內建十幾種設計過的配色,對於很多沒有設計天份的使用者會很有幫助。
另外值得注意的是,它登入帳號後可以存取自己所生成的文字雲檔案,而且每個模板都能複製連結,可以直接分享給朋友參考,我很喜歡這項功能,因為大部分的文字雲軟體都無法直接分享自己的作品,有了這個功能分享起來真的變得方便很多。
挑選文字雲生成器要注意的事
文字雲會以圖片的方式呈現,因此在使用生成器生成時,有以下幾點要注意:
- 是否能商用:要注意生成器網站產出的圖片,是否能作為商業使用。有些付費的生成器網站提供的免費版服務,是不能作為商業使用的。
- 產生的形狀:大多數文字雲預設外觀會是雲朵的形狀,所以如果你有需要使用別的外觀 (像是使用自家的產品輪廓),就要先確認你使用的生成器是否能夠支援。
- 文字雲語言:大部分的文字雲網站還是以生成英文為主,中文的結構相對複雜,如果要生成中文的文字雲,建議選擇能生成中文的文字雲網站。
- 呈現的方式:使用文字雲時可以先想一下,文字雲最終要應用的地方,再針對應用的場景做文字雲關鍵字的調整,醒目地顯示想要的主軸文字,用在報告裡會更有說服力。
文字雲該如何排版?
文字雲能作為 PPT 模板的材料、網站的示意圖、海報的圖片元素,不過要如何排版呈現,讓整體想要表達的資訊更有說服力呢?以下有一些文字雲「自身」的排版方式分享給大家參考。
- 凸顯主要文字:在文字雲的排版裡,如果有主要想呈現的主題,建議能調高主要文字出現的頻率,以醒目的顏色呈現;旁邊則以次要關鍵字去包圍,用比較不顯眼的顏色呈現,這樣就能把文字雲的重點表現出來。
- 運用插圖元素:有些文字雲生成器提供 emoji 和一些插圖的外型元素,能夠把生成的文字雲套用在這些合適的圖示上,像是文字佈滿整個 emoji 圖形、文字佈滿整張地圖等等,讓文字雲以更生動活潑的方式呈現。
- 搭配產品圖片:如果你正做一些關於產品行銷的報告,不妨把自己的產品當作文字雲圖形的背景,像是手機、車子、電腦等,任何產品都能成為文字雲的一部份。
結論:文字圖形搭配是文字雲靈魂
文字雲的組合有千千百百種,該怎麼樣製作出一個符合自己目的的文字雲?
我認為文字雲有兩個要特別注意的重點,分別是「文字」和「圖形」。當你一看到文字雲,就會先看到這整張圖重點的關鍵字,接下來以這個關鍵字作為出發點,再搭配文字雲的圖形,腦袋中就會浮現這個文字雲想要訴說的重點,如果這兩個元素搭配得宜,就能讓文字雲更有故事感。
所以當你在想要製作文字雲時,不妨從這兩個部份去構想:
- 文字:主要關鍵字、顏色、字體搭配
- 圖形:背景圖形、字體圖形、表情圖示
最後,因為本文介紹了許多文字雲的軟體,相信可能還是有些人對於要挑選哪個工具有疑問,所以以下我針對幾個常見的使用情境,推薦對應的平台給需要的人:
| 基本功能 | HTML5、黛塔雲、Jasondavies、ToCloud |
| 專業設計 | WordArt、Wordclouds、WordItOut |
| 教學使用 | ABCYa、WordSift |
| 找關鍵字 | MonkeyLearn WordCloud Generator、Free Word Cloud Generator |
DR. DEAN 的創作工具清單!
我是位全職創作者,平時會使用到非常多創作工具。我花了一些時間整理出一份我目前在使用的創作工具清單。如果你需要的話,可以提供你的信箱,我會直接寄送過去給你。

網路創作工具相關文章
【手機版 表格資訊在下方】
綜合整理文
- 〔圖片壓縮工具推薦〕
- 〔圖片去背工具推薦〕
- 〔螢幕截圖工具推薦〕
- 〔免費/付費圖庫推薦〕
- 〔配色/色盤工具推薦〕
- 〔中文商用字體推薦〕
- 〔Mockup工具推薦〕
- 〔Logo產生器推薦〕
- 〔馬賽克工具推薦〕
單項教學文
- 設計工具:Canva 教學
- 設計工具:Adobe Express 教學
- 設計工具:Shutterstock Creative Flow+ 教學
- 設計工具:Fotor 教學
- 設計工具:DesignEvo 教學
- 去背工具:Remove.bg 教學
綜合整理文
單項教學文
綜合整理文
- 〔簡報模板網站推薦〕
- 〔文字雲生成器推薦〕
- 〔短網址工具推薦〕
- 〔多連結工具推薦〕
單項教學文
- 趨勢工具:Google Alerts 教學
- 銷售工具:SocialProof 教學
- 多連結工具:Linktree 教學
綜合整理文
- 〔心智圖軟體推薦〕
- 〔筆記工具推薦〕
- 〔協作工具推薦〕
單項教學文
- 筆記工具:Evernote 教學
- 專案工具:Trello 教學
- 心智圖工具:MindMeister 教學
- 心智圖工具:Xmind 教學
- 心智圖工具:GitMind 教學
- 心智圖工具:Coggle 教學
[end]