網站改版完整經驗分享
3年多的部落格如何重新設計
前言:為什麼會想改版網站?
經營部落格到現在 (2022-07) 也已經快四個年頭了,一直以來因為自己對於文字的熱愛,所以幾乎整個部落格重心都放在文字上,反而在外觀上並沒有太多琢磨,完全抱持「還能看就好」的心態。
但其實一直以來,我都有收到讀者對於網站體驗的回饋,大多都是說:「能夠感覺網站內容很多,但有時候還是會找不到想要的文章。」
雖然我每次都回覆他們可以善用搜尋框,或是就直接搜關鍵字,通常第一頁都能直接找到我的文章。但我後來發現這其實有點治標不治本,每次都要一個一個回,那為什麼我不直接優化使用者體驗?
但我知道,我現在的網站內容量,加上我原先就不是設計方面的專業,如果要大改版,必定不可能只靠我一個人,我一定要找到一個我能信任的網頁設計師,再來一次大改。
改版網站這件事一直在我心中,這段日子我也很努力向外尋找資源,終於在一次創作者聚會中,我認識到《溫研創意》的設計師 Winnie,於是就跟他提了這個想法。
沒想到兩人一拍即合,他說他也看我的網站設計不順眼很久了 (設計師一直都是我的讀者 XD),所以兩人稍微聊了一下後,立即著手進行這個網站改版的大專案。
接下來這篇文章,我會詳細地將整個專案過程紀錄下來,並分享我的心境變化,以及我最終改版完成的感受,最後再解答一些對於網站改版你可能會有的疑問,繼續往下看吧。
原本網站設計上有哪些問題?
首先,一定是覺得原先的網站設計有不好的地方,所以才會想要改版優化。
這一段就先來分享,我原本的網站設計上有哪些問題,內容有包含我原先的想法,以及從設計師專業的角度所發現到可以改善的部份,也許你也能夠從中找出你目前網站設計的問題點。
#1 品牌塑造並不鮮明
我的品牌一直以來,想要傳達的核心都會在於「簡單實踐」,我相信且也鼓勵大家,用簡單的方式付諸實踐,去創造屬於自己的高價值的人生。
就像我一直以來都將我學習到的知識與經驗,利用部落格文字分享出來,在幫助他人的同時,也是為我的人生留下一種價值。而在這個部份,就劃分了兩個主要的領域,分別是「學習」與「創作」。
但我發現,我原先的網站設計,沒有一個「結合感」,也就是這兩個領域,看起來就像是兩塊。這也就造成我的客群很分散,一群只是想看我怎麼進行內容創作,另一群則是單純想獲得更多學習資源。
分群沒有不好,但我希望大家對我的記憶不要只是「SEO 很厲害」、「文字能力很強」、「提供很多學習資訊」、「很會寫課程評價」等等,比較片面式對我品牌的理解。
所以這也是我最剛開始跟設計師提的訴求,我希望能夠藉由設計,讓無論是讀者還是廠商,都可以更知道我的【DR. DEAN】這個品牌是在做什麼的。
#2 文案過多視覺疲乏
前面有提到,其實我就是一個文字人,所以不太會用視覺的方式來傳遞資訊,很多時候都是直接用文字的方式描述,來帶出我的想法或理念。
所以當初我在設計我的所有頁面時,就單純把品牌色當作頁面底色,然後上面打上一堆文字告訴大家這個頁面是做什麼的而已,非常簡單暴力。
結果後來設計師跟我說,他從第一次看到那些頁面的時候,就覺得字太多了。當然,字太多不是主要問題,真正的問題是整個頁面只有文字,連一點圖案都沒有,很容易造成讀者的視覺疲乏。
於是,這幾個頁面,也就被列入了首要優化的部份。我們討論要設計成,在能夠不造成讀者視覺疲乏的狀態下,還能有效帶出頁面真正想要傳達的資訊。
#3 網站動線不夠直覺
前面有說到,我網站經營這幾年,都只專注在內容上,所以當我想要用頁面整理文章內容時,做法都是直接開一個統整頁,但對於這些統整頁並沒有特別去編排,這就很容易造成讀者迷路的狀況。
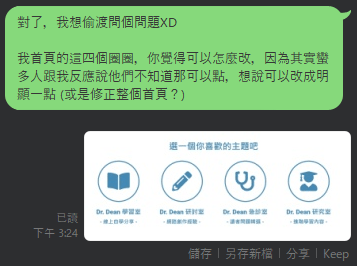
另外,我原先的首頁設計,在「行動呼籲」的部份也非常不明確,很多使用者進到我網站,都不知道首頁可以怎麼操作,也不知道如果他們想要找某些內容,可以怎麼做。
其實這一切最大的問題,在於原先的網站動線是「單點式」的,缺乏「整體性」的規劃,頁面跟頁面之間的連結是很混亂的,可能有時候連自己都會在自己網站迷路。
所以針對這個部份,我與設計師討論過後,決定整個打掉重來,也就是直接無視現在有的頁面,整個重新規劃過,確定真正需要哪些頁面後,再去進行設計與串聯,確保網站使用的直覺性。
網站改版實際專案流程分享
接下來這個段落,我把這次的專案,拆成了幾個重點環節,更幫助大家能夠理解網站改版,實際會經過哪些流程,也可以更清楚地知道每個環節需要注意的細節。
而有些環節 (主要是 3-5),因為實際操作的人是網頁設計師,我是後來才跑去詢問他那個環節做了什麼,加上我這方面稱不上專業,所以我盡力還原與呈現給大家,若有不清楚的部份還請見諒。
#1 溝通品牌方向
一個網站的設計,很大的部份會取決於站主對於個人品牌的取向,所以在開始設計之前的溝通就變得非常重要,在這個環節上必須兩人有著一樣的共識。
一開始,我先用文字的方式把我腦中對自己品牌的想像描述給設計師,包含受眾輪廓、核心理念、網站願景等等,然後設計師也會拋出一些細節的疑問,確保兩人在品牌認知上有一致的共識。
在這個環節上,我有做一個自己認為蠻重要的事情,更幫助設計師理解我的網站。因為我針對我的網站品牌,有製作出一個視覺藍圖,也就是這整個圖可以理解品牌的過去與未來。
原本設計師可能還對我的品牌有點模糊,但這個圖出現後,他就說他覺得方向更清晰了。所以我其實我會蠻推薦大家可以畫出個人網站藍圖,除了自己在發展上會更清晰外,跟別人溝通也會更有效率。
PS. 我畫網站藍圖的工具是 GitMind,這款應該蠻多人知道的,熟悉後很好用。
延伸閱讀:心智圖軟體推薦,優缺點與方案費用完整分析
#2 頁面編排規劃
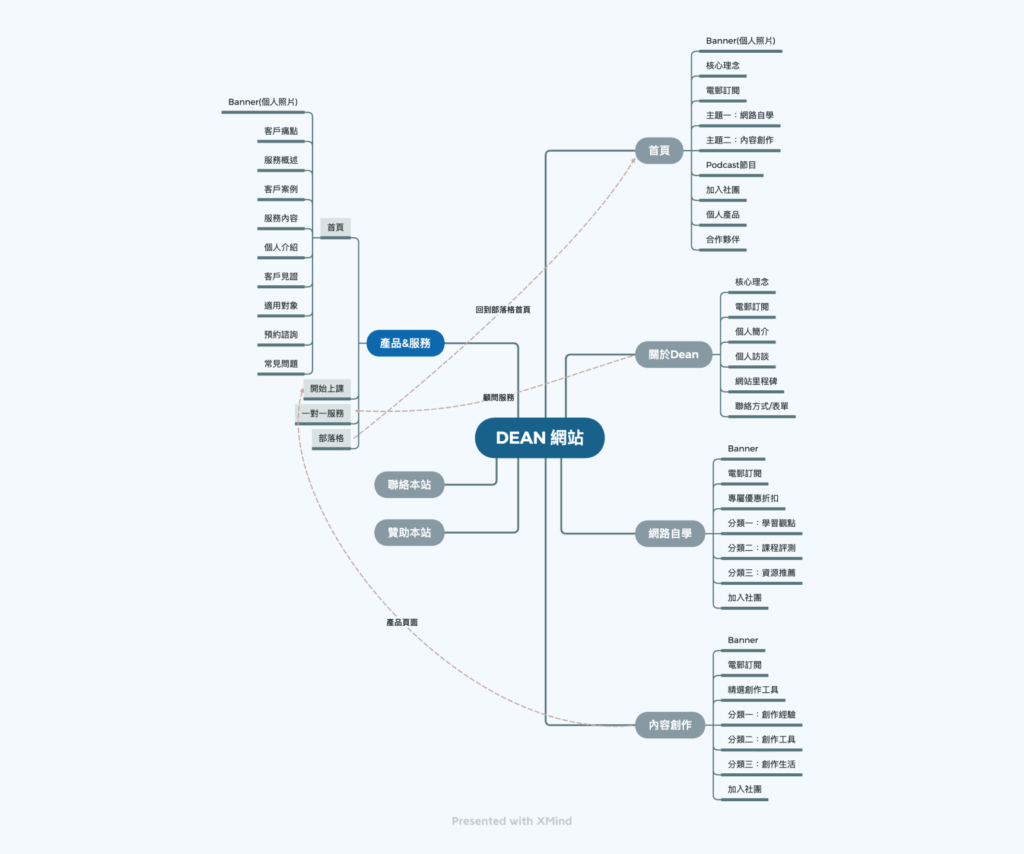
在確定完品牌方向後,一般來說設計師就會開始針對我的網站頁面下去規劃,只是因為我原先的頁面太雜,所以跟設計師討論過後,它建議我先用樹狀圖的方式,把我真正想要留下的頁面列出來,並也將頁面上期待出現的元素規劃起來,這樣他能夠再根據我的需求去進行調整。
於是我就規劃出下方的樹狀圖,後來設計師有再將部分元素進行增減,不過整體架構沒有差太多。

我認為這個環節還蠻重要的,對我來說是一種「聚焦」,在過去我在撰寫網站內容的時候,比較是發散式的去進行,所以原先我對我網站的理解其實是很混亂的。
但當我在實際列出來後,我發現我對於自己的網站好像有另一層的認知,會知道自己目前發展上還缺少哪部份,可以規劃到未來的計劃中。
另外,運用這種方式,也更有效讓網站的動線變得更清晰。
如果提到網站的使用者體驗,有個要注意的重點是「網站深度」,盡量要把你想要呈現的重點內容,擺在淺層 (層數可以用使用者點擊次數去觀看),使用者才更容易看見。
但如果你對於自己的網站並不熟悉,就很容易把重點內容擺在太深層,使用者進到你網站後要點擊很多次才看得到,那這樣對於使用者體驗來說就會比較差,且也達不到你想要的曝光效果。
#3 線框初步定稿
接下來就進入到設計師的專業環節。其實「線框定稿」在他們領域會叫作 wireframe,用白話來解釋,就會很像是你裝潢房子,室內設計師都會先給你看的那個「平面設計圖」。
這個設計圖的用意,是設計師要將腦海中的想像,先用線圖的方式描繪出來,更方便能夠與客戶進行溝通。而這種設計圖通常就是只有黑白的線條或區塊,重點會擺在「網站架構與動線呈現」。
初步的定稿圖會如下方這樣:

我的設計師跟我說,如果要用工作職位來劃分,線框定稿通常會是 UX 設計師的工作;而後面會提到的視覺設計,才會是 UI 設計師的工作。
至於對於 UI/UX 不清楚的人,可以閱讀另篇我專寫給新手的簡易教學文:如何有舒服的網站設計?
#4 視覺風格設計
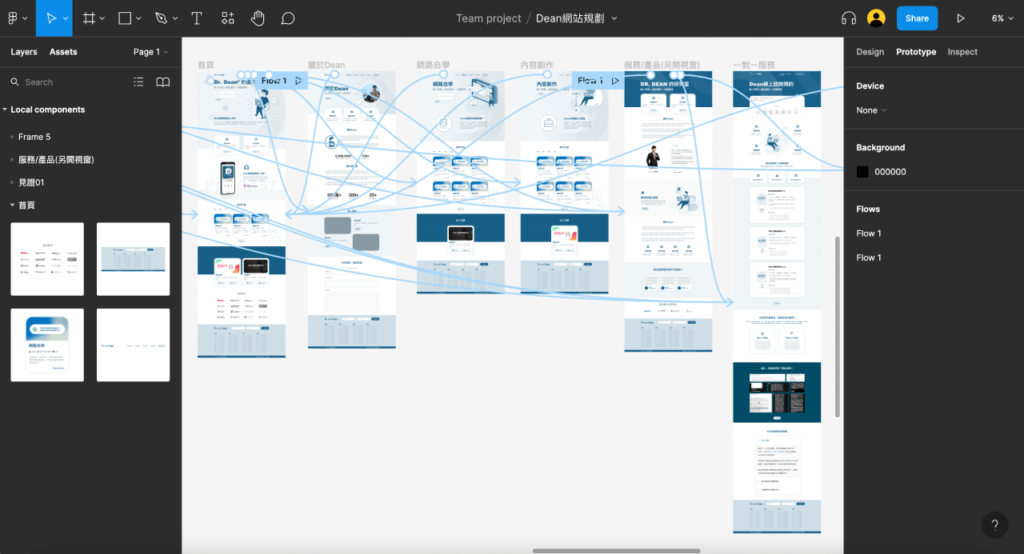
在線圖定稿完後,接下來會進入到視覺風格設計的環節。身為一個外行人,我稱它叫「視覺風格設計」,但用設計師們的專業術語來說,應該會是 Prototype,中文叫作「原型設計」。
一樣用白話一點的方式來說明,這個環節其實就是設計師針對他們的構想,做出一個視覺化的設計雛形,就像它的術語「原型」一樣,你可以當作設計師要針對先前討論的結果,做出第一版的作品。
所以在這個環節中,設計師會利用一些設計工具,讓你能夠真正看得到網頁設計出來的樣貌,包含整體架構、每個區塊與元素的相對位置等等,彼此也能夠利用目前的產品模型再進行討論調整。
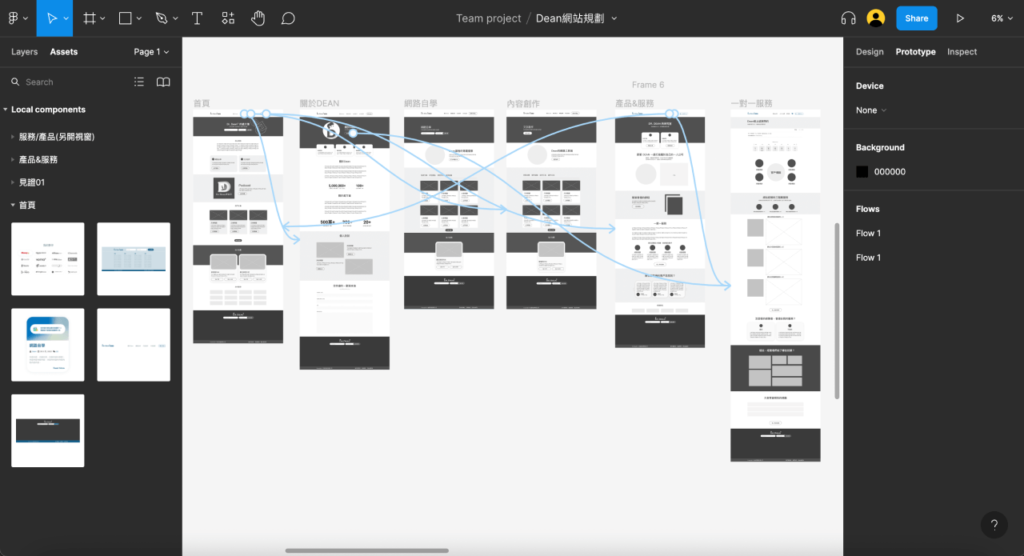
像是當時我的網站出來的原型長這樣:

我的設計師是使用 Figma 這個工具,可以讓我直接看見他設計的外觀,並且也可以看到在實際網頁上的樣貌。(另外也能邀請我到頁面中進行協作)
加上前個步驟的動線設計,整體呈現會長這樣:

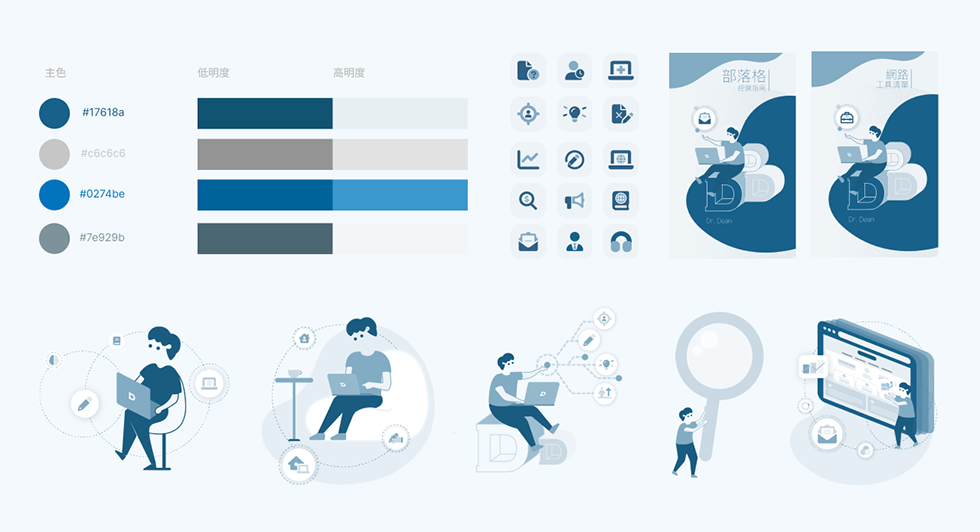
#5 風格素材設計
如果你前面有看過當初的原型設計,會發現頁面上有些素材很陽春,因為那些都只是暫時的替代圖而已,在這個環節上設計師才會針對每個素材去進行個別的設計,並直接落實在下一步的網站切版中。
這部分我覺得設計師超用心,他有根據我的品牌與我這個人,去設計這些素材。


舉例來說,我覺得首頁的這個素材真的設計得很不錯,除了有承襲我的 Logo,連旁邊的那些圓型圖示都是按照我的網站主題去帶出意象。

而且如果你有仔細觀察,那些虛線的圓圈,很巧妙地帶動使用者的視覺動線,讓他們可以關注到我首頁想要呈現的重點資訊 (品牌介紹與品牌理念文案)。
總而言之,在這個環節,我是完全信任設計師的,我只有跟他說我想要在哪個位置增加哪些素材,而針對設計出來的素材,我都沒有什麼異議,所以很快就完成。
#6 網站頁面切版
「切版」我不知道算不算一個專業術語,不過我是第一次從設計師口中才知道這個詞的。設計師說通常他們講切版,都是直接用程式碼手刻出一個頁面,可以想成非用套版的方式將設計落實到網頁上。
而因為我是使用 WordPress 架站,所以設計師就直接用頁面編輯器 Elementor 進行調整 (雖然他說他很想要直接手刻會比較快 XD)。
也因為我認為這個步驟是整個網站改版的重點,我還特地高鐵南下去找設計師,面對面進行,有任何問題可以直接調整,增加效率。
大致說一下我們在這個環節中做了哪些任務:
- 當初規劃的頁面,如果有對應到原先就有的頁面,那我們會直接在上面改新的外觀 (主要是考量到頁面在搜尋結果上已有排名);其他新的頁面,才是另外製作並發佈。
- 而因為在這之前,設計師完全沒有看過我網站後台,加上我原本的排版與工具被我搞得很複雜,所以前面的幾個小時,都是在理解我的網站。(真對不起設計師 XD)
- 接下來就是開始專注根據設計出來的原型圖,將區塊一塊塊先拉出來。而因為放上去的同時,設計師也順便排版,所以這個流程花了超多的時間。
- 等區塊拉完後,才將設計好的素材一塊塊放上去。中間還因為原先輸出的素材體積太大,擔心影響到網站速度,所以全部重新輸出一次,才放到網站上。
我記得那兩天我們總共完成了 7 個頁面吧,看起來不多,但真的每個頁面都是從零開始做,然後中途還遇到了一些工具上的問題 (後面會寫到),所以我覺得總工時 16 個小時就完成算超快了。(後來我跟設計師還開玩笑說這超像是大學在趕期末報告)
#7 增修頁面文案
雖然設計師將頁面都上架完畢,但因為文案並不是設計師的強項,當初討論的時候就是由我完成接下來的文案部分,暫時頁面上的文案都是沿用舊的。
我北上回到家後的第一件事情,就是把所有頁面的文案都重新審視一遍,並編寫新的內容。後來差不多花了一個下午吧,才將所有頁面中的文案修改完成。
我在寫文案之前,還有詢問設計師有沒有字數的限制,因為知道有些設計上,如果還上太多文字的話,會讓整個感覺跑掉。而要在限定的字數中,想到合適的文案,還真的對我是種考驗。
其中我覺得最難的部分,反而是首頁那短短的兩句話,除了要讓大家知道我是誰?我在做什麼?還要帶出我網站的核心理念,以及經營的主題,讓大家能夠更快認識我的品牌與我的網站。
#8 響應式細節調整
當我的文案都完成後,就等於所有頁面上的區塊與元件都定位了,設計師就可以開始針對 RWD 響應式頁面設計進行細節的調整與優化。
響應式設計其實就是行動版呈現的樣貌,如果沒有調整的話,有時可能會有跑版的狀況發生。
在這個部份,那時候花最多的時間的,是關於「清單」的部份。因為網頁版頁面,清單可以直接在最頂部呈現,但行動版的就會需要利用左/右上角「點擊展開」的方式來呈現清單內容。
而那時候在調整行動版清單的時候,不知道是不是佈景主題的問題,總是沒辦法同時把我們想要的元素都放進清單中,所以花了還蠻多時間調整,才完成現在的行動版清單介面。
#9 品牌和諧性調整
這個環節其實是多出來的,原本不在此次的專案規劃中。因為如果你有看過我原先的網站,你會發現我的文章頁面,與我的品牌很格格不入,不管是色調還是樣式上。
具體來說,有幾個重點部分導致很不合諧:
- 原本的文章副標題 (H2) 與子標題 (H3) 呈現的色調是黃色系,且外觀比起現在較「圓潤」的風格,多了許多有「尖角」的部份。
- 側邊欄放置的訂閱框,以及文章內部的訂閱框,原先的樣式是稜稜角角的,且也缺乏了一些品牌的元素在其中,顯得格外突兀。
- 原先的文章封面圖,是以橘黃色為基底,所以不管是在文章中,還是頁面網格的文章列表中,都會顯得特別與整個品牌不太搭。
除了第三點,其他的部分設計師都直接幫我寫程式碼,將原先的顏色與外觀調整到與品牌有一致性,現在看起來就比原先和諧很多。至於第三點怎麼調整,我在後面的段落會提到。

#10 處理技術性環節
前面關於「設計」的部分都是設計師在處理,接下來就輪到我處理「技術」的環節。
為什麼會有技術問題需要處理?主要是因為在設計新頁面的時候,總是會有一些頁面會刪除或增加,那為了不去影響到整個網站的 SEO,所以對於這些頁面要去進行一些處理。
具體來說,我做了這些事情:
- 將新的頁面,到 Google Search Console 中進行索引。
- 將舊的頁面,到 Google Search Console 中進行移除。
- 利用 Broken Link Checker 外掛,找出已刪除頁面於其他頁面中導致失效的連結,並利用 Rank Math 進行 301 轉址轉到正確的新頁面。
整體來說,因為這些事情都是我平時會做的,所以熟悉的流程,沒有花到我太多時間。
#11 實際使用並測試
到這邊,整個專案就差不多完成了,接下來就是實際使用並測試看看有沒有哪邊有錯誤。這個環節中,除了我跟設計師相互進行測試外,也有找了身邊的家人朋友,幫忙瀏覽看看我的網站。
過程中,我記得好像只有發現幾個小問題吧,像是有些連結忘記放或不小心放錯,以及某些頁面上還殘留當時在上架時暫時打的文字,其他的部分都沒有問題。(如果有發現問題再跟我說)
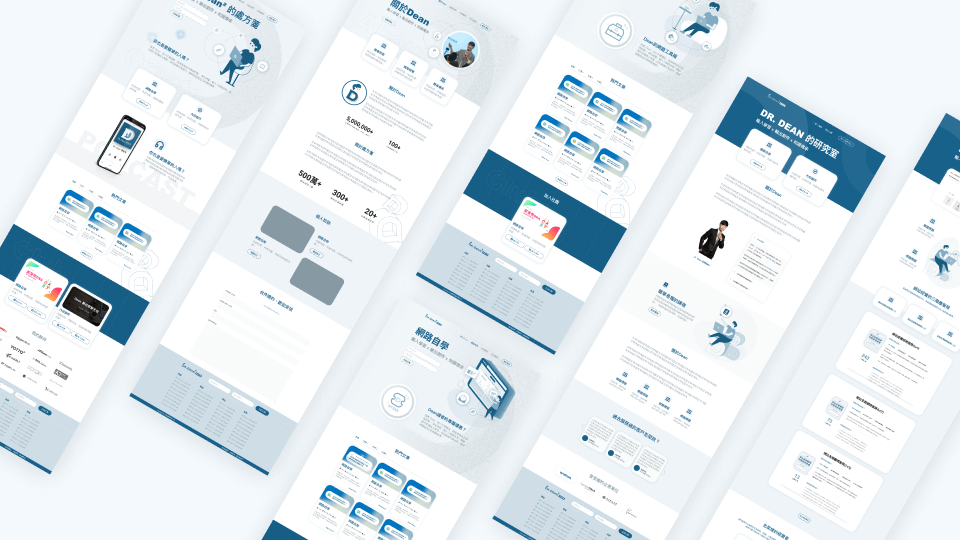
最後的完成品,就是你現在看到的網站了。我還蠻滿意的,不知道你喜不喜歡呢?
遇到了哪些問題?如何解決?
在講完整個專案的流程後,我想要針對這次專案,分享一下執行中遇到了哪些問題,以及最後是如何解決的,希望能夠給也想要改版網站的你,一些參考。
#1 在設計與行銷上的衝突
最剛開始遇到的第一問題,其實是很多時候在跑專案時都會遇到的問題,也就是「設計」與「行銷」上的衝突。
對於設計師來說,當他設計出一個頁面時,思考的角度會在於這個頁面的呈現,所以有時候可能會省略一些他們覺得不太需要的元素,甚至於文案;然而對於站在行銷角度的經營者來看,可能就會覺得有些部份是絕對不能省略的,而且可能那會是整個行銷上的關鍵。
這點我在這次的網站改版專案中,有蠻深刻的體會,像是設計師在跟我討論如何優化我原先的服務頁面時,就把很多我原有的文案直接刪除,很多版位也都重新對調。
他在意的會是頁面不要太冗長、要符合整體設計感,但我在意的反而會是我能不能在這個 Landing Page 上,將我想要傳達的明確告知受眾,有些文案我認為是不能夠省略的。
我覺得我是一個對於新嘗試抱持好奇的人,所以當設計師提出他的構想時,我會去詢問這個背後的「為什麼」,先聽聽看,如果認為沒有太大衝突,我會覺得可以嘗試;而如果覺得有些奇怪,也會把我的觀點提出,我覺得重點會在於讓設計師能夠理解我在想什麼,這才是段好的溝通。
所以其實在這個部份,我們彼此也花了不少時間的討論,最終才達成一個共識。
#2 無後端產品可銜接問題
「設計」這件事情,其實代表著一個目的性,所以在進行網頁設計時,也都必須去思考到,我現在的設計,是需要去達成什麼目的?可能是強化品牌、可能是提升銷量等等。
這次在設計一些頁面的時候,設計師就有跟我提到,某個頁面的版位是重點,建議要直接做產品置入,或其他可轉換性的行動呼籲,不然會有點浪費。
這件事還蠻尷尬的,因為我發現我網站中有些主題,其實是沒有後端產品可以銜接的。這就很像是在園遊會中租到一個非常好的攤位,但卻不知道要賣什麼一樣。
但產品產出也沒那麼容易,所以後來跟設計師討論過後,那些地方我就先進行名單搜集,或是導入現有社群,等於先想辦法讓受眾們留下,未來產品出現時,就可以直接推給這些既有客群。
傳統的部落格獲利方式,大部分人的認知都是廣告、接業配、聯盟行銷等等,但我覺得現在已經是一個個人品牌的時代,好好經營自己的粉絲群,並製作出屬於個人的產品,才會是長遠之道。
#3 網站改版中的跑版問題
前面提到幾個都是比較大方向的問題,接下來的幾個問題,都算是實務性的問題。
這次的專案算是不小的工程,所以不太可能一個下午或一個晚上就能夠全部完成,當時我們就預估在有完整的前置工作之下,還是至少要花兩個完整的工作天,才能夠將整個框架與版型定位。
通常一個網站要進行大改,都會直接變成「施工中」的狀態,也就是會有一個暫時的頁面,讓進來網站的用戶知道我們正在施工。但這就會碰到一個問題,因為我是依賴我網站生存的,所以如果整整兩天將網站關閉,我的損失其實會蠻慘重的,不太可能這樣去做。
最後我想到一個方法,就是用「公告」的方式,告知進來網站的使用者,本站正在進行施工,所以如果有版面位移或文案不正常的部份,都是正常現象,也請他們見諒。
我運用的是 Easy Notification Bar 這款非常輕量的外掛,使用方式也很簡單,就直接在設定的地方打上我要公告的文字,然後儲存並更新後就能夠顯示在全站頁面最上方了。

#4 找不到合適的外掛系統
從前面的專案流程分享中,大家可以知道,我們都是先進行設計並定稿後,才是真正去落實在部落格頁面上。但這就會遇到一個問題,也就是有時候想像是一回事,能不能做得出來又是一回事。
那時候我們在每個統整頁 (包含首頁) 都規劃要用「網格」的方式讓文章可以直接曝光,但又因為我的文章種類非常多,所以還需要有另外的標籤可以讓使用者選擇。
原本以為這個功能可以找外掛直接套用,應該不是難事,但實際在尋找的時候,發現我們腦海中這種外掛超級難找,找到的不是外觀不符合想像,就是在使用上有很多 BUG (如:無法載入)。
我們搜了中文與英文的關鍵字,把人家文章推薦的每一款都試過,就是無法找到滿意的。
原本已經開始思考,要不要利用其他種呈現方式做到相同的效果,甚至設計師還打算自己寫一套系統,結果就找到了一款最接近我們想像的文章網格外掛,然而這一款是要付費的。
我是想說付費沒有關係,但身為懂程式的網頁設計師,他覺得他可以破解這款外掛,於是花了差不多一個晚上研究,然後隔天就說他搞定了,連外觀都一起調整好,真的只能說太罩了。
不過,目前這款外掛我跟設計師也是持續在觀察,因為還是有發現一些小小的問題。如果有人有知道哪個外掛可以做到類似本站首頁那樣的文章網格功能,再跟我分享喔。
#5 原先封面圖色調不和諧
在我們整個網站的頁面都建置得差不多後,這時設計師發現一個問題,也就是整個網站瀏覽下來,大多都跟品牌有一致性,最突兀的會是我的文章封面圖。
我原本文章封面圖是黃色的底,所以在整個以藍色為主視覺的設計下,就顯得特別突兀。但如果要把我網站中每一篇文章的封面圖都做更換,那真的會是一個非常耗時耗力的工程。
然而在我跟設計師認真討論過後,發現真的沒有其他方法,除非我完全不在意色調突兀,不然真的得換掉。而我就想說,既然都已經大改網站了,那不如把這部份也用一用,一次完成。
不過我也知道如果只是換封面圖,整體效益太低,所以我決定排一段時間,好好地將我的每篇文章整理一下,包含主題、排版等等,然後順便換封面圖。
設計師為了減輕我的負擔,也幫我設計了封面圖樣式,我可以直接上字跟上 icon 就好,主題的部份則用底色去做劃分,也就是現在大家看到的這樣,這對於我這種沒有設計細胞的人而言,真的超棒。
最後,我花了整整兩個星期,斷斷續續地將我的網站封面圖全部更換完畢。如果你問我,我下次還會這樣做嗎?我應該會回答你,下次我會直接花錢外包請人幫我做,那個過程真的太地獄了 XD
改造完後我有什麼心得感觸?
#1 打從心底尊重網頁設計師
一直以來,我都只知道網頁設計師是一個專業程度很高的職業,但從來沒有實際去了解過他們的業務內容是哪些,但這次與我設計師的合作,也算是讓我對於這個職業有更深刻的理解。
對於網頁設計師來說,我覺得他們的「設計能力」是基礎,包含畫線圖、配色、切版、寫程式碼等等,且要熟悉的工具也很多,像是 AI、PS、Figma 等等,對我來說都超專業。
但最重要的還是與客戶溝通的過程,因為像我這種外行人,腦中可能原先都會有一些構想,但會沒辦法很具體地表達,所以設計師需要協助我將我腦中的想法具象化,甚至行有餘力還可以提出其他建議,而我認為一個設計師有沒有經驗,其實從這邊就能看得出來。
我覺得我很幸運,這次認識的設計師,除了本身專業程度高外,跟我的頻率也很合,默契很好,有時候我丟出一個想法,他可以馬上理解我想要表達的是什麼,然後用最快的速度將他實現。
所以他有跟我說,像是我這種案子,因為不是從頭設計,而是要將原先的進行改造優化,通常時間都會拉比較長,我們能夠在一個月內就結案(其實半個月就完成了,後續都是細修),算是超級快。
總之,在這次專案結束後,我真的對於「網頁設計師」有大大的 Respect。比起之前都覺得網頁設計好像不是剛需,但對現在的我來說,會覺得這個職業絕對是必須存在的。
#2 改版真的沒辦法僅局部改
我剛開始跟設計師提想要優化,其實只有首頁的一個小部份,因為我覺得如果要讓讀者能夠順利找到需要的內容,那好像就動這個部份就好,其他就原樣應該也沒什麼差。

但後來跟設計師聊過才知道,如果要改版的話,局部改會讓網站缺乏一致性,而且會讓使用者有混亂的感受,就會造成品牌不夠明確的問題,基本上要改就是全部改。
所以後來我們真的就只留下我原本的 Logo,其他全部打掉重練,包含品牌主視覺、頁面編排、網站動線等等,甚至連我的行銷面 (名單搜集、產品販售) 都一起考慮進去。
我後來有仔細思考,我覺得過去我自己不管怎麼調整頁面,都覺得哪邊怪怪的,而且有很「散」的感覺,問題點也許就是這個部份吧:「設計會是整體的,而不僅是單一的。」
#3 設計的重要性不亞於內容
可能因為我是文字人吧,我一直以來都覺得「內容為王」,內容最重要,其他部份不用特別去管。但這次改版後,我修正了我這個想法,我覺得「內容」跟「設計」是相輔相成的。
就舉一個最實際的例子,我原本網站中有超多篇文章,但因為網站動線沒有設計好,所以讀者根本就找不到這些內容,那即便我內容寫再多、再有價值,都一樣沒有意義。
也許,有些人跟我原先的想法一樣,會覺得說我的網站是靠 SEO,所以只要在關鍵字排名表現得好,內容一樣會被看見。我覺得這個邏輯其實沒錯,但如果今日是站在要經營「品牌」的角度,我會認為整個網站呈現給人的觀感也會是重要的,設計是不能省略的環節。
不過雖然是這樣說,但我仍然會認為,經營部落格剛開始還是要專於在內容上,是等到內容有了一定數量,並開始有些流量後,再去考量網站的外觀設計。
這個概念就很像是,你是先充實了內在,再去裝扮外在吸引他人,比起僅有外在而缺乏內涵,這才會是一種長久且真正能讓人留下的方法,無論是經營網站還是個人品牌,都是如此。
改版完成後獲得的實際成果
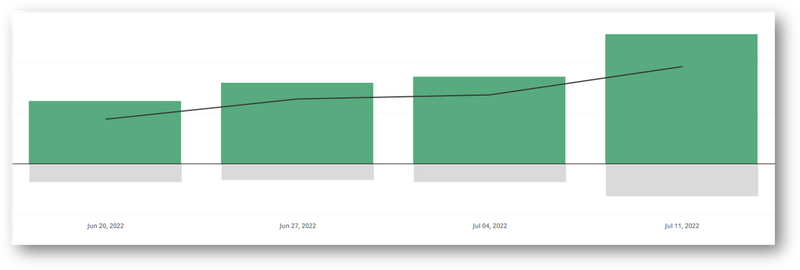
#1 名單訂閱數量提升兩倍
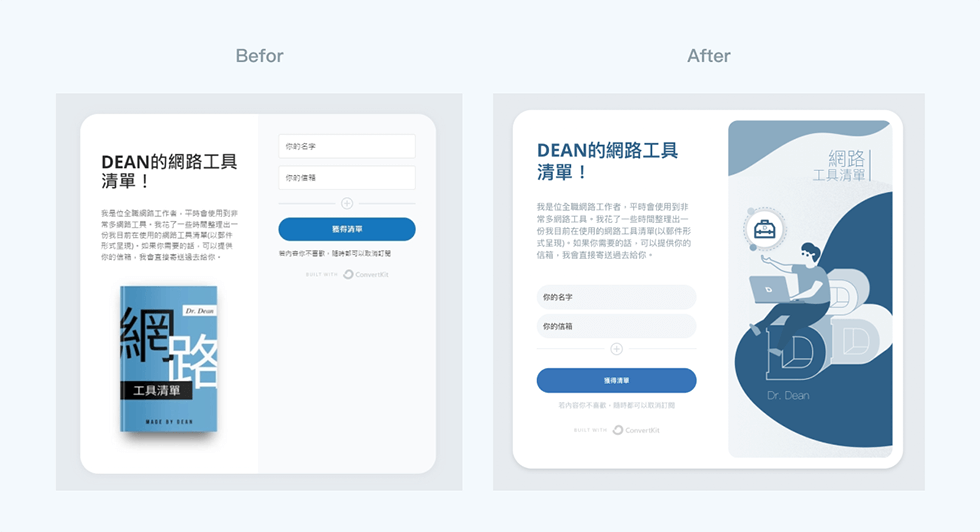
這次在調整上,有針對「名單搜集」進行規劃,原先我的電郵訂閱僅有在每篇文章中,經過規劃後,將郵件訂閱框建置在首頁、統整頁、關於頁面等等,考量使用者使用狀況去進行精準曝光。
另外,在訂閱框外觀上,也有進行調整,原先僅是使用我的電郵工具 ConvertKit 現成套版,所以其實外觀是非常陽春,後續設計師替我重新設計了訂閱框的外觀,除了配色、導圓角外,也將原本的圖樣改成了具有我品牌性的圖示,整體和諧性我認為有上升。
而在調整完後,我有觀察名單量的變化,確實有上升,整體平均大約上升了兩倍左右。

以上是調整完後一個月內的變化,目前我還未針對每一篇文章的訂閱框放置位置進行調整,我預估調整完後,名單搜集量應該又可以再繼續上升。
#2 外部合作邀約數量提升
雖然我是利用部落格經營個人品牌,但我原先的網站設計,其實不具有「個人」的元素,我的網站比較像是一個超大型的資料庫,大家查完資料可能也不知道寫內容的是誰。
針對這一點,設計師有協助讓「我」有更多的露出在網站中,重點擺在關於我頁面的重新設計,建立起個人品牌形象;另外就是在各頁面的文案呈現上,更具有人味。
我認為也許是因為有針對這部份進行調整,所以在完成後,外部合作的邀約大幅提升,除了有廠商的合作洽談,也有像是外部演講、採訪的邀約等等。
網站改版你會想要問的問題
Q1:總共花了多少時間?
這次整個專案前前後後花了大約一個月完成,不過主要是前置討論花比較多時間,大約花了半個月左右討論;而真正將設計落實到網站,只花了兩個整天,剩下的時間就是在進行測試與調整。
Q2:費用會怎麼樣計算?
如果你找一位網頁設計師進行設計,那整個專案會分成幾個環節去進行分段收費:
1. 架構分析:包含需求諮詢、基礎線稿、架構規劃,主要是確認客戶需求,總共算一個價。
2. 視覺設計:包含配色規劃、視覺設計排版、視覺插畫繪圖、風格icon設計等等,為主要的設計環節,是最吃設計師專業能力,全部會算一個價,通常也是報價最高的部份。
3. 單頁製作:針對單一頁面進行設計製作,有些會按頁計算價格,有些則是直接包套,像可能首頁、關於頁、聯絡頁、工具/產品頁、404 頁面全部算一個價。
4. 套版/切版:將設計好的所有素材,按照規劃落實到網站中,這部份如果是利用套版就會比較便宜,如果是由設計師寫 code 切版就會比較貴一些。而這部份還會另外包含 RWD 響應式設計 (調整行動版介面)。
整體下來,費用會落在 NT$30000 – 50000,不過其實網頁設計就是會很吃設計師的能力,所以也不能一概定論,市場上有些可以到十幾萬的都很正常,還是建議製作前去諮詢看看。
結論:永遠保持迭代的心態
看完以上的內容,我相信你也跟我有一樣的體會,那就是一個好的部落格,真的需要同時有非常多的專業協助,設計、內容、行銷、技術等等,缺一個都很可惜。
然而,這次的網站改版專案,除了讓我學到實務的知識技術外,更多的收穫反而是在心態面的體悟。
如果你問我:「對於這次的網站改版滿意嗎?」我會回答你:「滿意。」但如果你再問我:「未來還會再次改版嗎?」我也會回答:「當然。」
經營部落格就是這樣,一路都在不斷優化,在某個環節上,把某件事情做到當下最滿意的狀態即可,即便未來可能會再調整,這反而代表因為自己的成長,學到了更多。
在專案管理領域中有個詞叫作「迭代」,我認為拿來形容這樣的狀態非常貼切。先去進行嘗試,在嘗試的過程中獲得反饋,再將這樣的反饋,用於下次的調整之中,往越來越好邁進。
經營部落格,沒有所謂的完美,只有持續地迭代,以及永遠保持想要更好的心態。
部落格經營相關文章
【手機版 表格資訊在下方】
- 【部落格經營指南】超過百篇的部落格實戰內容
- 如何經營部落格?身為一位前輩最真誠的分享
- 如何幫網站命名?為部落格取名字的9種技巧建議
- WordPress網站架設教學,最簡單的圖文步驟分解
- 如何免費提升網站流量?6種最有效的方式(附證明圖)
- 網站該寫些什麼內容?分享我尋找靈感來源的方式
- 如何有效率寫文章?分享我的每日更文小技巧
- 遇到網路酸民怎麼辦?深度剖析他們脆弱的內心
- 部落格文章被抄襲怎麼辦?教你防範與對付抄襲者
- 被請求文章授權怎麼辦?轉載分享該注意的4個重點
- 如何進行商標申請註冊?流程、費用、管道完整解析
- 4種常見部落格運營模式,分析曝光與獲利管道(含實例)
- 如何關閉網站(部落格)?停止經營前你該做的5件事
- Dean 的內容創作工具箱
- 架設網站必備虛擬主機!7大服務商優缺點評價
- 12個網站logo製作工具推薦!自己也能設計專業級商標
- 精選15個免費圖庫推薦,可商用無版權的素材懶人包
- 12款線上圖片壓縮工具,快速縮小你的部落格照片
- 20款圖片去背工具分享,線上網站與編輯APP超快速後製
- 配色網站推薦與操作教學,色盤工具幫你訂定品牌主視覺
- 螢幕截圖工具推薦與技巧教學,幫助你寫部落格文章更方便
- 如何為手機截圖加上外框?3套工具美化部落格編排
- 7大縮/短網址推薦,功能特色與方案價格全告訴你
- Canva中文教學,自媒體線上製圖必備的設計軟體
- Google快訊設定技巧,7種應用方式與4種常見語法
- 文章相似度線上檢查工具,PlagiaShield自動幫你分析比較
[end]