網站如何加上即時聯絡框?
FB、IG、LINE 完整操作教學
內容最後更新時間:2024-04-16
前言
有時候在瀏覽網站或部落格時,對於內容有些疑問,想要詢問站主的話怎麼辦?這時候網站上的聯絡框就非常重要了,它能夠讓讀者即時聯絡到站主,解決許多的問題。
但這個聯絡框,究竟要怎麼安裝到網站上呢?這篇文章就是要來與你分享在部落格上嵌入聯絡框的方式,除了 Facebook 外,其餘像是 LINE、Instagram、Telegram 等平台,也都能進行串接。
PS. 嵌入聯絡框的原理,就是需要先產出「聯絡框/按鈕」的程式代碼,再貼近網站的程式碼中。所以雖然本篇操作上是以 WordPress 網站示範,但道理都是相通的,即便是用其他部落格平台架站,只要平台開放編輯程式碼,一樣是能夠進行嵌入的。
為什麼網站/部落格需要即時聯絡框?
#1 內容問題通知
對部落格來說,需要聯絡框最大的原因,是為了讓讀者可以通知自己網站中內容的問題。因為即便站主再注意,有時候可能還是有些遺漏掉的部分。
最常見的,可能像是內容勘誤,或是有寫錯字,有些好心的讀者就能透過聯絡框,直接告知站主。另外像是,版面跑版被通知也很常見,畢竟有時候站主自己看到的畫面,跟讀者是不太一樣的。
#2 讀者直接回饋
部落格一直以來最大的問題,就是沒辦法跟社群一樣,在發出內容後,就立即得到回饋,所以很多時候,其實自己是不太知道內容上有沒有需要優化的地方。
所以如果能夠安裝上聯絡框,讓讀者在閱讀完內容後,直接將心得回饋給你,就能夠根據讀者的回饋,去將自己的內容更加優化,或是提供更深入的資訊。
#3 廠商合作洽詢
雖然一般來說,廠商如果有合作想跟站主洽談,都會透過郵件的方式比較正式。但當然也不乏有一些廠商,會使用對話框的方式,直接詢問是否有合作意願。
另外一種狀況,我就曾遇過廠商寄送合作邀約到信箱,但不知道是什麼問題,我這邊並沒有接收到,是後來靠網站上的聯絡框,才成功聯繫上。如果沒有聯絡框的話,這次合作可能就不會成了。
延伸閱讀:
1. 創作者如何尋找合作廠商?那些你該知道的方法及潛規則
2. 創作者如何與廠商進行合作?完整流程與實戰經驗分享
#4 廠商折扣提供
有時候部落格創作者跟廠商合作,廠商可能會提供幾組折扣碼 (尤其是網路工具),但因為數量有限,每組序號也不同,所以不太可能直接寫在公開文章中。
此時就能在文章中寫下「如果有需要,請利用本站聯絡框索取」,當有讀者想要索取折扣碼時,就能夠直接用聯絡框詢問你,你也能直接將代碼提供給對方。
#5 詢問網站服務
如果你的網站有提供服務,那麼加上聯絡框,也是讓有意願的客戶,可以直接在網站上做詢問。這樣的即時溝通,能讓案子的成交機率大大提升。
還有另外一種,不是你自己的服務,可能是合作廠商的服務,讀者可能原本在猶豫,透過聯絡框即時詢問你,在你直接的推薦之下,更提升了轉換率,你可能也因此能獲得聯盟行銷獎金。
如何嵌入 Facebook 即時聊天功能?
首先,最多人常使用的,會是網站串聯 Facebook 粉絲專頁的即時聊天功能。
而這項功能可以直接在 Facebook 的後台設定,以下詳細步驟分享。
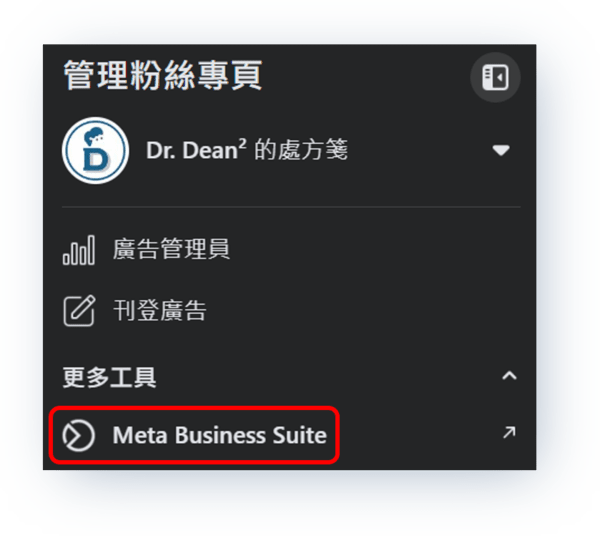
step 1
首先,需要到你 Facebook 粉絲專頁,在「管理粉絲專頁」的地方,點擊「Meta Business Suite」。

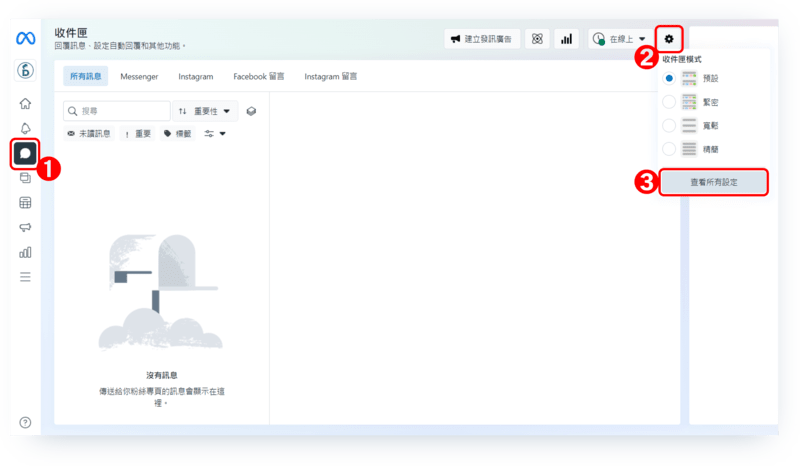
step 2
在設定中,點擊「訊息」,在右上角設定中,選擇「查看所有設定」。

step 3
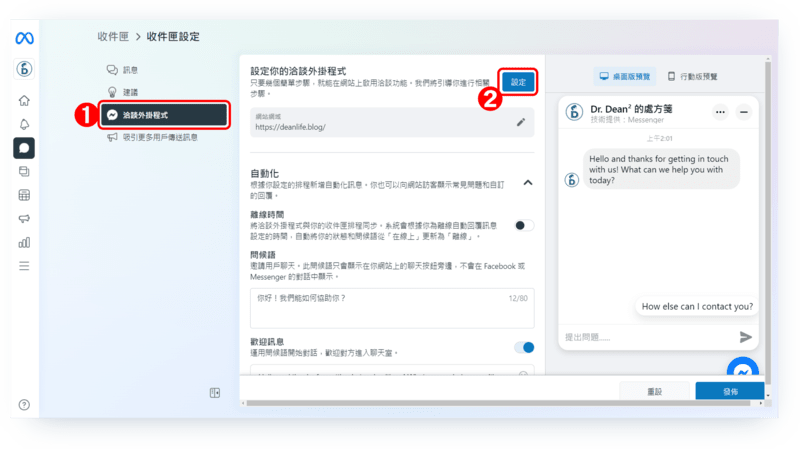
進入頁面後,選擇「洽談外掛程式」,並點擊右上角的「設定」。

step 4
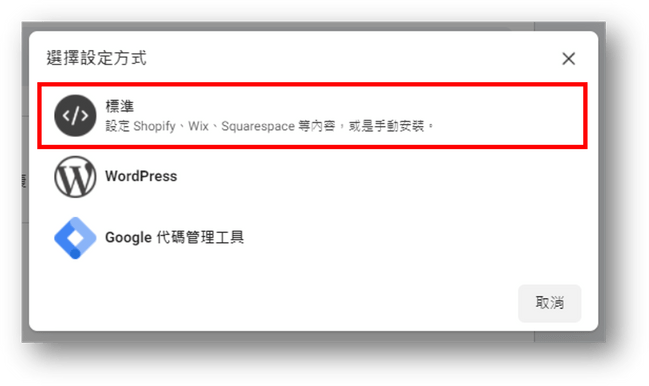
會跳出一個框,需要選擇設定方式,我們選擇「標準」即可。
PS. 雖然我們是使用 WordPress 架站,不過該步驟如果選擇 WordPress 的話需要多安裝一個外掛,我是覺得不用那麼麻煩,直接用標準設定即可。

step 5
接下來會需要進行一些設定,像是:語言、網域,就照你的狀況設定即可。
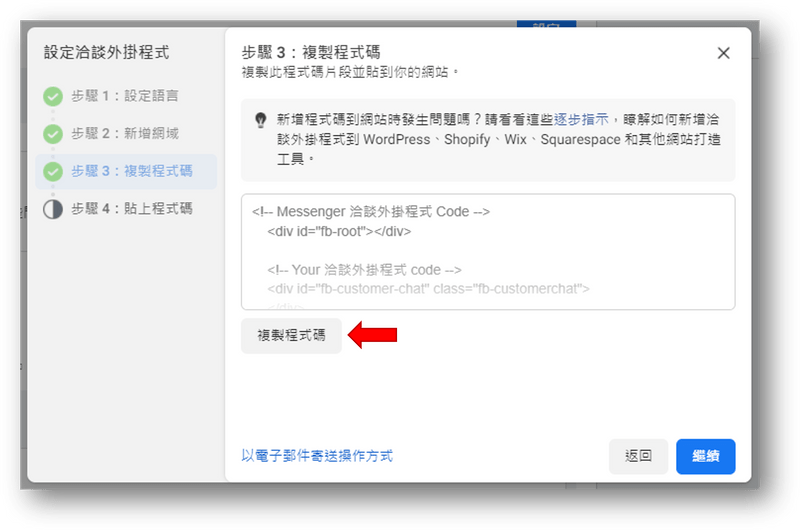
到了第三步驟,會出現一段程式碼,這就是我們需要的,點擊「複製程式碼」。

step 6
接下來回到網站上,有兩種方式可以放置程式碼。(延伸閱讀:如何將代碼放入部落格中?)
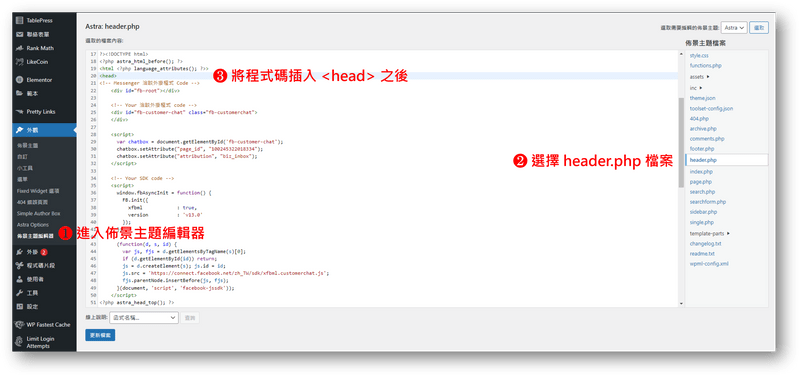
第一種就是直接到「外觀」>「佈景主題編輯器」中,選擇 header.php 的檔案,並將整段程式碼插入進 <head> 之後。

第二種作法,個人覺得比較好,因為可以避免掉,如果佈景主題更新,而導致嵌入進去的程式碼消失的狀況。
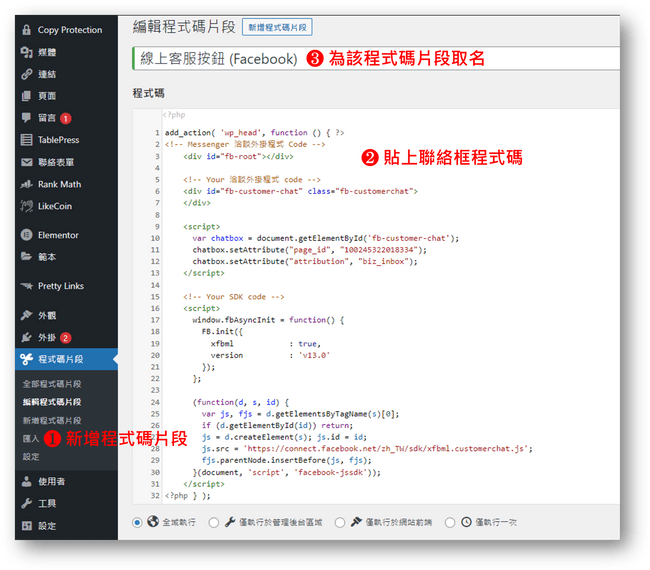
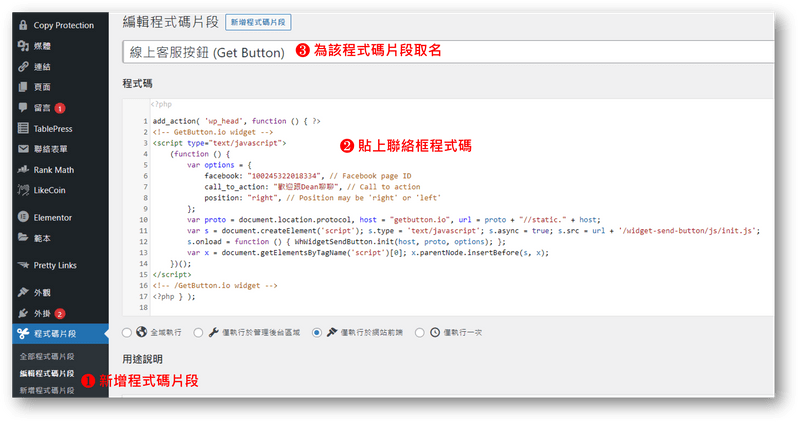
這個方式需要安裝「Code Snippets」這個外掛。安裝完畢後,後台左側會多出一個剪刀的圖示,此時直接點擊「新增程式碼片段」。
會看到一個程式碼編輯區,將剛剛複製的那段代碼貼到編輯區,輸入程式碼片段的名稱後,按下儲存,即完成聯絡框的嵌入。

PS. 補充一下,貼上程式碼的時候,記得檢查你的程式碼有沒有被以下的程式碼框住 (也就是你的程式碼要在 <style><style/> 中間):
add_action('wp_head',function(){ ?>
<style>
</style>
<?php });(以下可開放複製)
step 8
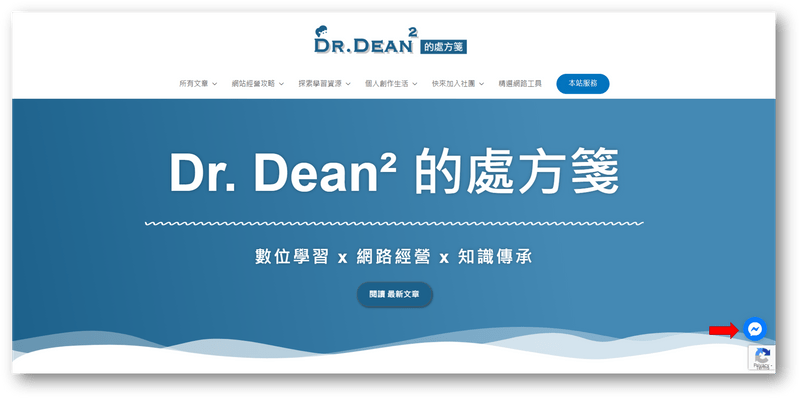
以上步驟都完成後,刷新一下頁面,就能看到你的 Facebook 即時聊天框出現在設定的位置囉。

如何嵌入其他社群平台聯絡框?
除了 Facebook,如果你經營的平台是其他像是 LINE、Instagram、Telegram,它們本身沒有能夠串接的設定,所以我們就需要依靠額外的第三方工具來達成。
這次我們要使用的工具是 Get Button,它是一款免費的彈出式聯絡視窗工具,可以免費使用。
step 1
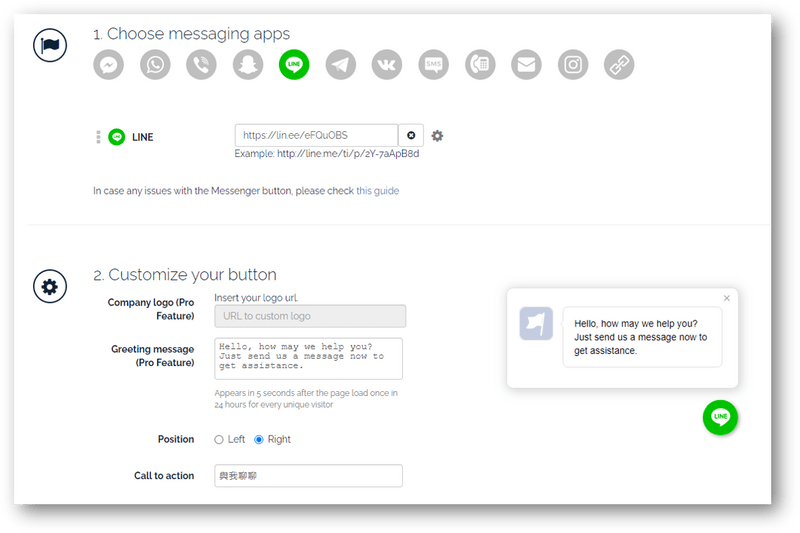
首先,進入到 Get Button 的官網。在首頁下方,就有三個可以進行設定的部分。
第一個,是可以選擇你想要嵌入的社群平台 (免費版可以新增兩個),有非常多社群平台種類,像是:LINE、Instagram、Telegram、Whatapp、Snapchat 等等,我這邊就先用我自己的 LINE 官方帳號示範。
第二個設定,可以調整訊息框的文字內容與位置。(免費版只可更改按鈕位置與跳出的文字通知內容)

step 2
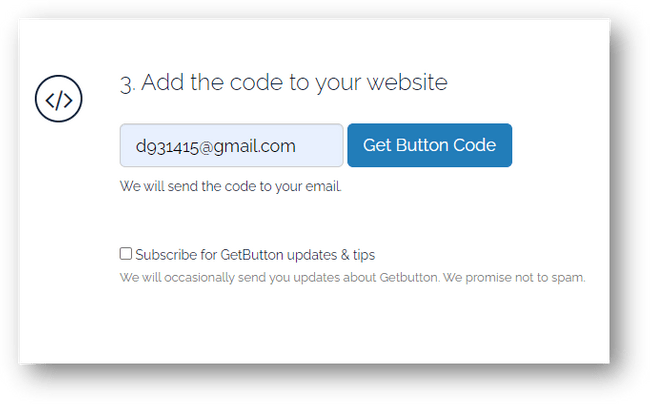
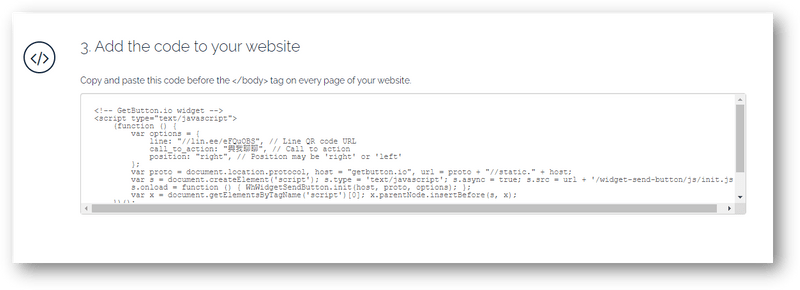
再往下方看,第三步驟,是輸入你的信箱。

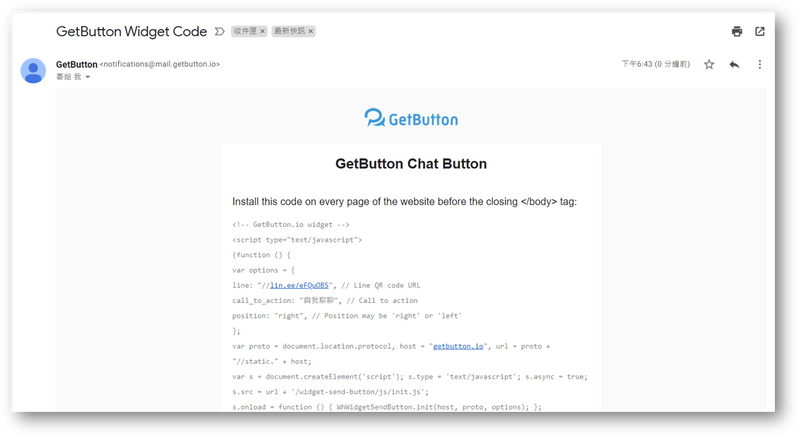
輸入後按「Get Button Code」,就會跳出一段程式碼,這個就是你聯絡框的代碼。

而剛剛輸入的信箱,也會同步收到同一段程式碼。

step 3
回到網站上,跟前面 Facebook 嵌入代碼的方式一樣。可以直接到佈景主題中的 header.php 檔案,<head> 之後嵌入代碼。

或是也能用 Code Snippets 來新增程式碼片段,並嵌入代碼。(不過要注意目前這段程式碼不要跟 Facebook 的程式碼衝突到)

也要記得,你複製的代碼,一樣要被以下的程式碼框住:
add_action('wp_head',function(){ ?>
<style>
</style>
<?php });(以下可開放複製)
網站嵌入聯絡框的常見問題
網站聯絡框要嵌入哪個平台比較好?
其實這沒有一定答案,建議是使用你平時最方便回覆的平台就好,如此收到訊息時,才能夠即時進行回覆及處理。
需要付費使用第三方聯絡框工具嗎?
通常第三方聯絡框工具的付費功能,都是可以客製化文字內容及外觀,有些則是會有一些像是通知音效的進階功能。
這部份就是要看你自己的網站需不需要使用到這些功能,不然一般來說只是單純聯絡用的話,免費版就很足夠了。
聯絡框可以使用自動聊天機器人嗎?
可以,不過就需要自行去進行額外的串接。
如果你是使用 Facebook 即時聊天功能,建議可以串接 ManyChat,是國內外蠻多人都在使用的聊天機器人系統。
結論:記得評估聯絡框的負面影響
最後,想提醒一下,嵌入聯絡框確實有它的好處,不過我們也不能忽視它可能帶來的負面影響。
像是可能會造成網站速度的緩慢,不然就是可能會影響使用者閱讀 (尤其是行動版裝置)。
所以在為自己網站添加聯絡框之時,也記得一定要思考到這些點,沒有問題再去嵌入。
部落格經營相關文章
【手機版 表格資訊在下方】
- 【部落格經營指南】超過百篇的部落格實戰內容
- 如何經營部落格?身為一位前輩最真誠的分享
- 如何幫網站命名?為部落格取名字的9種技巧建議
- WordPress網站架設教學,最簡單的圖文步驟分解
- 如何免費提升網站流量?6種最有效的方式(附證明圖)
- 網站該寫些什麼內容?分享我尋找靈感來源的方式
- 如何有效率寫文章?分享我的每日更文小技巧
- 遇到網路酸民怎麼辦?深度剖析他們脆弱的內心
- 部落格文章被抄襲怎麼辦?教你防範與對付抄襲者
- 被請求文章授權怎麼辦?轉載分享該注意的4個重點
- 如何進行商標申請註冊?流程、費用、管道完整解析
- 4種常見部落格運營模式,分析曝光與獲利管道(含實例)
- 如何關閉網站(部落格)?停止經營前你該做的5件事
- Dean 的內容創作工具箱
- 架設網站必備虛擬主機!7大服務商優缺點評價
- 12個網站logo製作工具推薦!自己也能設計專業級商標
- 精選15個免費圖庫推薦,可商用無版權的素材懶人包
- 12款線上圖片壓縮工具,快速縮小你的部落格照片
- 20款圖片去背工具分享,線上網站與編輯APP超快速後製
- 配色網站推薦與操作教學,色盤工具幫你訂定品牌主視覺
- 螢幕截圖工具推薦與技巧教學,幫助你寫部落格文章更方便
- 如何為手機截圖加上外框?3套工具美化部落格編排
- 7大縮/短網址推薦,功能特色與方案價格全告訴你
- Canva中文教學,自媒體線上製圖必備的設計軟體
- Google快訊設定技巧,7種應用方式與4種常見語法
- 文章相似度線上檢查工具,PlagiaShield自動幫你分析比較
[end]