表格外掛TablePress完整教學
3分鐘完成欄位編輯與功能設定
內容最後更新時間:2024-04-16
前言:為什麼建議使用表格外掛?
如果你是用 WordPress 架設網站,它的內建表格功能你可能使用起來覺得很方便,但缺點就是它的設計有些陽春,而且功能很有限,有時候會沒辦法處理複雜資訊。
所以在這種狀況下,我就會建議安裝 WordPress 表格外掛,有幾個好處:
- 後台能統一管理表格,未來更新時很方便。
- 提供多元的表格功能,像是搜尋、排序等。
- 表格外觀能夠自定義,符合網站風格設計。
在接下來的這一篇文章,我將會與你介紹一款知名的表格外掛 TablePress,除了詳細的教學外,也會分享我對它的優缺點評價,並整理 TablePress 費用方案,讓你可以更清楚知道這款外掛適不適合你。
TablePress是什麼?

TablePress 是一款 WordPress 知名的表格外掛,從 2009 年開始推出至今,目前擁有超過 80 萬次的下載,獲得五星評價,深受許多使用者的喜愛。
它有許多免費功能,操作介面相對簡單,對初學者來說很好上手,只要在後台完成表格設定,並將生成的短代碼嵌入到網站的任何地方,即可輕鬆建立表格。
除了完善的表格基本功能外, TablePress 還有其他亮點,比如:
- 將數據匯出成多種格式
- 具有搜尋、排序等功能
- 可以用 CSS 自訂修改表格
總結來說,TablePress 是一個功能豐富、易於使用的表格外掛,對於需要在 WordPress 網站上呈現資料數據的人而言,是一個值得考慮的選擇。
功能有哪些?有何特色?
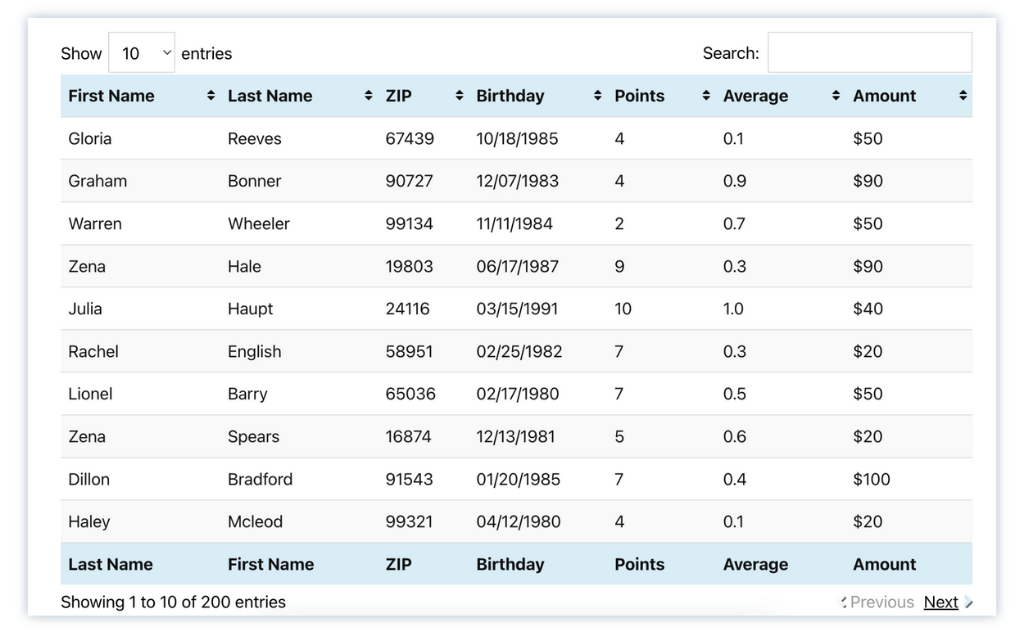
#1 眾多表格功能設定
TablePress 提供了一系列實用的表格功能,比如:
- 搜尋:如果你的表格資料很豐富,搜尋功能可以協助你更快速找到表格中的某一筆資料。
- 分頁:如果你的表格很龐大,分頁功能讓你的網站頁面更簡潔,不會被一長串的數據淹沒。
- 排序:如果你擔心表格雜亂無章,排序功能可以協助做資料排序,讓資料變得很有條理。
- 數學計算公式:如果你的數據需要計算,能直接在表格內使用數學公式,讓數據的處理更方便。

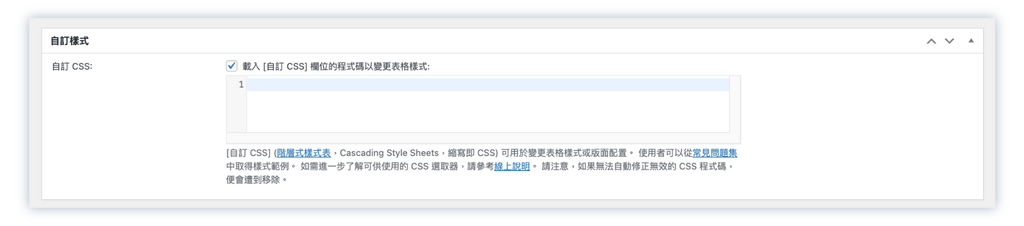
#2 CSS代碼自訂模式
TablePress 提供 CSS 代碼自訂模式,也就是你可以針對你的表單外觀去進行設定,直接在編輯處打上你的 CSS 語法,整個表格的外觀就會跟著改變。
我覺得這個功能的好處,在於如果你的表格是要嵌入到不同視覺風格的頁面時,表格也能夠跟著一起調整,就不單單只是原先的陽春樣式,破壞了整體畫面的美感。

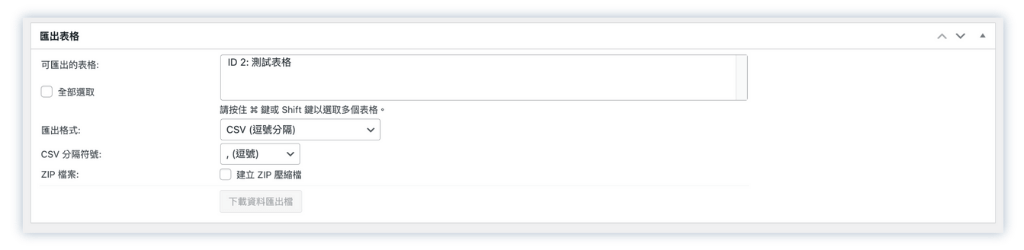
#3 一鍵匯出匯入表格
TablePress 有一鍵匯出表格資料的功能,這可以讓內容編輯者輕鬆地備份表格資料,避免資料遺失或意外刪除。同時,也能再利用匯入功能,將表格資料快速地轉移到其他網站中。
我覺得如果你是平時需要管理多個平台,或是常常在協助他人搬運網站者,這項功能很實用,可以讓你將相同的資料,在不同的平台間進行轉移,且只需要短短的時間。


TablePress完整教學
如何建立並設定表格?
step 1
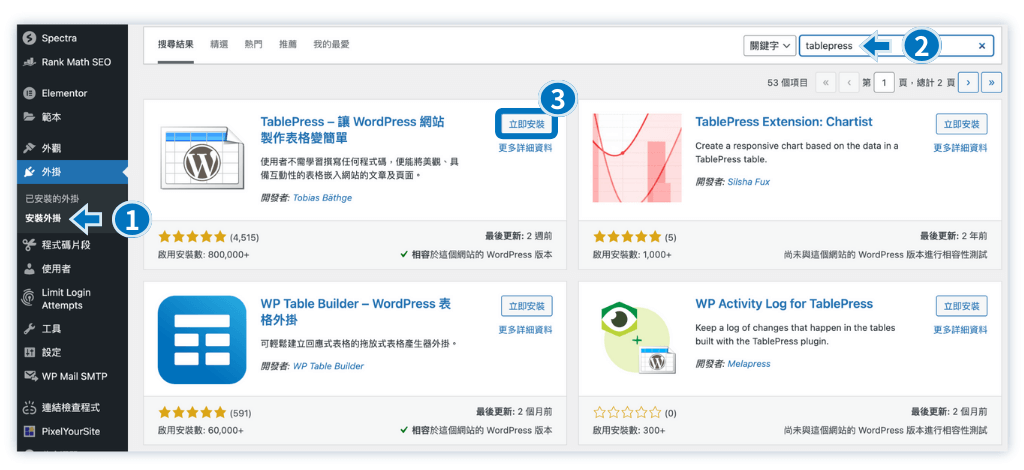
安裝外掛在 WordPress 後台搜尋 “TablePress”,並安裝啟用。

step 2
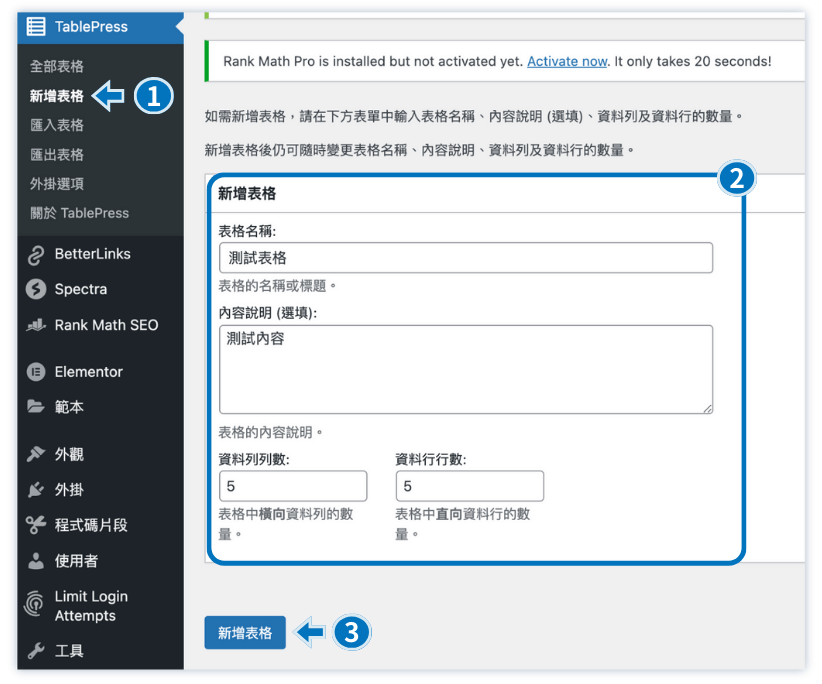
新增表格點選左側「新增表格」,並設定表格的名稱、內容說明,以及行列數,最後再點擊下方按鈕新增表格。

step 3
設定表格選項進入表格編輯介面後,將畫面滑到下方,找到「表格選項」。
你可以依照自己的需求進行表格設定,以下是我建議的設定:
- 開啟「表格標題資料列」:將表格的第一列設定為標題,讓資訊更清楚。
- 開啟「資料列交替色彩」: 將表格跨行的顏色設定交替,增強視覺區分度。
- 啟用「游標暫留效果」: 讓讀者在表格上滑動時可以獲得視覺的回饋。
如果你有特別的需求,則再設定:
- 顯示「表格名稱」:將表格名稱顯示出來。
- 顯示「內容說明」:若對表格有想補充的資訊可以打在這,並設定要顯示在表格上方還下方。
- 自訂「CSS 類別」: 進一步自訂表格外觀和風格,滿足特定需求。

step 4
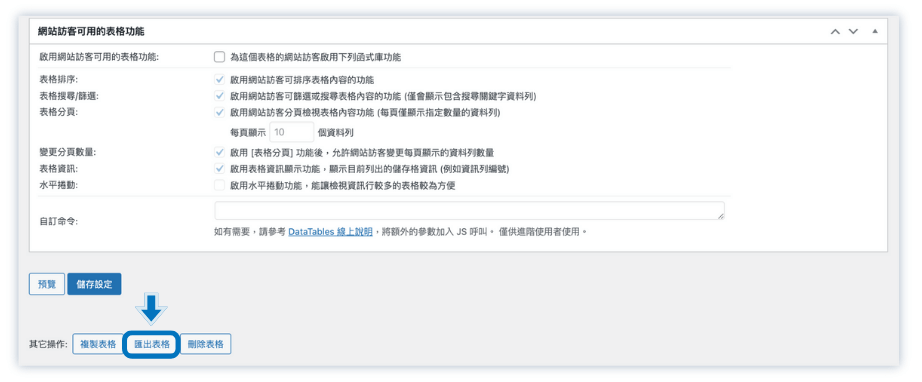
設定使用者功能接著往下找到「網站訪客可用的表格功能」區塊,並將第一格「啟用網站訪客可用的表格功能」打勾,這樣才能讓表格有更多功能。(要注意的是,如果你的表格會有「合併欄位」,這邊就不要開啟)
你可以在這裡進行設定,提升讀者和表格的互動性,有幾個功能:
- 表格排序:開啟排序 (標題處可以點選),讓使用者能夠自行排序。
- 表格搜尋/篩選:開啟搜尋框,會出現在表格右上角,方便使用者找資料。
- 表格分頁:開啟表格分頁功能,並設定每頁顯示多少列。
- 變更分頁數量:開啟下拉式選單,讓訪客能自行設定每頁顯示的列出。
- 表格資訊:會在表格最下方顯示表格資訊,像是告訴你這個表格有多少列。
- 水平捲動:讓表格可以水平捲動,以適應寬度較小的裝置。
- 自動命令:可以作更進階的表格設定,參考 DataTables。

如何編輯表格中內容?
step 1
編輯表格進入 TablePress 的「全部表格」,找到你想編輯的表格,並按下「編輯」。

step 2
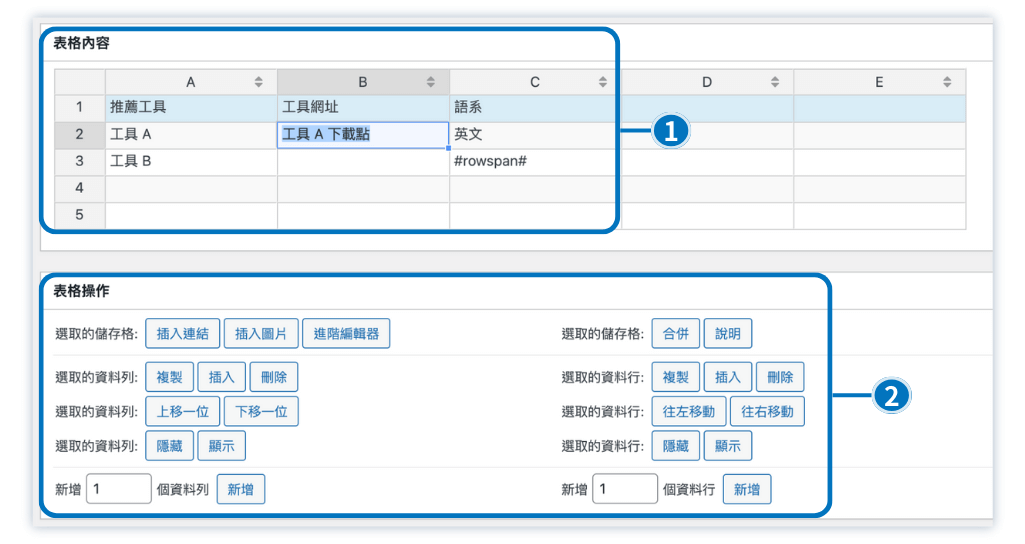
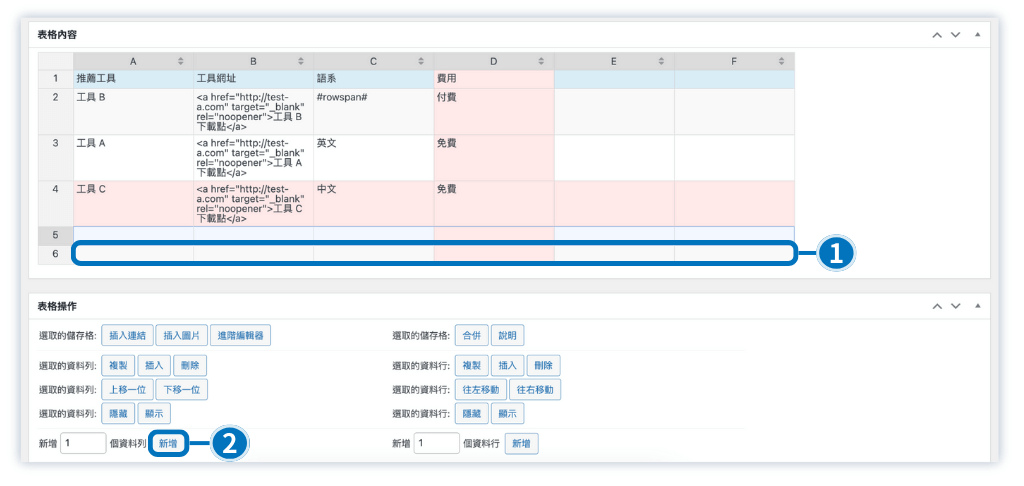
新增表格內容在「表格內容」中,依序填上相關資料,並在「表格操作」中作設定。

以下簡易說明幾個基本的表格編輯方式:
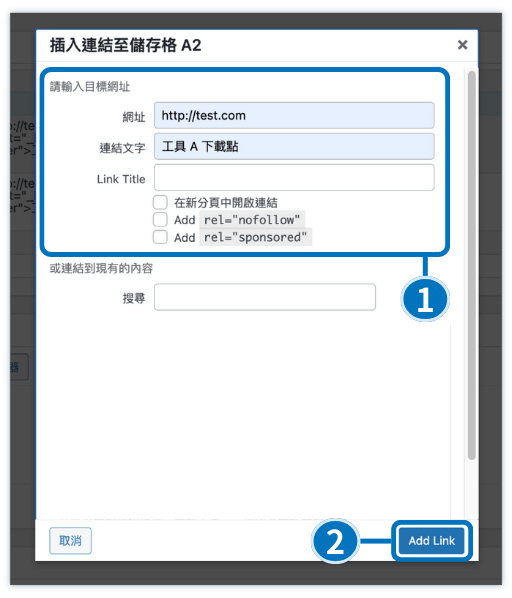
1. 新增連結
選取表格中的文字,點擊「插入連結」,新增網址、連結文字,並設定是否另開新分頁、nofollow 以及 sponsored。

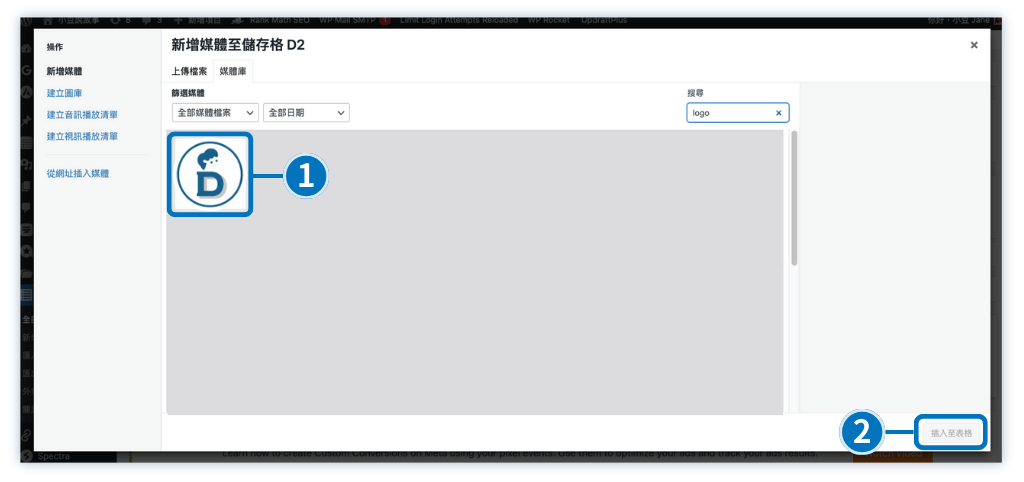
2. 插入圖片
如果你想在表格內新增圖片,可以選擇「插入圖片」,並上傳檔案,即可完成。

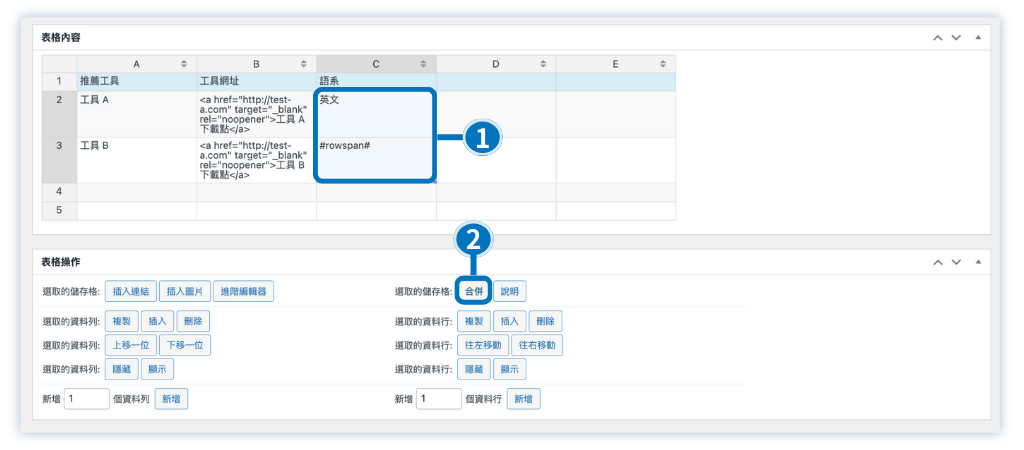
3. 表格合併
選取表格的欄位,點擊「合併」,即可將表格合併在一起。

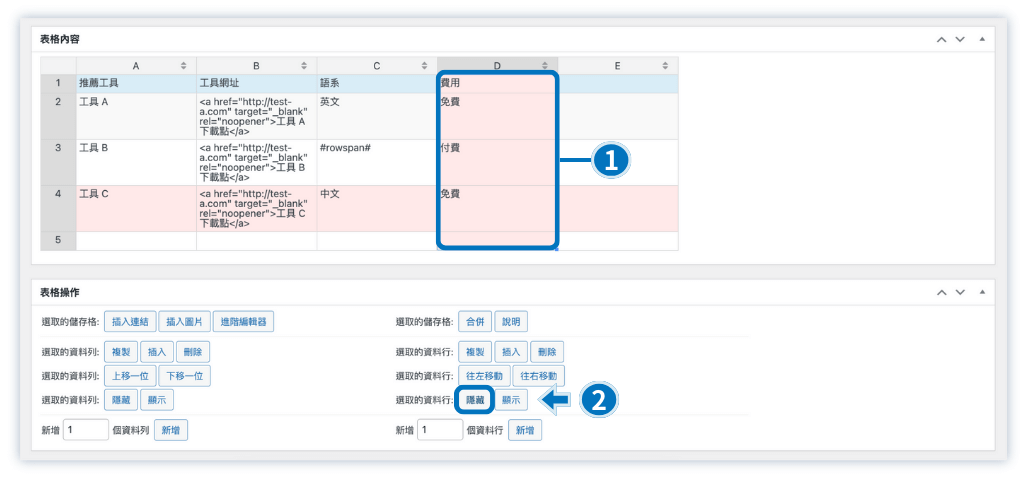
4. 隱藏行列
如果你覺得表格的某些欄位不需要顯示,也可以先選取行列,再點擊「隱藏」,以簡化表格外觀。

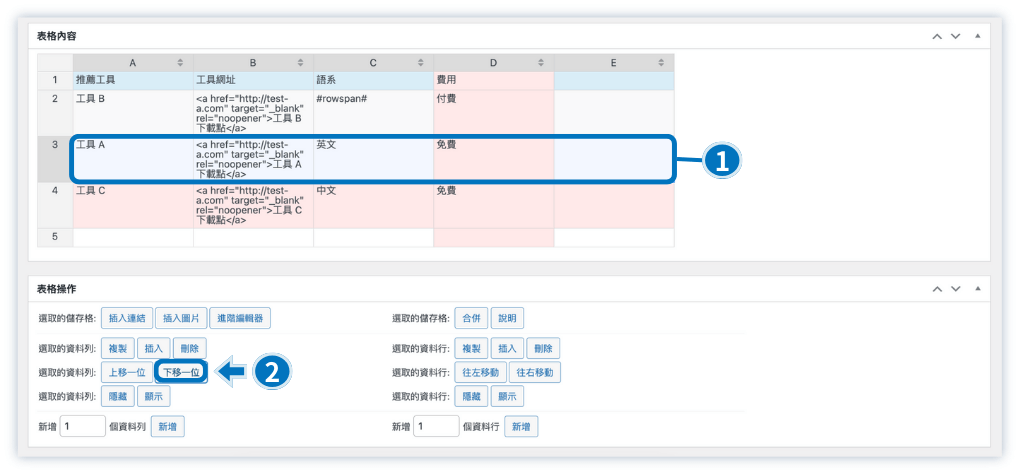
5. 移動行列
選中行或列,使用「移動」功能調整它們的位置。

6. 新增行列
使用「新增」功能,可以增加行與列。

step 3
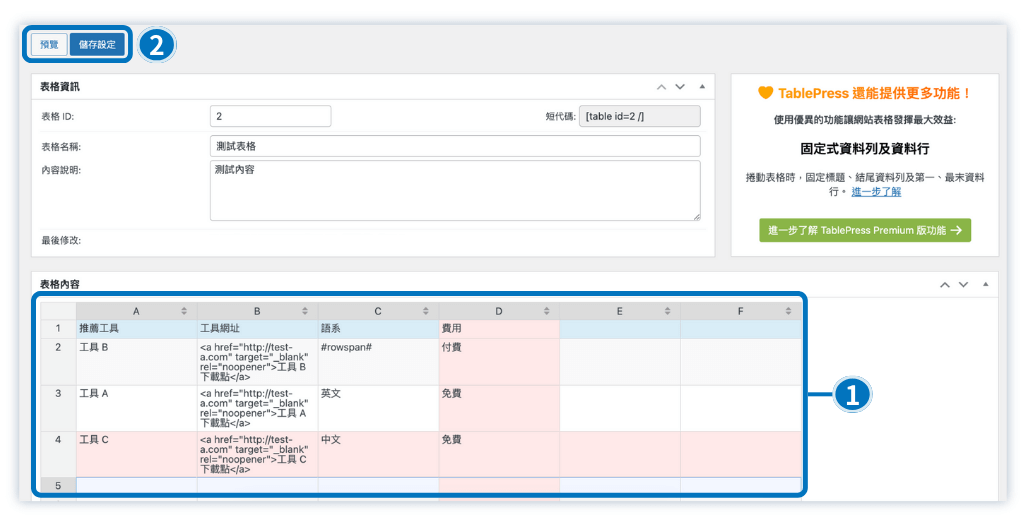
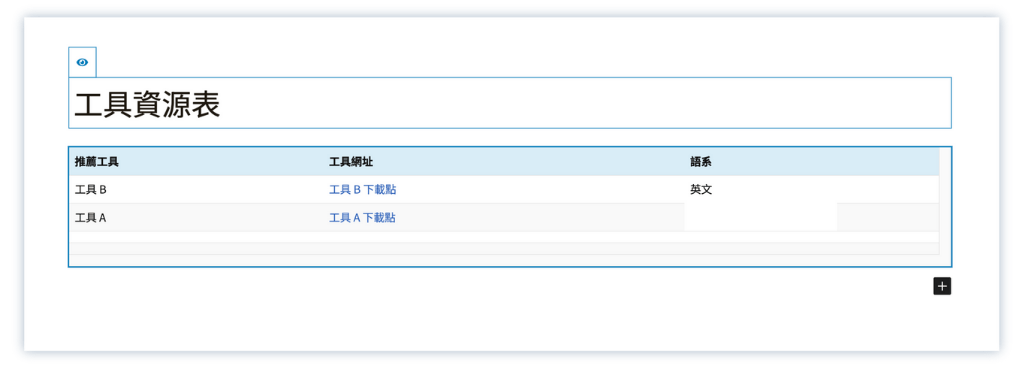
儲存、預覽表格完成表格後,點選「儲存表格」,可以按下「預覽」檢查一下表格呈現的樣子。

step 4
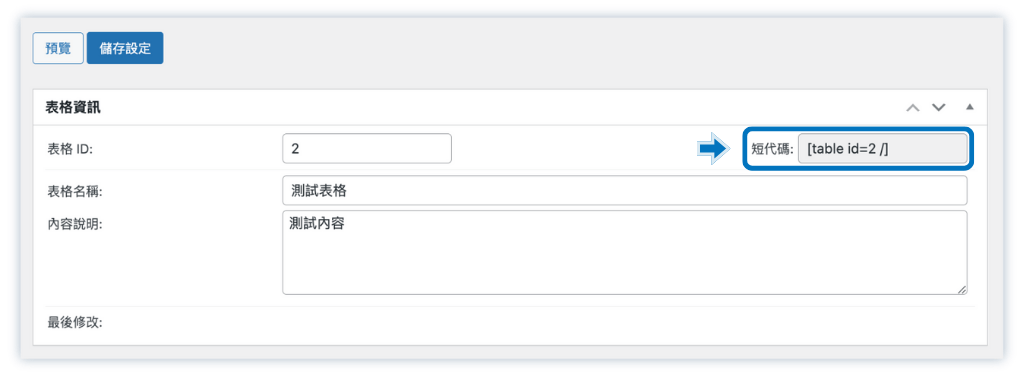
複製代碼確定表格無誤後,複製 TablePress 生成的短代碼。

step 5
嵌入頁面在文章或頁面編輯器中,貼上複製的短代碼,即可將表格嵌入到所選位置。

如何匯出與匯入表格?
step 1
匯出表格進入你想要匯出的表格,滑到最下面,你會看到一個「匯出」的選項,點擊它。

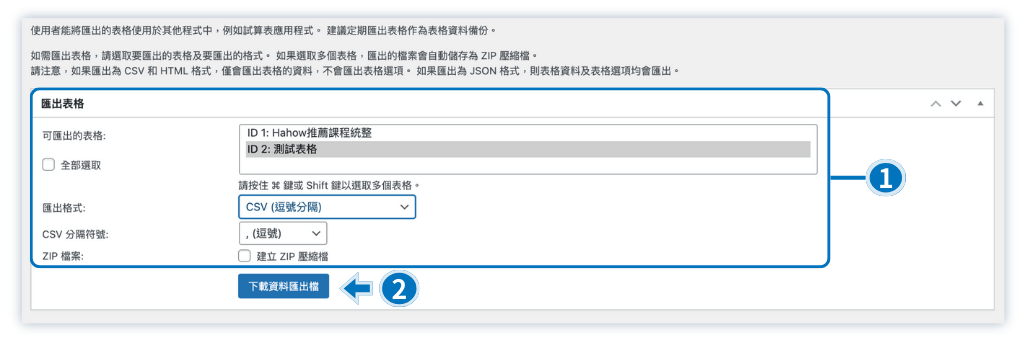
step 2
選擇格式接著選擇你想要的匯出格式,通常有 CSV、Excel、和 HTML 等格式可選擇。
點選「開始匯出」,表格資料就會被打包成你選擇的格式,可以下載到你的電腦。

step 3
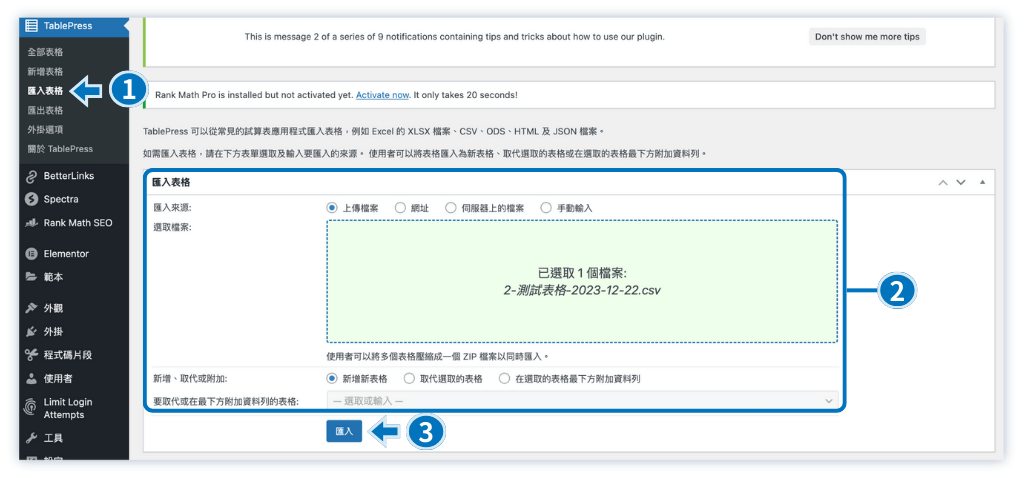
匯入表格到另個網站,同樣安裝完 TablePress 之後,進入控制面板中,點選「匯入表格」。
上傳你想要匯入的表格檔案 (支援 CSV、Excel 和 HTML 格式 ),接著依照你的需求設定新增、取代或附加表格,最後點擊「匯入」就完成了。

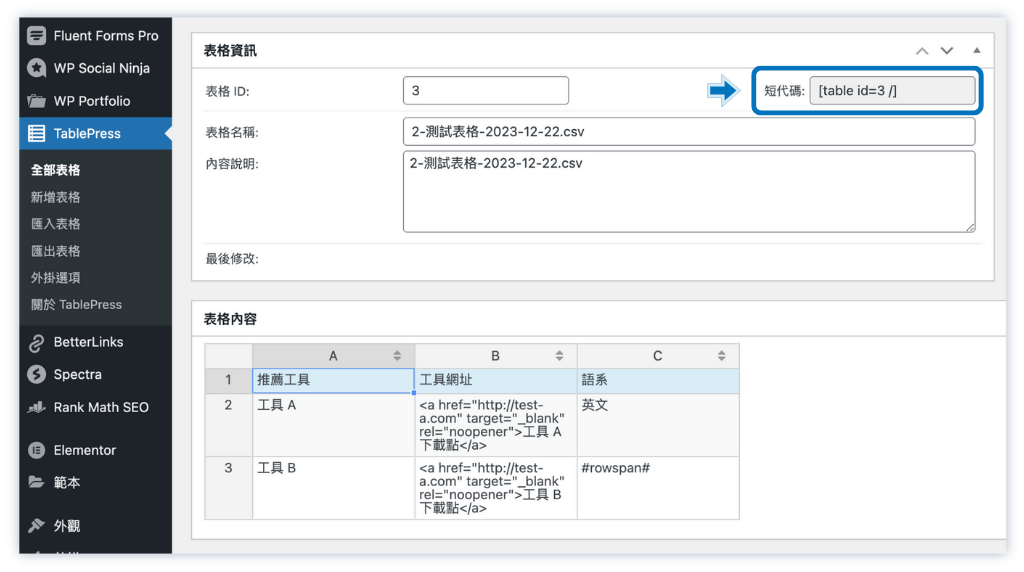
step 4
匯入成功表格成功匯入後,一樣會有一組短代碼,複製並貼入指定的頁面中即可。

TablePress費用與方案分析
TablePress 除了提供免費版以外,還有 Pro、Max 方案,可以在 30 天內無條件退款。以下我先簡單整理三個方案的功能與價格比較,如果你想看更詳細的資訊,可以進入 TablePress 官網查看。
| 免費版 | Pro | Max | |
|---|---|---|---|
| 每年價格 (USD) | 免費 | $79 | $189 |
| 基本表格功能 | 支援 | 支援 | 支援 |
| CSS 自訂樣式 | 支援 | 支援 | 支援 |
| 一鍵匯出匯入 | 有,但不可定期 | 有,且可定期 | 有,且可定期 |
| 資料搜尋功能 | 關鍵字搜尋框 | 可用字母搜尋 | 自訂搜尋條件 |
| 資料排列功能 | 系統自動排列 | 用戶指定排列 | 用戶指定排列 |
| 固定標題列 | 不支援 | 支援 | 支援 |
| 行分組功能 | 不支援 | 支援 | 支援 |
| 響應式表格 | 不支援 | 支援 | 支援 |
| 自動抓資料 | 不支援 | 不支援 | 支援 |
實際使用起來的優缺點評價
TablePress優點有哪些?
- 相容多種檔案格式:支援多種檔案格式,包括 Excel、HTML、CSV、JSON 等,使得表格的匯出匯入變得靈活方便。
- 許多資源可以參考:TablePress 在 WordPress 社群中備受好評,也被廣泛使用,因此新手可以找到很多相關的教學資源。
- 表格樣式設計簡潔:預設的表格樣式簡潔明瞭,如果想要進一步美化,還可以透過自訂 CSS 進行修改,滿足不同的設計需求。
- 提供多元表格功能:TablePress 提供了很齊全的表格功能,免費版就有像是排序、搜尋和分頁等功能,但其他表格外掛要付費才能用。
TablePress缺點有哪些?
- 表格響應式問題:有些用戶回饋,在使用行動裝置瀏覽時,表格可能出現問題,導致資料重疊,或是超出畫面,影響使用者體驗。
- 不支援圖表功能:TablePress 專注於文字資料,並未提供建立圖表的功能,即便付費版也沒有,所以有些資訊就比較難用直觀的方式呈現。
- 編輯仰賴程式碼:雖然 TablePress 提供很多功能,但在最基本的表格內容設定上,仍然需要透過編輯程式碼來操作,對於不熟悉程式的使用者來說可能不夠直覺。
結論:TablePress適合什麼網站使用?
以上就是這次為大家做的 TablePress 完整介紹與教學,我覺得這款外掛特別適合以下情境:
- 內容創作部落格:內容創作者常常會需要整理一些資源的推薦,大量的資訊整理就很適合使用 TablePress。
- 形象網站 & 電商網站:對於企業形象或電商網站,可能會需要在網站上公開產品比較、價格表、服務特點等內容,TablePress 能夠有效協助作比較。
- 新聞資訊型網站:在新聞資訊型網站上,常常需要呈現複雜的統計數據、排行榜、比較等資訊,使用 TablePress 能夠讓資料變得更清楚。
以免費版本來說,我覺得 TablePress 算是表格外掛中擁有蠻多功能的了,我自己目前也是用這款的免費版。如果你是還正在考慮要用哪一款 WordPress 表格外掛的人,這款我真心會想推薦給你。
部落格經營相關文章
【手機版 表格資訊在下方】
- 【部落格經營指南】超過百篇的部落格實戰內容
- 如何經營部落格?身為一位前輩最真誠的分享
- 如何幫網站命名?為部落格取名字的9種技巧建議
- WordPress網站架設教學,最簡單的圖文步驟分解
- 如何免費提升網站流量?6種最有效的方式(附證明圖)
- 網站該寫些什麼內容?分享我尋找靈感來源的方式
- 如何有效率寫文章?分享我的每日更文小技巧
- 遇到網路酸民怎麼辦?深度剖析他們脆弱的內心
- 部落格文章被抄襲怎麼辦?教你防範與對付抄襲者
- 被請求文章授權怎麼辦?轉載分享該注意的4個重點
- 如何進行商標申請註冊?流程、費用、管道完整解析
- 4種常見部落格運營模式,分析曝光與獲利管道(含實例)
- 如何關閉網站(部落格)?停止經營前你該做的5件事
- Dean 的內容創作工具箱
- 架設網站必備虛擬主機!7大服務商優缺點評價
- 12個網站logo製作工具推薦!自己也能設計專業級商標
- 精選15個免費圖庫推薦,可商用無版權的素材懶人包
- 12款線上圖片壓縮工具,快速縮小你的部落格照片
- 20款圖片去背工具分享,線上網站與編輯APP超快速後製
- 配色網站推薦與操作教學,色盤工具幫你訂定品牌主視覺
- 螢幕截圖工具推薦與技巧教學,幫助你寫部落格文章更方便
- 如何為手機截圖加上外框?3套工具美化部落格編排
- 7大縮/短網址推薦,功能特色與方案價格全告訴你
- Canva中文教學,自媒體線上製圖必備的設計軟體
- Google快訊設定技巧,7種應用方式與4種常見語法
- 文章相似度線上檢查工具,PlagiaShield自動幫你分析比較
[end]