如何為手機截圖加框?
3套Android、iPhone模板工具
內容最後更新時間:2024-04-16
前言:為何要幫手機截圖加外框?
在撰寫部落格文章時,有時候需要放一些手機螢幕截圖的畫面,但往往直接放上去,又沒有進行壓縮或剪裁的話,圖片會很大、排列不整,非常難閱讀,很不美觀。
雖然我們不是網站設計專家,但如果能夠簡單為自己的手機截圖畫面加上一個手機的模板,那麼在網站上顯示的整體感覺不但美觀,專業感也會更加提升。
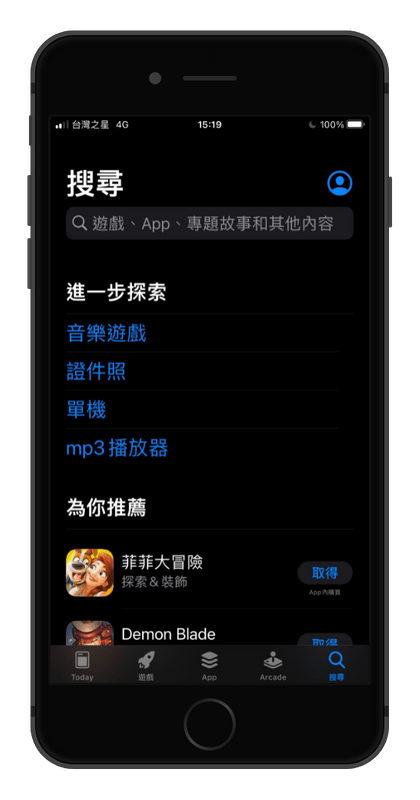
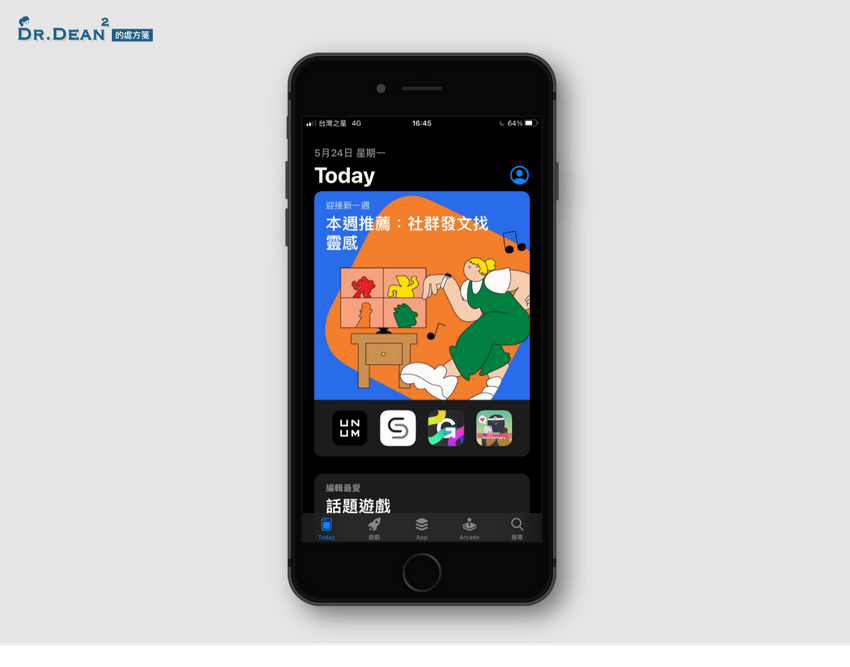
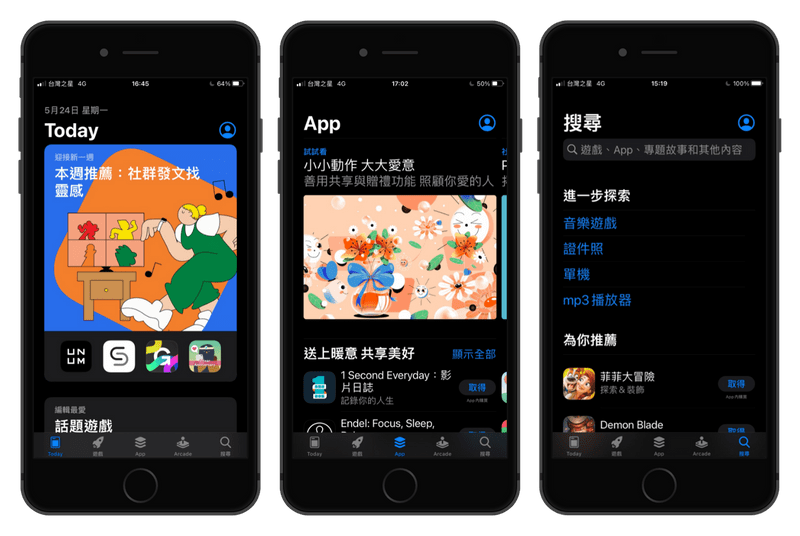
可以看下方兩者的比較:
可以看得出來,有套手機截圖模板的圖,在整體上會比較有美感,閱讀起來也會比較舒適。
這篇文章,將會為各位介紹幾款能夠為手機截圖加上外框的工具軟體,讓大家的部落格都能變得美觀且好閱讀,在 SEO 使用者體驗的部份有所加分。
3套手機截圖模板工具
以下是本篇要介紹的 3 套手機截圖模板工具,先簡單介紹它們的特色與缺點,後面段落再詳細說明。
| 名稱 | 特色 | 缺點 |
|---|---|---|
| MockUPhone | 有非常多種裝置樣式可選 | 無法即時預覽且為壓縮檔 |
| MockupPhotos | 可以插入截圖的背景樣版 | 需登入且部份模板要付費 |
| Qurb | 方便快速,一鍵就能製圖 | 可以選擇的裝置外框太少 |
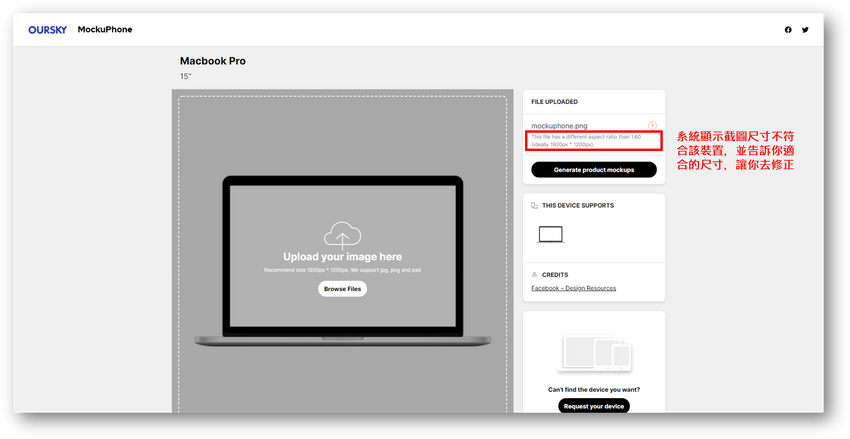
MockUPhone – 不同型號外框

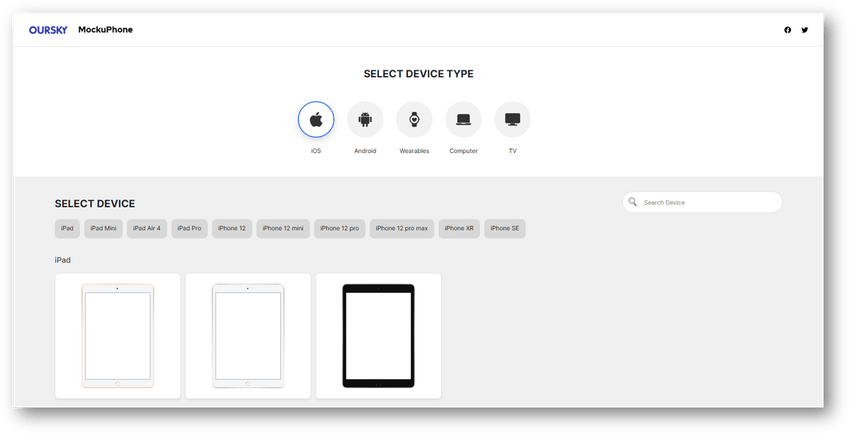
MockUPhone 應該是最多人知道的一款手機截圖模板工具,它最大的特色就是有非常多種裝置外框可以使用,除了手機 iOS、Android 外,連穿戴裝置、電腦畫面、電視畫面都有。
且裝置模板又支援多種型號,像是光 iOS 就有 iPad、iPad Mini、iPad Air 4、iPad Pro、iPhone 12、iPhone 12 mini、iPhone 12 pro、iPhone 12 po max、iPhone XR、iPhone SE。
其中每款又有不同顏色可以套用,如果有想要使用但沒有在網站上的模板,還可以填寫「回饋表單」,讓團隊知道你的需求,並增加模板。
它在套用模板時,尺寸會有規定,各模板都會有制定的尺寸,如果你套用一張不合尺寸的截圖,系統就會跳出警示,不過點下方按鈕還是可以繼續製圖,如下圖:

它在使用上我覺得唯一不方便的部份,是它無法即時預覽,且下載檔是壓縮檔,等於每次製作完圖片下載下來後,還得解壓縮才看得到成品狀態,若有問題又必須重新製圖一遍。
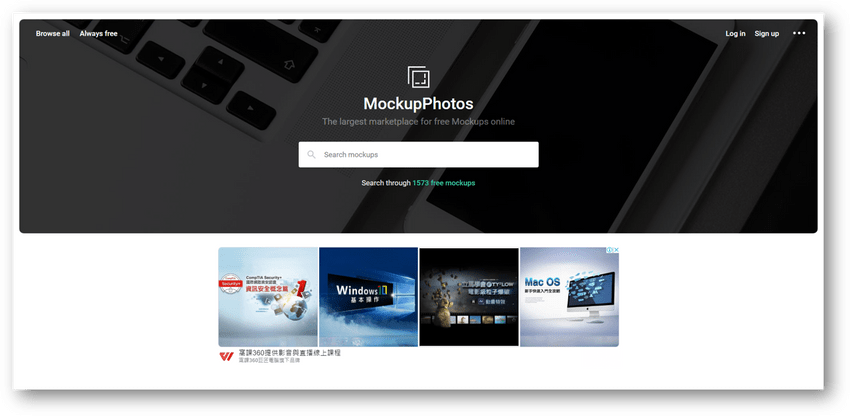
MockupPhotos – 眾多背景模板

MockupPhotos 跟 MockUPhone 一樣有非常多的模板可以套用,但它更特別的是,它不是只有手機的外框套版,而是可以把截圖套用到各種不同的背景中。
舉例來說,你今天文章中如果想要呈現一個訂房 APP,那麼就可以把 APP 畫面截圖套用到一個旅者拿著手機的背景圖中,讀者讀起來就會非常有帶入感。
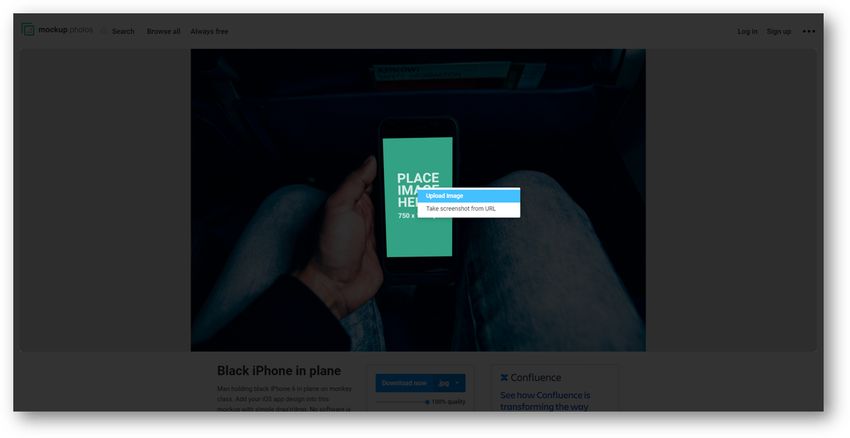
它的使用方法不難,進入首頁可以直接在搜尋框中搜尋想要的背景圖,找到圖片後進入到編輯畫面,接下來就直接點圖片中可以替換的部份,就能夠直接上傳截圖了。

上傳完照片就會立即看到後製後的圖片樣貌,如果沒問題的話,下方可以直接進行下載。下載的部份可以選擇檔案格式、壓縮品質、圖片尺寸,非常客製化。
不過要注意的是,你必須先註冊登入平台,才能夠下載檔案。且有些檔案下載是需要另外付費的,所以在選擇模板時,要特別注意一下。
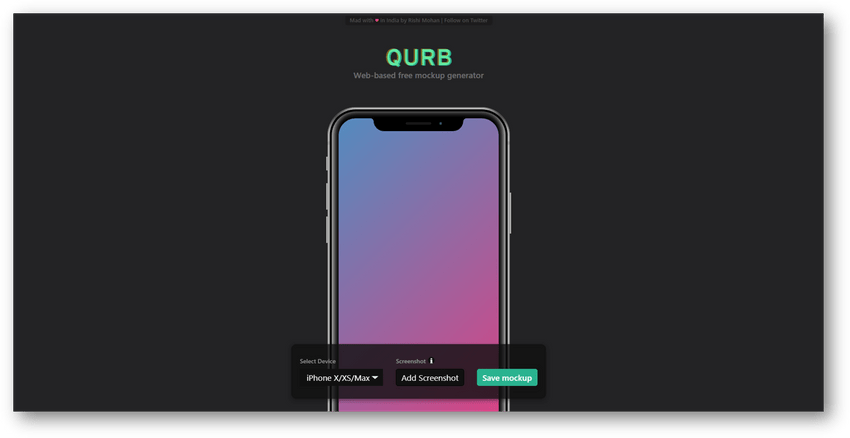
Qurb – 超方便又快速

Qurb 算是我最常使用的一款手機截圖模板工具,最大的原因是因為它比起其他款,又方便又快速。
進到它的頁面,就只有下方簡單的三個選項框:選擇裝置外框、上傳手機截圖、儲存圖片。
操作方式應該也不用多說明,就是上傳截圖,選擇裝置外觀,畫面會自動變換成套用後的模樣,確認後就儲存圖片 (會是 JPG、PNG 圖片檔),非常簡單,基本上你應該看到畫面就會操作了。
雖然它方便又快速,但我覺得它的缺點就是裝置選擇不多,沒辦法套用所有裝置的截圖,目前僅能選擇:iphone 5c/5s/8/8plus/X/XS/Max、ipad mini、Macbook Pro、Galaxy Note 8。
2021-08-09 更新:Qurb 近期已經關閉。
套用模板後的進階呈現方式
當使用了手機截圖模板後,此時放在網站上呈現起來其實就已經不錯看了,但如果你想要讓你的圖片更加附有設計感,那麼有幾個搭配套版的進階呈現方式,可以參考看看。
#1 為截圖加上背景設計
簡單來說,就是不要讓手機截圖單獨呈現,可以把套用過模板的截圖,再把它放在一個有底色的背景上,整體顯示就會更專業,且富有設計感。

#2 多張截圖變成一張圖
通常如果只放一張手機截圖在頁面上,可能還是會顯得有點單調,而且如果是很多張直向排列的話,即便是有套上手機截圖外框,也會非常亂。
所以若是能將兩張或兩張以上已套用模板的截圖,製作成一張大圖,那麼呈現起來會比較好看些。

結論:創作上你還需要更多工具
以上就是為大家介紹的手機截圖模板工具,以及一些手機截圖的呈現技巧,能夠讓你的部落格圖片變得更美觀、更專業,也適用於製作各種媒體素材。
而針對部落格圖片的部份,你還有推薦哪些好用的工具,不管是圖片壓縮、剪裁,還是模板工具、圖庫,都歡迎在下方留言,大家一起來交流。
或是如果你想要知道我平時經營網路都使用哪些實用的資源工具,我有整理了一個頁面,歡迎點擊下方的按鈕查看。
網路創作工具相關文章
【手機版 表格資訊在下方】
綜合整理文
- 〔圖片壓縮工具推薦〕
- 〔圖片去背工具推薦〕
- 〔螢幕截圖工具推薦〕
- 〔免費/付費圖庫推薦〕
- 〔配色/色盤工具推薦〕
- 〔中文商用字體推薦〕
- 〔Mockup工具推薦〕
- 〔Logo產生器推薦〕
- 〔馬賽克工具推薦〕
單項教學文
- 設計工具:Canva 教學
- 設計工具:Adobe Express 教學
- 設計工具:Shutterstock Creative Flow+ 教學
- 設計工具:Fotor 教學
- 設計工具:DesignEvo 教學
- 去背工具:Remove.bg 教學
綜合整理文
單項教學文
綜合整理文
- 〔簡報模板網站推薦〕
- 〔文字雲生成器推薦〕
- 〔短網址工具推薦〕
- 〔多連結工具推薦〕
單項教學文
- 趨勢工具:Google Alerts 教學
- 銷售工具:SocialProof 教學
- 多連結工具:Linktree 教學
綜合整理文
- 〔心智圖軟體推薦〕
- 〔筆記工具推薦〕
- 〔協作工具推薦〕
單項教學文
- 筆記工具:Evernote 教學
- 專案工具:Trello 教學
- 心智圖工具:MindMeister 教學
- 心智圖工具:Xmind 教學
- 心智圖工具:GitMind 教學
- 心智圖工具:Coggle 教學
部落格經營相關文章
【手機版 表格資訊在下方】
- 【部落格經營指南】超過百篇的部落格實戰內容
- 如何經營部落格?身為一位前輩最真誠的分享
- 如何幫網站命名?為部落格取名字的9種技巧建議
- WordPress網站架設教學,最簡單的圖文步驟分解
- 如何免費提升網站流量?6種最有效的方式(附證明圖)
- 網站該寫些什麼內容?分享我尋找靈感來源的方式
- 如何有效率寫文章?分享我的每日更文小技巧
- 遇到網路酸民怎麼辦?深度剖析他們脆弱的內心
- 部落格文章被抄襲怎麼辦?教你防範與對付抄襲者
- 被請求文章授權怎麼辦?轉載分享該注意的4個重點
- 如何進行商標申請註冊?流程、費用、管道完整解析
- 4種常見部落格運營模式,分析曝光與獲利管道(含實例)
- 如何關閉網站(部落格)?停止經營前你該做的5件事
- Dean 的內容創作工具箱
- 架設網站必備虛擬主機!7大服務商優缺點評價
- 12個網站logo製作工具推薦!自己也能設計專業級商標
- 精選15個免費圖庫推薦,可商用無版權的素材懶人包
- 12款線上圖片壓縮工具,快速縮小你的部落格照片
- 20款圖片去背工具分享,線上網站與編輯APP超快速後製
- 配色網站推薦與操作教學,色盤工具幫你訂定品牌主視覺
- 螢幕截圖工具推薦與技巧教學,幫助你寫部落格文章更方便
- 如何為手機截圖加上外框?3套工具美化部落格編排
- 7大縮/短網址推薦,功能特色與方案價格全告訴你
- Canva中文教學,自媒體線上製圖必備的設計軟體
- Google快訊設定技巧,7種應用方式與4種常見語法
- 文章相似度線上檢查工具,PlagiaShield自動幫你分析比較
[end]