如何將代碼放入部落格中?
3個簡單的方法快速完成
前言:什麼時候會需要放置代碼?
一個網頁是由非常多語法組織而成的,所以如果我們要讓某個工具放到網頁上(或在網頁上執行特定任務),使用的方法就會是把代碼嵌入進原先的代碼中。
而經營部落格,就會有很多時候需要將追蹤代碼放入網站中,常見的情境有:
- 放置廣告需要嵌入追蹤碼 (Google Adsense 或其他廣告聯播商)
- 申請聯盟計畫時驗證網站 (驗證你是否為真實網站管理者)
- 使用第三方的嵌入式工具 (如即時聯絡框、電郵工具等)
如果你是使用一些部落格平台,可能會無法放置代碼 (或是需要請官方幫你放置);但如果你是使用 WordPress 自架站,就可以自行在網站中放置代碼。
而這篇文章,就要來分享幾種在網站中放置代碼的方法,讓你能夠更順利完成接下來的任務。
方法一:直接到佈景主題編輯器中放置
第一種方式,就是直接到你的網站佈景主題編輯器中,把代碼放進去。這種會是最直接的方法,因為是在原始的程式碼中,直接添加新的程式碼。
但要特別注意的是,利用這種方式,每次佈景主題更新,你嵌入進去的代碼可能會被洗掉,就會需要重新加入一次。如果你想避免這樣的狀況,建議可以參考第三種方法。
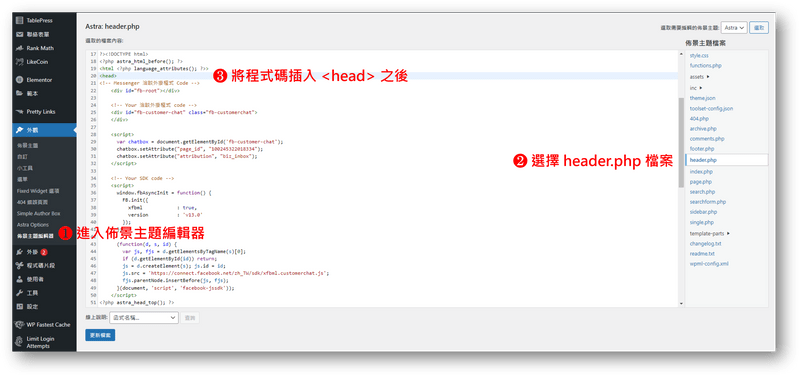
要進入佈景主題編輯器,可以點選【外觀】>【佈景主題編輯器】,接著在許多的佈景主題檔案中,找到 header.php 的檔案 (如果找不到的話就用後面的其他方法)。
找到檔案並點擊後,可以看到檔案的完整程式碼,接下來我們需要從程式碼中找到 <head>,並將要嵌入網站的代碼,貼到 <head> 正後方,最後記得到下方更新檔案,就完成了。

方法二:利用WPCode(insert headers and footers)外掛
如果你覺得第一種方法太困難,或是你找半天找不到 <head>,那你可以試試看第二種方法。
第二種方法其實跟第一種道理一樣,只是有人寫了一套外掛,這套外掛叫作 WPCode (原名 insert headers and footers),裡面有個功能,可以讓這整個流程變得更簡單好操作。
step 1
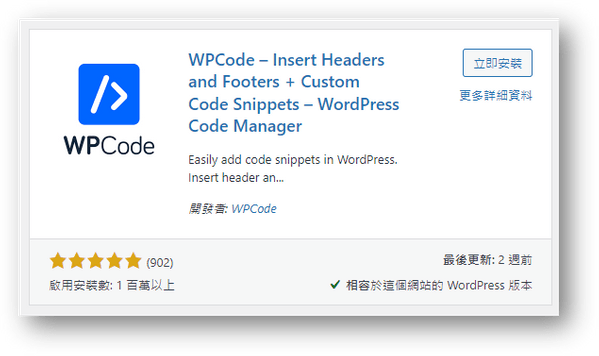
首先,到 WordPress 後台新增外掛的地方,搜尋「WPCode」,會看到一個藍色 Logo 的外掛,此時就點擊【立即安裝】,安裝完後記得【啟用】。

step 2
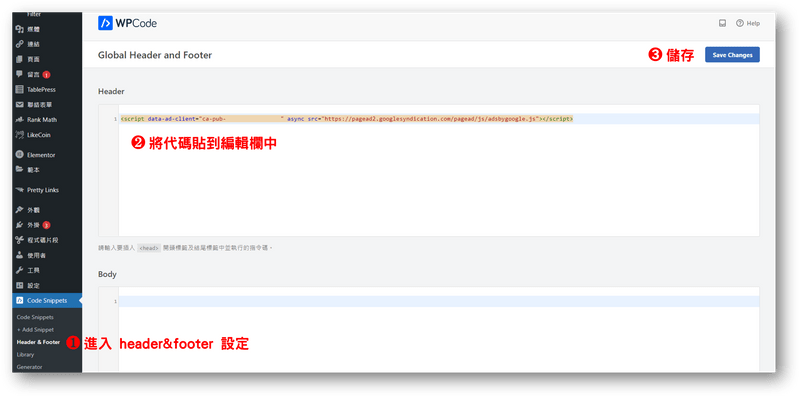
接下來,左側清單匯出現【Code Snippets】可選擇,我們直接進入它的【header&footer】設定。
進入到設定頁面後,可以看到有很多不同區塊的編輯器,分別代表 header、body、footer,這些就是讓你選擇你要把代碼放到頁面的哪個部分,而通常我們都會直接放在 header (因為放在越前端會越快被讀取到)。
選擇 header 的編輯欄,並將代碼貼上,最後到右上角儲存,就完成了。

方法三:利用程式碼片段(Code Snippets)外掛
其實前兩種方法應該就能滿足 90% 以上的人了,但如果你今天覺得自己會有很多代碼需要嵌入,用第一種方法可能被洗掉,用第二種方法可能不好管理,那麼你可以試試看接下來的這個方法。
第三種方法是使用 Code Snippets 外掛,但這個外掛就比較進階一些,通常會是工程師用的外掛,但操作方法並不難,所以如果你更講究代碼管理的話,可以使用看看這套外掛。
step 1
到 WordPress 後台新增外掛的地方,搜尋「Code Snippets」,並將它安裝後啟用。

step 2
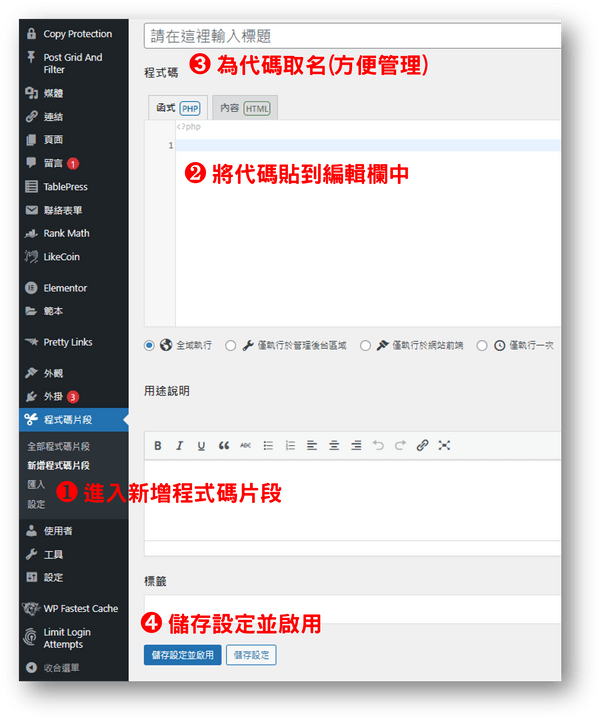
安裝完畢後,你的左側選單列,會看到有個【程式碼片段】的選項,點擊【新增程式碼片段】。
接下來,將代碼貼到中間程式碼編輯器中,然後為這個程式碼片段,最後按下儲存按鈕就完成了。

這邊要特別說明一下,因為有些人會發現怎麼代碼放上去按儲存後,結果跳出網站錯誤的警告。這是因為你的語法可能有些錯誤,系統無法將代碼正確嵌入到網站中。
貼上程式碼的時候,要記得檢查你的程式碼有沒有被以下的程式碼框住 (也就是你的程式碼要在 <style><style/> 中間):
add_action('wp_head',function(){ ?>
<style>
</style>
<?php });(以下可開放複製)
step 3
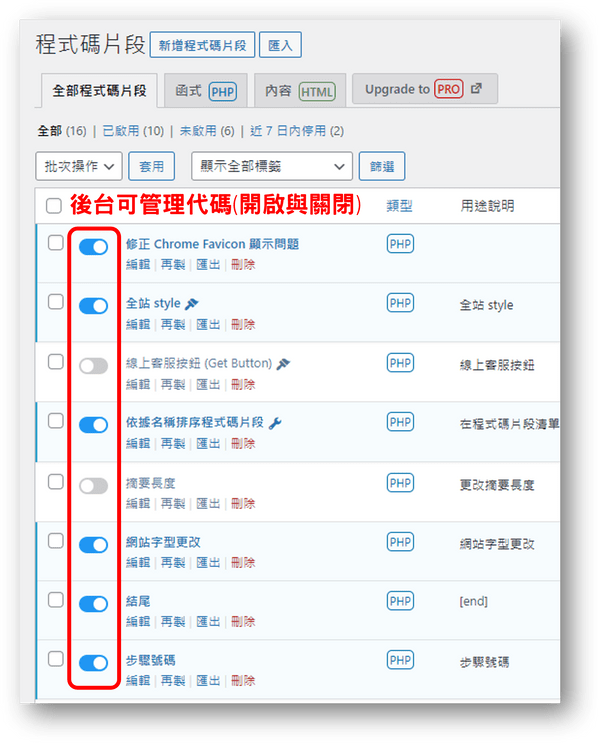
如果未來有不同的代碼,都可以用同一個外掛新增,並且能夠直接利用後台的切換開關來管理,像是如果暫時不需要某段代碼的話,就可以將它按鈕切換至關閉。

結論:如果沒成功就換一種方法
以上是教大家將代碼放入部落格的方法,會了這些方法,在整個部落格運營上,會更加順暢。
而如果你試了任何一種方法,發現好像沒有成功將代碼嵌入網站,那我會建議直接換一種方法,因為我自己在實務上,也常常會遇到放上去後結果沒反應的狀況,通常換一種方法就會解決了。
而如果你還想要學習更多關於部落格經營的小知識,歡迎點擊下方按鈕,看看我為你準備的資源。
部落格經營相關文章
【手機版 表格資訊在下方】
- 【部落格經營指南】超過百篇的部落格實戰內容
- 如何經營部落格?身為一位前輩最真誠的分享
- 如何幫網站命名?為部落格取名字的9種技巧建議
- WordPress網站架設教學,最簡單的圖文步驟分解
- 如何免費提升網站流量?6種最有效的方式(附證明圖)
- 網站該寫些什麼內容?分享我尋找靈感來源的方式
- 如何有效率寫文章?分享我的每日更文小技巧
- 遇到網路酸民怎麼辦?深度剖析他們脆弱的內心
- 部落格文章被抄襲怎麼辦?教你防範與對付抄襲者
- 被請求文章授權怎麼辦?轉載分享該注意的4個重點
- 如何進行商標申請註冊?流程、費用、管道完整解析
- 4種常見部落格運營模式,分析曝光與獲利管道(含實例)
- 如何關閉網站(部落格)?停止經營前你該做的5件事
- Dean 的內容創作工具箱
- 架設網站必備虛擬主機!7大服務商優缺點評價
- 12個網站logo製作工具推薦!自己也能設計專業級商標
- 精選15個免費圖庫推薦,可商用無版權的素材懶人包
- 12款線上圖片壓縮工具,快速縮小你的部落格照片
- 20款圖片去背工具分享,線上網站與編輯APP超快速後製
- 配色網站推薦與操作教學,色盤工具幫你訂定品牌主視覺
- 螢幕截圖工具推薦與技巧教學,幫助你寫部落格文章更方便
- 如何為手機截圖加上外框?3套工具美化部落格編排
- 7大縮/短網址推薦,功能特色與方案價格全告訴你
- Canva中文教學,自媒體線上製圖必備的設計軟體
- Google快訊設定技巧,7種應用方式與4種常見語法
- 文章相似度線上檢查工具,PlagiaShield自動幫你分析比較
[end]