404頁面設計的5大元素
部落格錯誤頁面製作方法分享
前言:網站都會有的404頁面
有時候在輸入網址時,如果輸入錯誤,就會顯示「404 錯誤」,而通常我們可能會選擇直接關閉頁面,但如果你有仔細看過這些 404 頁面,會發現它們在設計上都有一些巧思。
我從眾多的 404 錯誤頁面中,歸納出 5 點常見的元素。所以這篇文章,除了會告訴你製作 404 頁面需要考量到的細節,也會與你分享目前市場上有趣的 404頁面設計範例。
如果你是部落格經營者,在文末,我也會用我自己網站作為示範,親自從零建立起一個 404 錯誤頁面給你看。詳細的圖文步驟,相信能幫助你的部落格也製作出一個有用又有趣的 404 頁面。
免費部落格經營指南送給你!
我花了一些時日,將我經營部落格這些年的經驗,寫成了一份 10 天份的指南。告訴我你的名字和信箱,我將會一點一滴與你分享。(會分成 10 天份內容寄送)

404錯誤(404 not found)是什麼?

首先我們要知道,我們在進入一個網頁的時候,都是需要向主機端發送訊號,並由主機端再傳回對應的資料,我們才能看到網頁上的內容。
而 404 錯誤,簡單來說就是在向主機發送訊號後,主機那端找不到相應的資料可以回傳,所以就回傳了 404 錯誤代碼,代表找不到對應的資料。
之所以為 404,是因為全球資訊網最初的發明者 Tim Berners-Lee,他的辦公室號碼就是 404,而當初如果想要透過資訊網找資料都得向他辦公室申請,只要資料找不到,就會告知「404 not found」。
後來這樣的文化就被傳承了下來,不一樣的是,各網站主開始會去客製化自己網站的 404 頁面。根據找不到資料的使用者,去提供更多的網站資源選擇,有些還會做有趣的動畫使人會心一笑。
為什麼會有404錯誤頁面?
404 頁面代表不存在的頁面,在搜尋引擎上不太會見到,因為站在搜尋引擎公司的角度來看,他們目的是要提供更優質的資料查詢服務,如果一天到晚出現錯誤頁面,對他們也是種信譽損失。
所以,通常我們實際使用上會遇到 404 錯誤頁面的原因,可能為以下:
- 網站改版後,網址結構被改變,但沒有進行相對應的技術處理,留下許多已沒有資料的頁面。
- 網站文章因為一些原因下架,但網站內部連結沒有更改,或搜尋引擎來不及將搜尋結果換下。
- 限時活動結束後,將特定資訊頁面下架 (或電商將商品下架),但內外部的連結沒有更改。
- 一些國家會對於外來的資訊加以限制,所以會顯示網頁內容不存在。
- 使用者在直接輸入網址時,輸入錯誤,故導向 404 頁面。
- 其餘人為因素造成網站連結或程式錯誤。
每個網站難免都會有一些 404 錯誤頁面,所以為了讓進入 404 頁面的流量不要損失,客製一個頁面絕對會是需要的。接下來的段落,將會與你分享製作 404 頁面要注意的關鍵。
5個部落格404頁面常見元素
對於以「內容」為取向的部落格,特別需要重視 404 頁面的內容。以下我將與你分享我從眾多部落格 404 頁面中,統整出的 5 個必備元素。
#1 鮮明品牌資訊
首先,我認為最重要的,是需要讓你的 404 頁面也跟你的品牌有明確的連結,如此即便對方沒有找到他要的資料,也會對你的品牌有基本的印象。
常見的作法有:
- 品牌 LOGO 露出。
- 主視覺與品牌一致。
- 明確圖像或動畫帶出品牌定位。
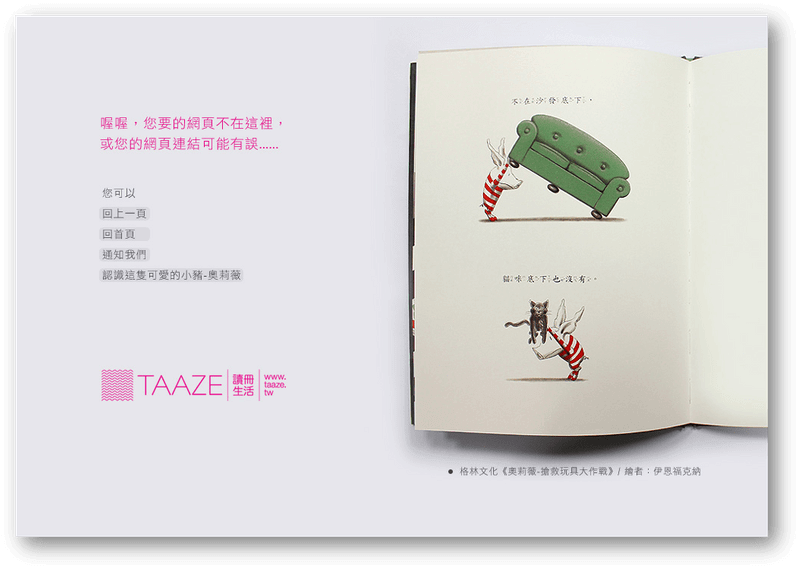
像是 TAAZE 讀冊的 404 頁面,我覺得就很明確地帶出它的品牌定位,除了 LOGO 露出,頁面上的顏色及字體都跟品牌相同,更加入了一本童話書,書中的內容跟「找不到」有關。
大家一看到這個頁面,就能夠馬上知道他們品牌是跟「書」有關。

#2 明確行動指引
當用戶看到 404 錯誤頁面,通常會選擇直接跳離網站。但如果能夠有很明確的行動指引,用戶留下來的機率就會比較高。
最常見的做法,會是放置一個很明顯導回首頁的連結,要使用者點選,直接回到首頁重新查找資訊。(甚至有些網站會直接用轉址的方式,強制把用戶轉到首頁)
或是有些也會設置明顯的按鈕,讓使用者直接點擊。而按鈕數量通常不會太多,大約 1~3 個差不多,太多的話反而讓使用者不知道選哪個,一樣會造成他們的離開。
像知名旅遊網站 Tripadvisor,就直接在它們的 404 頁面上寫上有趣的字樣:「此頁面放假去了… 您也該放個假了。」並分別附上「飯店、餐廳、觀光」三個按鈕,既能帶出品牌定位又能有明確指引。

#3 顯眼的搜尋框
最常見的 404 頁面元素,就是會放置一個非常顯眼的搜尋框,讓進入到此錯誤頁面的使用者,直接重新搜尋想要查找的資訊。
通常會出現在一些大型品牌的官網、論壇,或是內容型部落格,因為直接搜尋總是最快能找到資料。
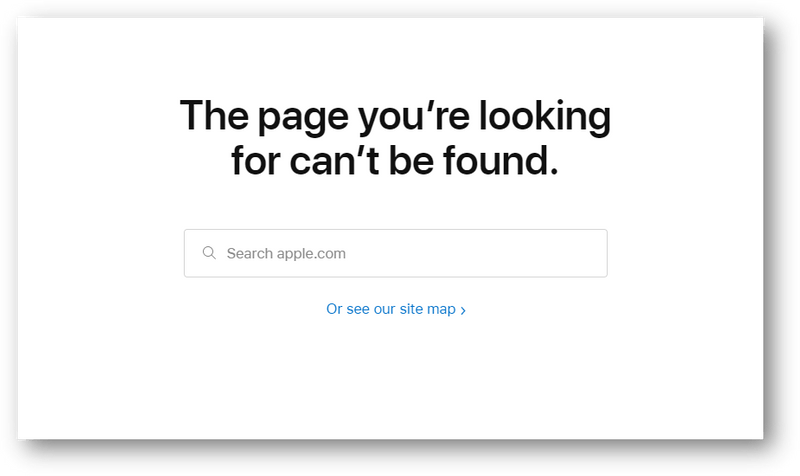
像是 Apple 官網,整個 404 頁面扣除頭尾清單,就只有一段字跟一個搜尋框:

#4 其他內容連結
大多網站的 404 頁面,都會刻意留下開頭清單,以及尾部的網站地圖或功能選項,這樣做的最大用意,就是製造使用者點擊其他內容連結的機會。
另外一個部分,其實也是為了網站的 SEO 著想。如果搜尋引擎爬蟲 (Crwaler) 意外爬到 404 頁面,發現頁面上什麼都沒有,且缺乏任何可以導到其他頁面的連結,此頁面就很容易被判定為「孤島頁面」(可以想成被獨立出來的頁面),進而對網站整體 SEO 造成影響。
當然,如果你自己覺得你網站頭尾選單都太雜太亂,容易造成使用者無所適從,那當然也可以放幾個推薦連結(或內容),讓使用者自行去選擇想閱讀的頁面。
就像是寫作平台方格子的 404 頁面,除了首頁連結,下方也附上了幾篇推薦閱讀的文章:

#5 留下聯絡資訊
還有一種 404 頁面的建議設計,就是留下網站的聯絡資訊(或幫助中心連結),讓進入到頁面的用戶,遇到任何問題都可以直接聯絡網站方幫忙處理。
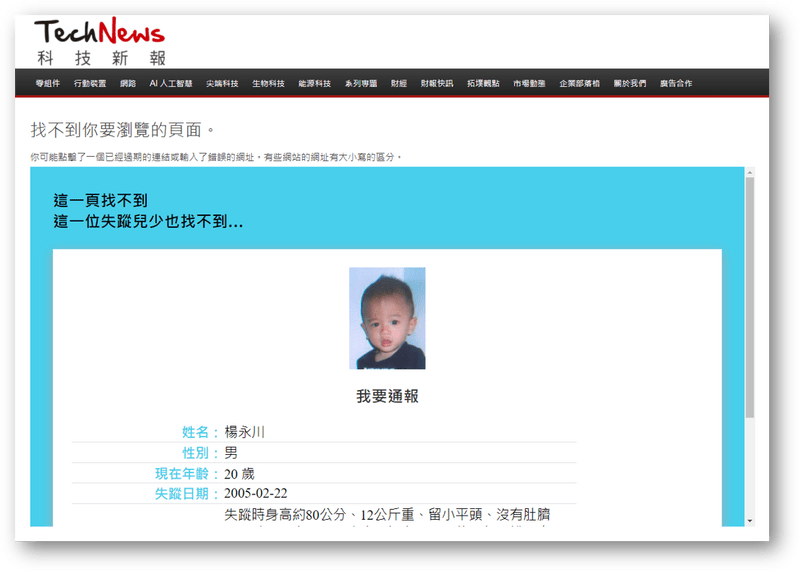
留下的聯絡方式的除了能夠是網站本身,也可以是一些非營利組織的資訊。像是衛服部與兒福聯盟所成立的「失蹤兒童少年資料管理中心」就有開發出專屬 404 iframe API,讓各網站可以幫助他們在自身的 404 頁面刊登失蹤兒童的資訊,並留下聯絡資訊,讓有發現失蹤兒童的人們,可以即時聯絡。

9個知名品牌404頁面設計範例
接下來想與你分享幾個國際知名品牌的 404 頁面設計。有些功能性強,有些很有視覺感,有些則十分有創意,但不變的是他們在錯誤頁面上,都有將自己的品牌特色帶出,以下就讓我們來欣賞吧。
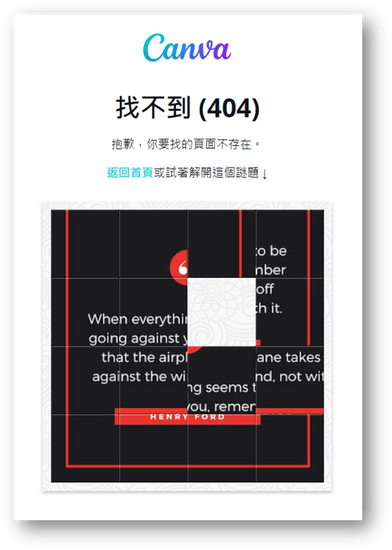
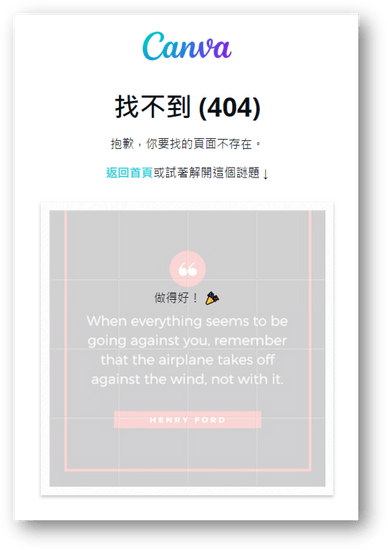
#1 Canva – 有趣的拼圖遊戲
Canva 大家應該不陌生,它是一款線上設計工具,提供多種套版。(延伸閱讀:Canva 教學)
品牌本身代表著無限創意的設計,而它的 404 頁面確實也非常有創意,是一塊 4×4 的拼圖,可以用滑鼠拖曳來拼。拼完成後,還會跳出恭喜圖示。
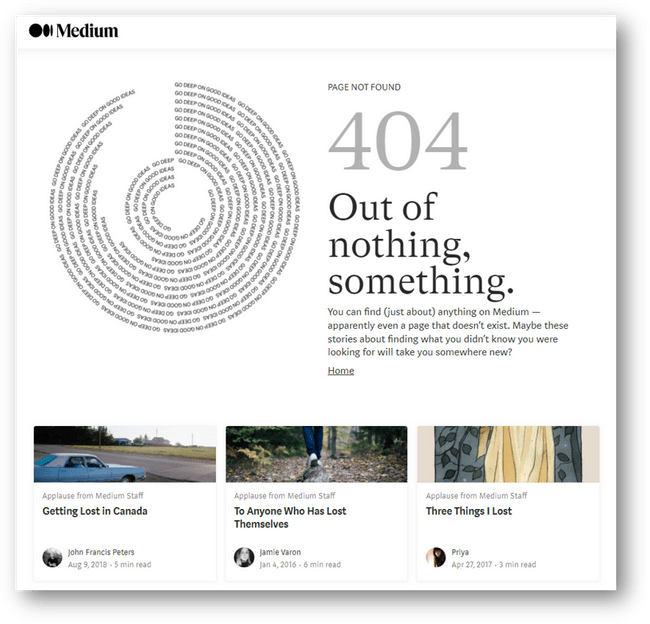
#2 Medium – 發人深省的一段話
Medium 是一個寫作平台,上面的內容都十分有深度,是許多專家與大神的聚散之地。(延伸閱讀:Medium 教學)
它的 404 頁面,跟平台一樣有深度,留下了一句 “Out of nothing, something.”,並表示 Medium 什麼都有,包含不存在的頁面。最後還留下一段話,發人深省。

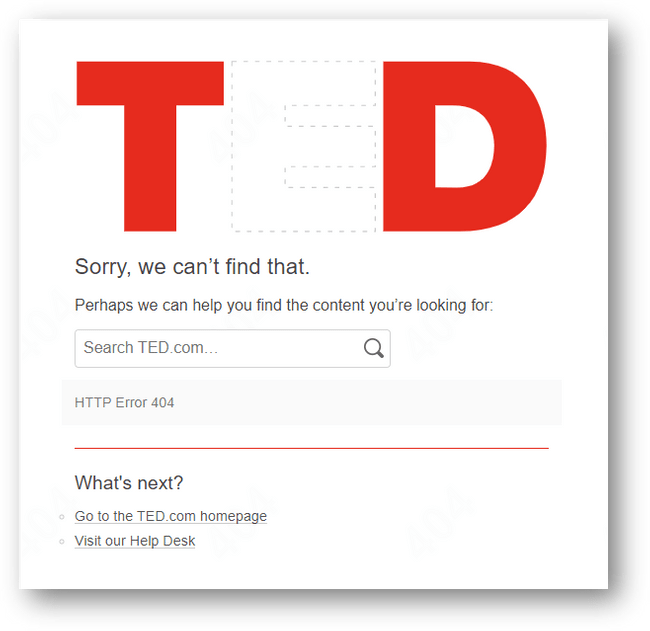
#3 TED – 英文字母不見了
TED 是知名的媒體組織,如果你有值得傳播的思想,就有機會上 TED 演講。
而它的 404 頁面則是令人會心一笑,原先的 “TED” 三個大字,硬生生少了中間的 “E”,代表找不到。下方則是附上搜尋欄,以及相關連結供用戶使用。

#4 Uber – 紅燈亮起禁止通行
Uber 作為最大的共乘平台,404 頁面也是非常有風格。
一進到頁面,右側就是大大的「紅燈」,代表著找不到,前方禁止通行。而左方則是附上一些常用頁面的連結。完完全全兼顧了品牌意象及行銷。

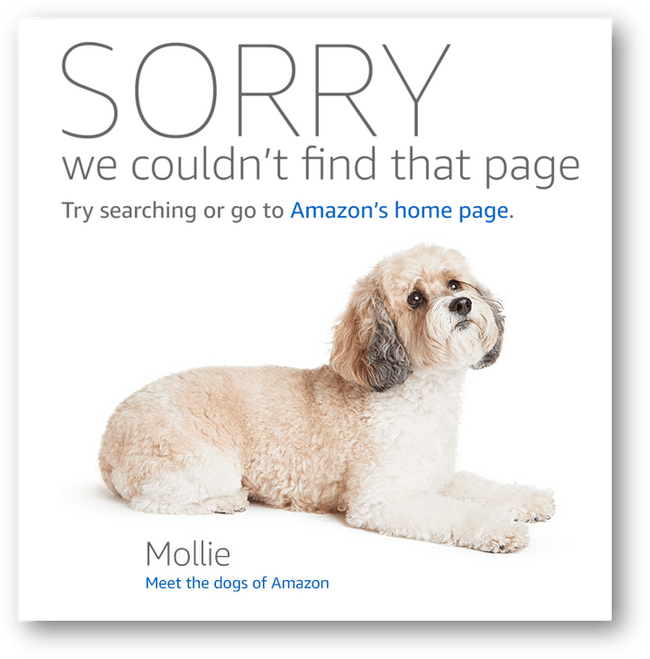
#5 Amazon – 帶你尋找可愛狗狗
Amazon 作為電商龍頭,你以為它的 404 頁面會特別華麗嗎?沒有,就放一隻狗狗。其實這隻可愛的狗狗,是在亞馬遜陪伴員工工作的一隻狗,除了牠之外還有上千隻。
當你點狗下方的 “Meet the dogs of Amazon”,會導到一個頁面,向你說明狗狗的故事,藉此來帶出他們企業的良好風氣,進而對亞馬遜這個品牌有不錯的印象。(不愧是貝佐斯,這套路有夠深)

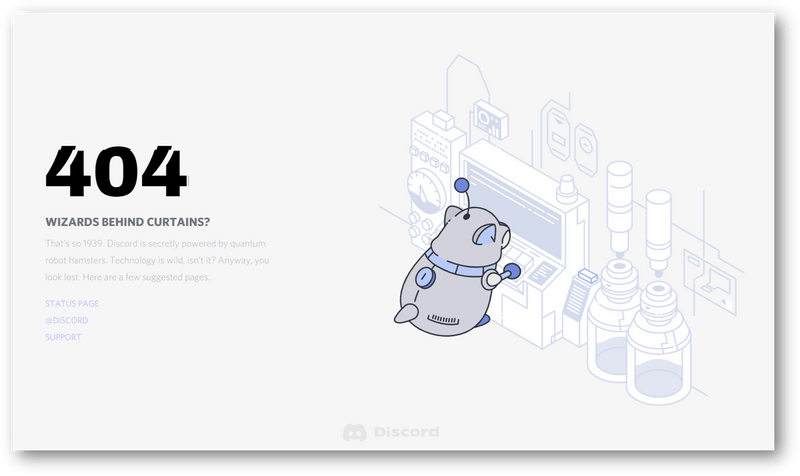
#6 Discord – 驅動一切的機器倉鼠
Discord 是一個線上社群平台,原本是被遊戲玩家當作遊戲時的即時通訊,而近年來元宇宙熱潮,Discord 也變成一個加密貨幣、NFT 愛好者的常用社群。
它的 404 頁面也非常有趣,剛開始看到右邊動畫時會不知道是什麼,看了左邊文字才知道原來牠是「量子機器倉鼠」,運作著整個 Discord 平台。

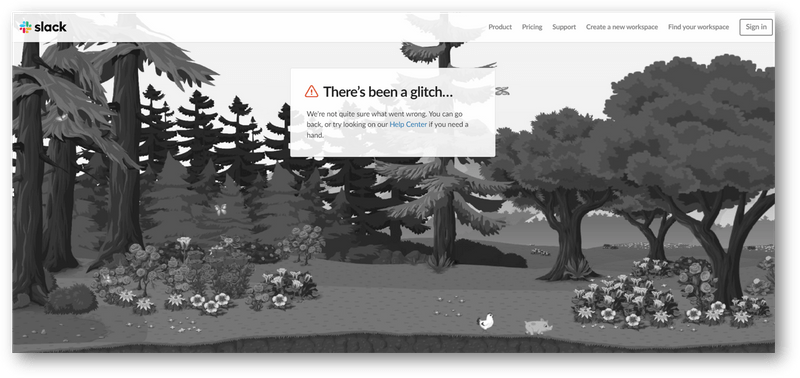
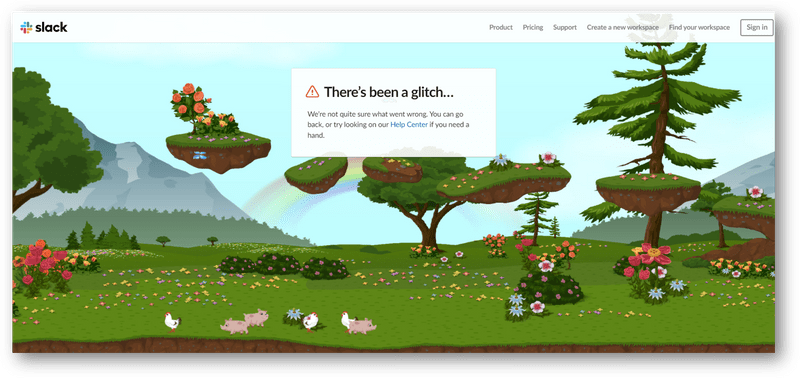
#7 Slack – 被黑化的蓬勃森林
Slack 是企業常用的多人協作平台。
剛進入它的 404 頁面時,會看見中間有則錯誤的警告標示,後面則是黑化的森林。

但如果你把鼠標放到畫面上準備進行下一個動作時,整個森林會變成彩色的,代表看見了希望。而且如果你鼠標放著不動,後面的畫面還會持續水平移動,猶如一個蓬勃的森林。

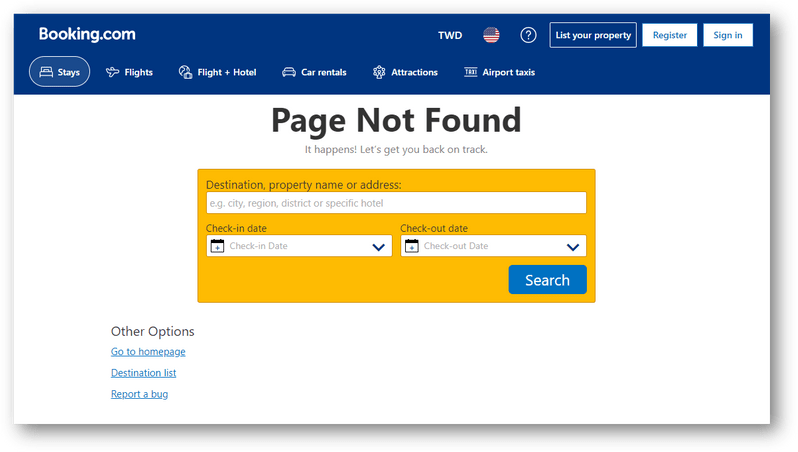
#8 Booking – 找不到飯店就繼續搜
Booking 作為知名的線上訂房網,它的 404 頁面也很簡單暴力。
想找的住宿找不到?那我就再給你搜尋框,再搜尋一次,一定找得到。

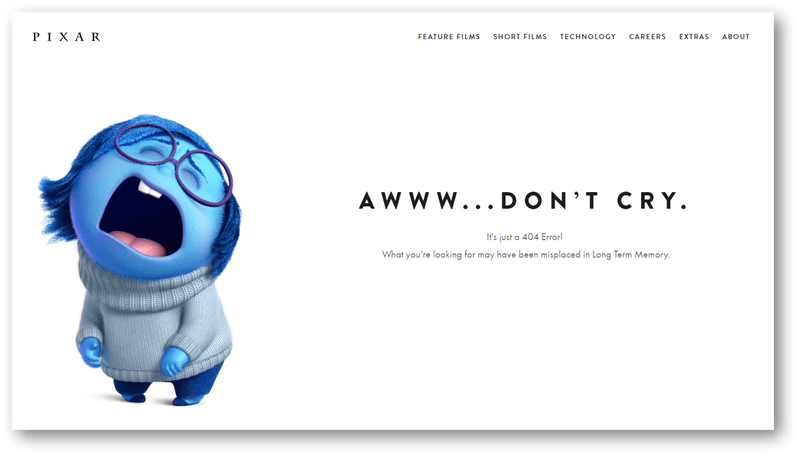
#9 Pixar – 招牌角色哭給你看
Pixar 作為知名的動畫公司,他們的 404 頁面當然也是用自己的角色來製作。
進到 404 頁面,你就會看到左側正在哭泣的動畫角色,代表找不到資訊的悲傷,右邊文字也叫你不要哭,猶如要找不到資料的你,不要太傷心。

如何設計個人網站404頁面?
前面看了那麼多 404頁面設計範例,接下來要來帶你實際設計自己網站的 404 頁面。
以下我會用自己的網站做示範,我是利用 WordPress 架設網站,所以主要會利用兩個外掛來搭配製作,分別是:Elementor、404page。
step 1
首先,我們需要先下載 Elementor 外掛,方便我們進行頁面編輯。到 WP 後台「外掛」>「安裝外掛」,並搜尋 Elementor,點擊安裝。
PS. 如果你打算用一般的區塊編輯器製作 404 頁面,那可以直接跳到第 6 步驟。

step 2
接著進到「頁面」,並點擊「新增頁面」。
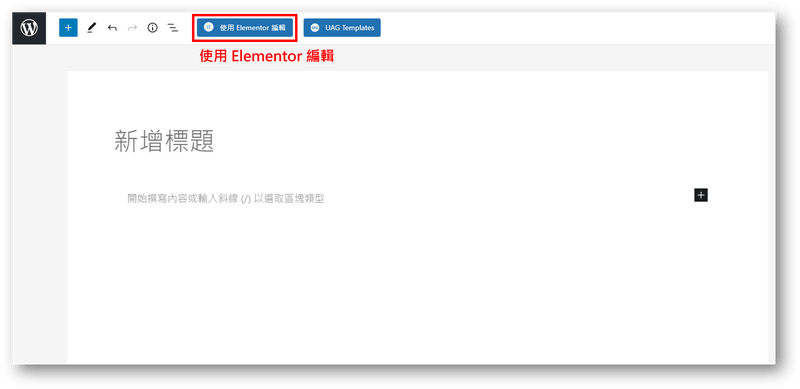
進入頁面編輯區後,我們點擊上方的「使用 Elementor 編輯」,這樣才能進到 Elementor 編輯區。

step 3

進入 Elementor 編輯區後,我們需要先設定頁面。
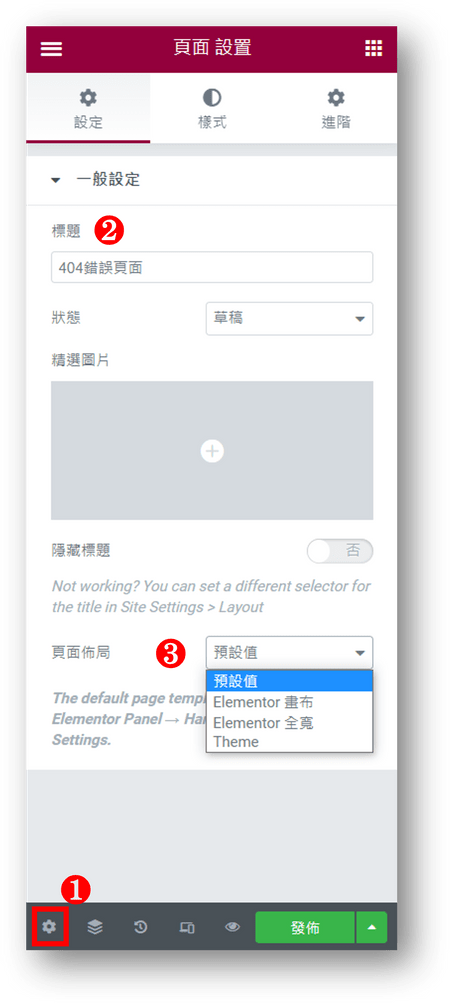
到左方編輯區,點擊左下角的設定圖示,接著在「標題」的地方,輸入這個頁面的標題 (這部份可以隨意取,只有自己會看到)。
接下來比較重要的是下方的「頁面佈局」,會決定你的頁面樣式,以下簡單解析:
- Elementor 畫布:完全空白的頁面,可以進行任意編輯。
- Elementor 全寬:會留下網站的頭尾選單,中間空白處可進行編輯。
- Theme:不是每個人都有,取決於你的佈景主題,會有不同的佈局。
在這邊你可以思考一下,你的 404 頁面有沒有想要留下頭尾選單?如果沒有的話就直接選擇「Elementor 畫布」就好。或是也可以考慮每個都調看看,看怎樣的佈局是自己喜歡的。
step 4
接下來就要開始編輯你的 404 頁面。如果你本身不是設計師,對頁面設計沒有想法,那可以考慮看看用 Elementor 的 404 頁面模板 (不過需要付費)。
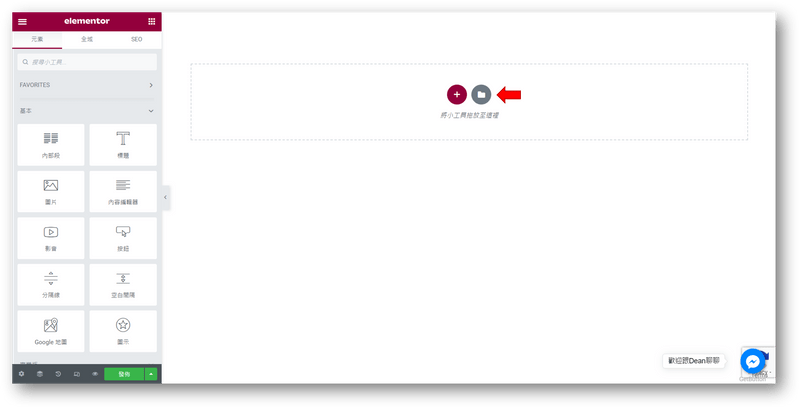
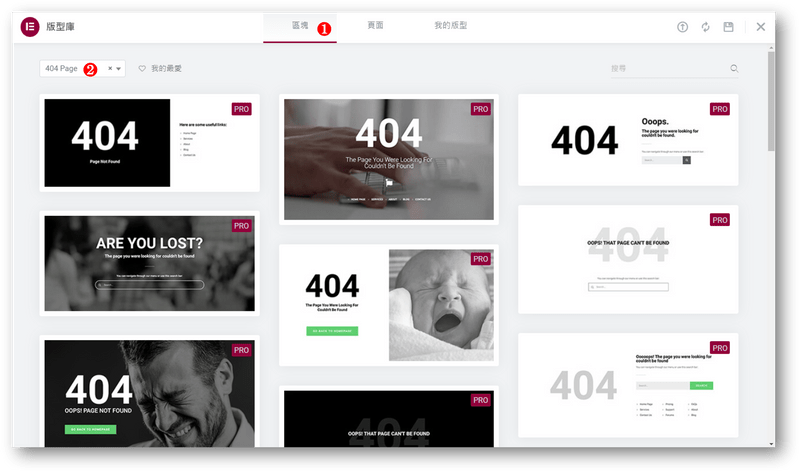
就直接點擊畫面中的資料夾圖示,此時會跳出一個視窗,裡面都是模板。

點擊「區塊」,選單選擇「404 Page」,接著就能找看看喜歡的模板,再去修改成自己滿意的樣子。

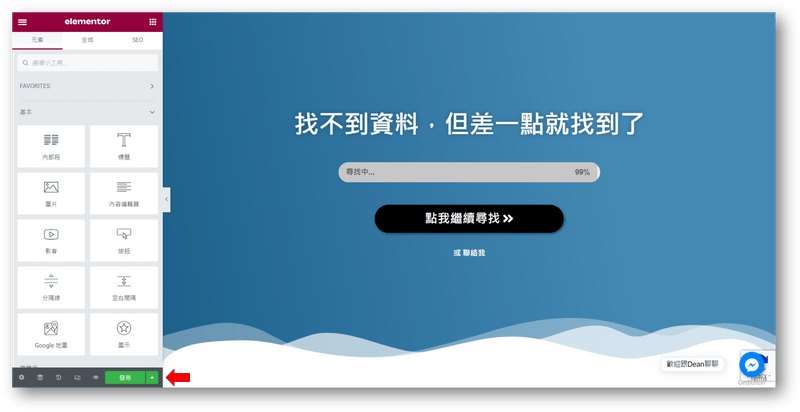
或是你也可以自己用 Elementor 區塊功能設計出自己喜歡的頁面,這部份就看大家的創意囉。
step 5
當你設計完自己的 404 頁面後,我們需要先將此頁面發佈,點擊左下角的發佈按鈕即可。

step 6
再來,我們需要安裝另外一個外掛:404 page。
跟 Elementor 的操作步驟一樣,就直接安裝就好。

step 7
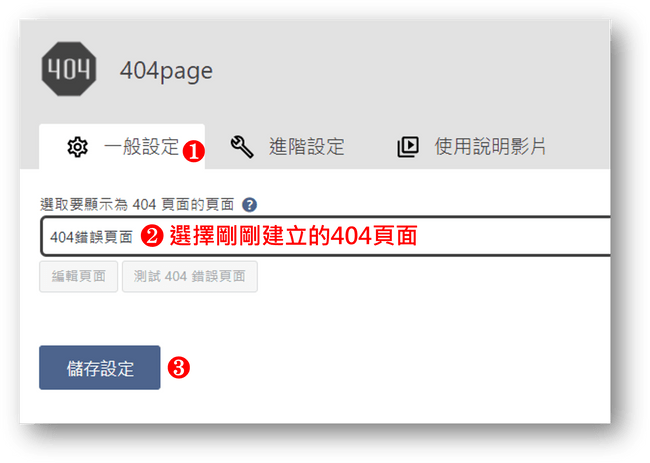
安裝完畢後,我們進入這個外掛的後台,它的設定非常簡單。
選擇「一般設定」,並選擇剛剛我們製作的 404 頁面,接著按下儲存。

step 8
此時你可以開無痕測試看看,在你的網域名稱後輸入一個不存在的網址,如:https://deanlife.blog/404、https://deanlife.blog/error、https://deanlife.blog/i-want-to-get-error 等等。
如果能夠看到剛剛我們製作的頁面,代表你做的 404 頁面就成功變成成真正的 404 頁面囉。

未來如果你想要調整這個 404 頁面,就回到剛剛的頁面編輯區,改成新的樣式就行。
結論:404頁面簡單清楚就好
雖然這篇文章中分享了許多的 404頁面設計技巧,也提供了許多知名品牌的範例,但還是要特別提醒你,把握那五個基本元素,就可以製作出一個完善的 404 錯誤頁面了,別創意玩過頭了。
如果你讓一個錯誤頁面有太多內容,很容易造成「轉址式 404 (軟性 404)」的問題。也就是原本應該要是錯誤頁面,但最終卻被搜尋引擎認定為正常頁面 (回傳正確的 200 響應碼)。
雖然這部份對於規模還不大的網站來說,在 SEO 上造成的影響不大 (因為該錯誤是在「檢索」及「索引」階段)。但你的網站會成長,當網站規模變大時,就會影響到檢索預算,進而影響網站排名。
所以凡事過猶不及,回歸基本,用最簡單的方式,把自己的 404 頁面設計出來吧。如果還是不知道怎麼設計,也可以找我的設計師《溫研創意》進行協助喔!
部落格經營相關文章
【手機版 表格資訊在下方】
- 【部落格經營指南】超過百篇的部落格實戰內容
- 如何經營部落格?身為一位前輩最真誠的分享
- 如何幫網站命名?為部落格取名字的9種技巧建議
- WordPress網站架設教學,最簡單的圖文步驟分解
- 如何免費提升網站流量?6種最有效的方式(附證明圖)
- 網站該寫些什麼內容?分享我尋找靈感來源的方式
- 如何有效率寫文章?分享我的每日更文小技巧
- 遇到網路酸民怎麼辦?深度剖析他們脆弱的內心
- 部落格文章被抄襲怎麼辦?教你防範與對付抄襲者
- 被請求文章授權怎麼辦?轉載分享該注意的4個重點
- 如何進行商標申請註冊?流程、費用、管道完整解析
- 4種常見部落格運營模式,分析曝光與獲利管道(含實例)
- 如何關閉網站(部落格)?停止經營前你該做的5件事
- Dean 的內容創作工具箱
- 架設網站必備虛擬主機!7大服務商優缺點評價
- 12個網站logo製作工具推薦!自己也能設計專業級商標
- 精選15個免費圖庫推薦,可商用無版權的素材懶人包
- 12款線上圖片壓縮工具,快速縮小你的部落格照片
- 20款圖片去背工具分享,線上網站與編輯APP超快速後製
- 配色網站推薦與操作教學,色盤工具幫你訂定品牌主視覺
- 螢幕截圖工具推薦與技巧教學,幫助你寫部落格文章更方便
- 如何為手機截圖加上外框?3套工具美化部落格編排
- 7大縮/短網址推薦,功能特色與方案價格全告訴你
- Canva中文教學,自媒體線上製圖必備的設計軟體
- Google快訊設定技巧,7種應用方式與4種常見語法
- 文章相似度線上檢查工具,PlagiaShield自動幫你分析比較
免費部落格經營指南送給你!
我花了一些時日,將我經營部落格這些年的經驗,寫成了一份 10 天份的指南。告訴我你的名字和信箱,我將會一點一滴與你分享。(會分成 10 天份內容寄送)

[end]