如何將UA升級成GA4?
9步驟安裝+基本設定
內容最後更新時間:2024-04-23
前言:如何將UA升級成GA4?
在 2022 年 3 月初,Google 發出聲明宣布原本的 Google Analytics 版本 Universal Analytics (UA),即將在 2023 年 7 月停止服務,屆時原先的用戶需要轉移到 Google Analytics 4 (GA4)。
網路上已經有許多關於從 UA 升級成 GA4 的教學,不過我看了看,大多都還是偏向「電商」的教學,對於部落格創作者來說可能還是會有些看不太懂。
所以這篇文章,我會站在部落格創作者的角度,用圖文的方式來分享怎麼樣將 UA 改成 GA4,其中又需要進行哪些安裝及設定,全部都會詳細說明。
免費部落格經營指南送給你!
我花了一些時日,將我經營部落格這些年的經驗,寫成了一份 10 天份的指南。告訴我你的名字和信箱,我將會一點一滴與你分享。(會分成 10 天份內容寄送)

一、從UA中建立新的GA4
要進行 GA4 的設定,我們需要先建立一個 GA4。
可以直接建立一個 GA4,再與 UA 進行連結;但我覺得從 UA 中直接建立一個新的,會比較快。
step 1
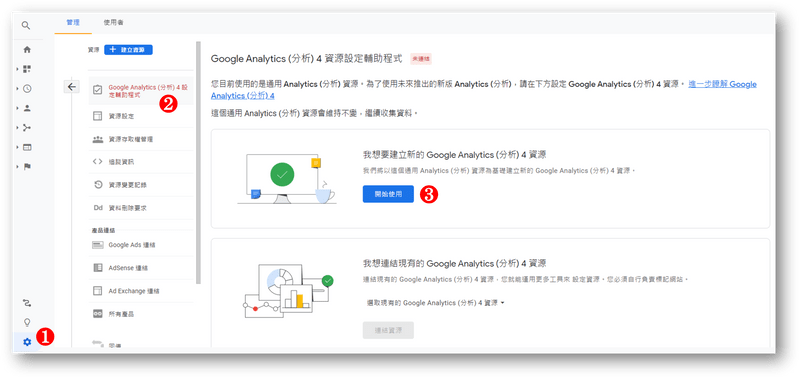
進到原本的 UA 後台,在左下角【設定】的部份,找到中間【資源】的欄列,會看到有個【Google Analytics (分析) 4 設定輔助程式】,進入後有個藍色按鈕,點擊【開始使用】。
(注意,此步驟限於你目前沒有 GA4 帳戶。若已有帳戶,請直接點擊下方的【連結資源】)

step 2
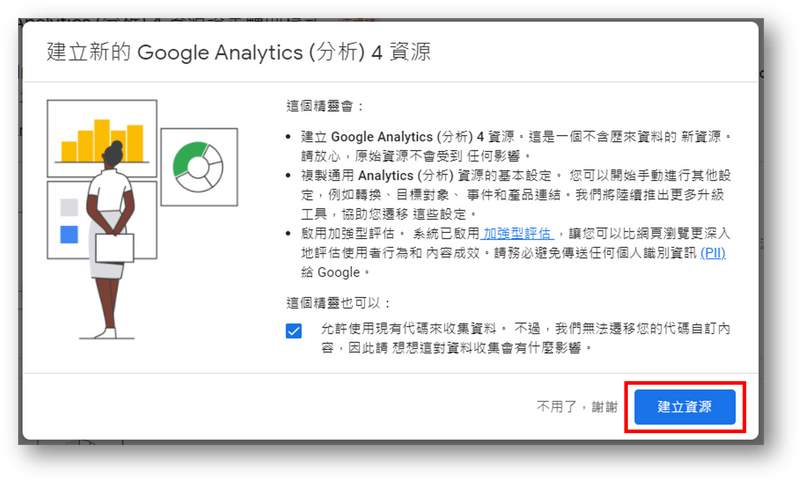
會跳出一個視窗,主要是告訴你還是需要手動新增代碼,且資料要等 24 小時才會出現。
沒問題的話,就點選【建立資源】。

step 3
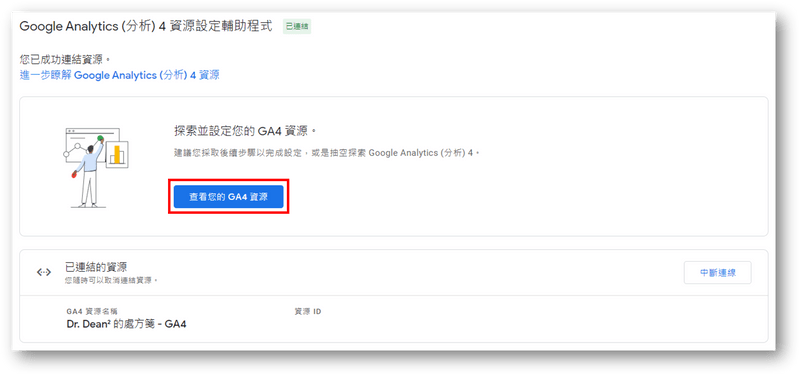
當你的畫面顯示「您已成功連結資源」,代表你已經成功建立 GA4,並與 UA 串聯了。

二、將GA4代碼埋進網站中
(更新一下:目前如果從 UA 直接升級成 GA4,系統會自動做串聯,所以就不用多一個手動插入代碼的動作,以下第二步驟的內容可以直接跳過)
你建立完 GA4 後還不夠,還需要將 GA4 代碼埋進網站中。
這邊簡單說明一下,原本 UA 代碼跟 GA4 差在哪。你原本的 UA 代碼是長這樣:
<!-- Global site tag (gtag.js) - Google Analytics -->
<script async src="https://www.googletagmanager.com/gtag/js?id=UA-XXXXXXXXX-X"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'UA-XXXXXXXXX-X');
</script>GA4 的代碼其實差不多,長這樣:
<!-- Global site tag (gtag.js) - Google Analytics -->
<script async src="https://www.googletagmanager.com/gtag/js?id=G-XXXXXXXXXX"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'G-XXXXXXXXXX');
</script>所以你可以有兩種放法:
- 直接把現有 UA 拿掉,放 GA4,未來就直接看 GA4 報表。
- 在原本 UA 代碼上,加入 GA4 代碼片段,兩個報表都可看。(見下方) (或查看官方文件)
<!-- Global site tag (gtag.js) - Google Analytics -->
<script async src="https://www.googletagmanager.com/gtag/js?id=UA-XXXXXXXXX-X"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'UA-XXXXXXXXX-X');
gtag('config', 'G-XXXXXXXXXX');
</script>要怎麼放沒標準答案,我自己是把 UA 整個拿掉放 GA4,要讓自己習慣新的 GA4 報表,所以後面也會這樣進行教學。
step 1
在剛剛成功連結的那個頁面,點擊藍色按鈕【查看您的 GA4 資源】,我們要進入 GA4 後台設定。

step 2
接下來應該會直接跳到 GA4 設定的畫面,在【資源】中的【資料串流】,我們可以看見剛剛我們串聯成功的網站,點擊進入。

step 3
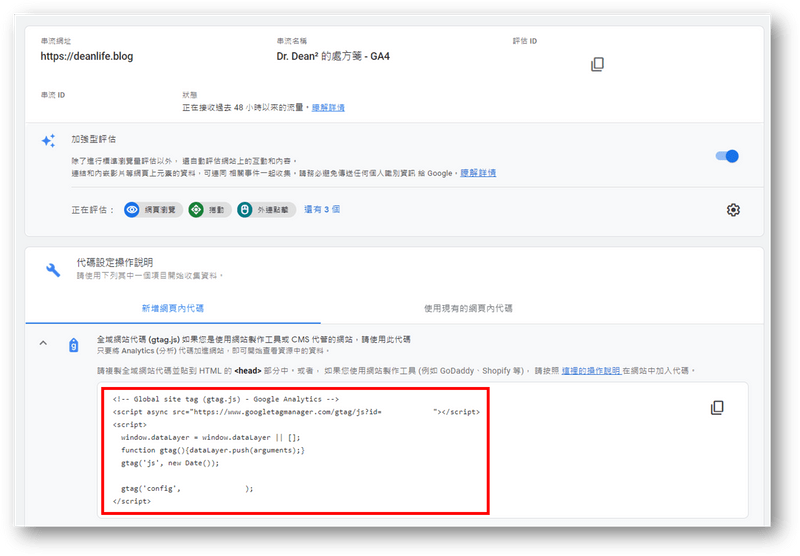
會跳出一個頁面,到下方【代碼設定操作說明】的第一個選項,展開它就能看見你的追蹤代碼,複製下來。

step 4
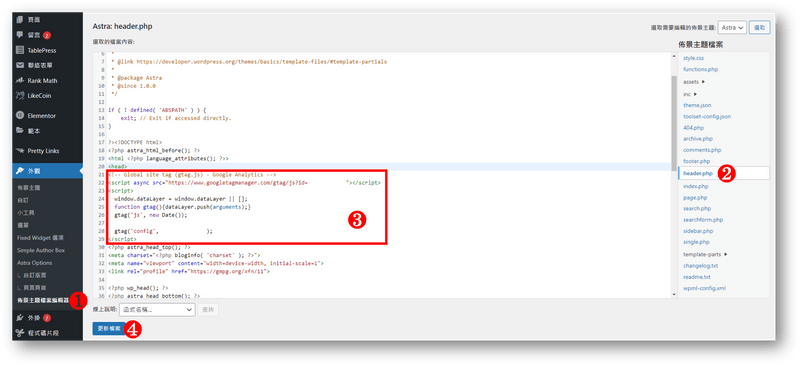
要把這段代碼新增進你的網站。回到你的網站,進入【佈景主題編輯器】,找到 header.php 檔案,並把剛剛那段代碼放入左側一堆程式碼中的 <head> 後方,並點擊【更新檔案】。
PS. 當然,如果你想用外掛直接插入程式碼片段也可以,像是使用 Inserter header and footer 這個外掛,那就直接把 GA4 程式碼貼到 header 那個欄位就好。(延伸閱讀:如何將代碼放入部落格中?)
PPS. 要特別注意一下,程式碼的部份不要重複嵌入,這樣會造成報表異常。(最常見的狀況,可能會是你已經手動插入代碼,但又用外掛插入一次)

三、啟動加強型評估
過去 UA,預設只會追蹤「網頁瀏覽」這個行為。但升級成 GA4 後,除了網頁瀏覽,還可以追蹤像是:捲動、外連點擊等等的行為動作。
如果要開啟這些追蹤功能,我們需要啟用「加強型評估」。
step 1
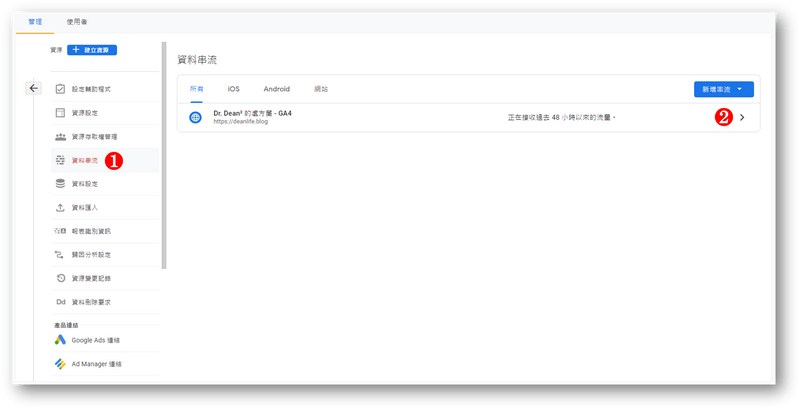
進入到【資源】中的【資料串流】,並點擊進入我們的網站。

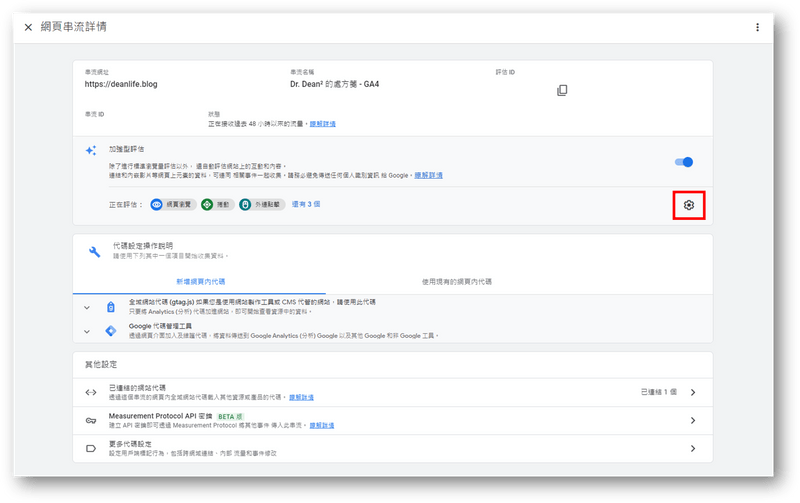
step 2
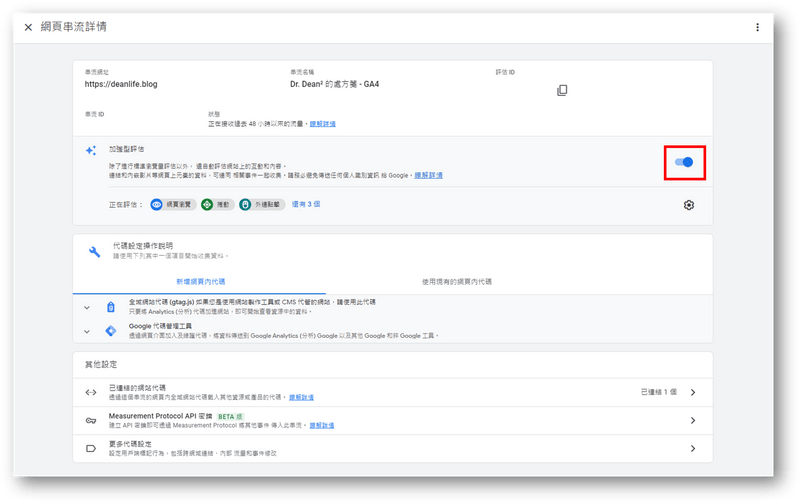
此時在上方的位置,應該就能看到「加強型評估」,我們要將右側的按鈕開啟。
(預設應該會是開啟的,不過建議還是檢查一下)

四、開啟站內搜尋功能
對於部落格創作者來說,如果你網站有「搜尋」功能,那麼你應該會很想知道讀者們都在你網站上搜尋了哪些關鍵字,可以當作未來創作的靈感。
那麼,我們就可以在 GA4 中,追蹤「站內搜尋」的數據。
step 1
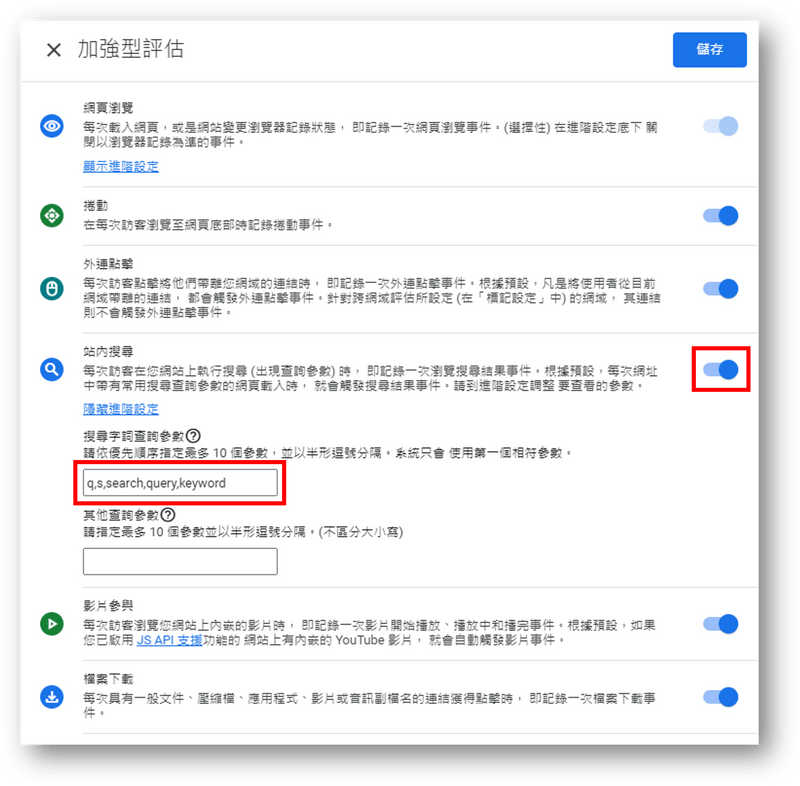
在上一個步驟,我們確定完加強型評估的按鈕開啟,在按鈕下方有個「設定」的標示,點擊進入。

step 2
會看到裡面有很多不同可追蹤的行為模式,預設應該都會是打開的。
在中間的部分,有個「站內搜尋」的選項,一樣要開啟。並且點擊【隱藏進階設定】,到裡面檢查一下「搜尋字詞查詢參數」有沒有包含你網站的搜尋參數。

簡單說明一下,「搜尋字詞查詢參數」其實就是你網站搜尋頁面的網址連結,後面帶的參數。
你可以直接到你的網站中隨便搜尋一個關鍵字,然後查看一下搜尋結果頁面的網址,它在關鍵字前面帶的參數是什麼,像我的就是 s。

總之在你的搜尋字詞查詢參數設定中,要包含這個參數,到時候才能追蹤得到資料。
五、進行跨網域追蹤設定
身為部落格創作者,你除了專寫內容的部落格網站外,可能有些人還會開設子網域,來當作品牌形象網站,或是販售自己產品的網站。
那麼如果你想要在 GA4 上同時看見不同網域的資料,就需要進行「跨網域追蹤設定」。(如果你只有一個網站的話,此段可直接跳過)
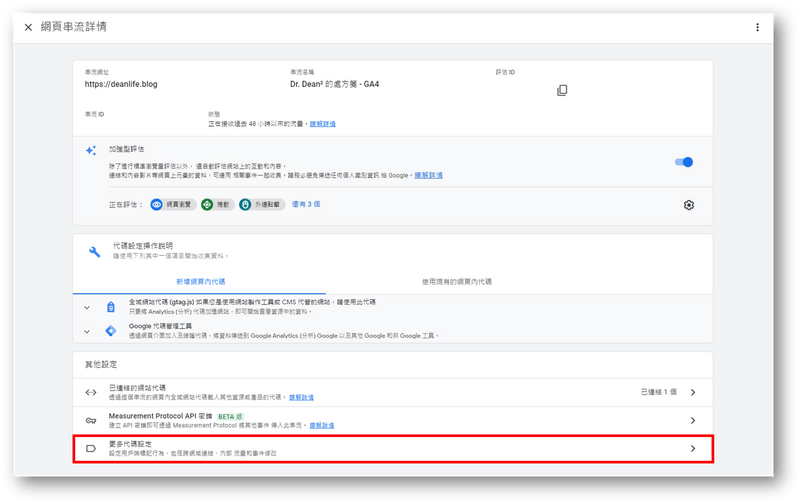
step 1
一樣在剛剛加強型評估的那個頁面中,最下方我們可以看見【更多代碼設定】,點擊進去。

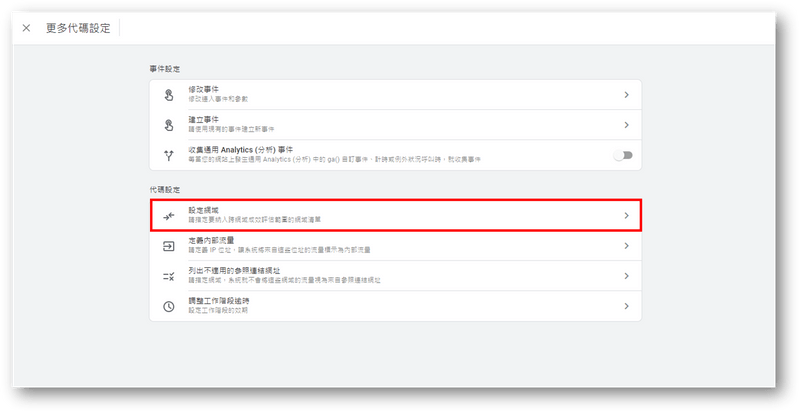
step 2
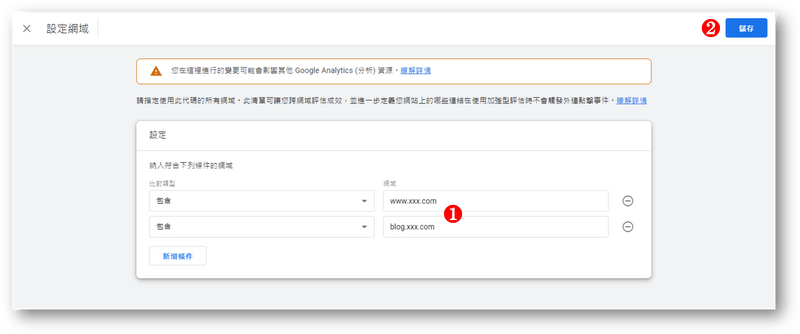
接下來會跳出一個頁面,我們點擊【設定網域】。

step 3
接下來,就把你所有想要一起追蹤的網域都填入進去,並按下儲存就完成了。

六、排除內部流量
你自己可能會蠻常瀏覽自己網站的,但這樣就有可能造成數據的不精準,所以會建議要在數據中將自己的流量排除。
其實在 UA 中也有這樣的功能,當初我也有撰寫了一篇過濾自身數據的文章,而 GA4 的設定方式大同小異,請參考以下。
step 1
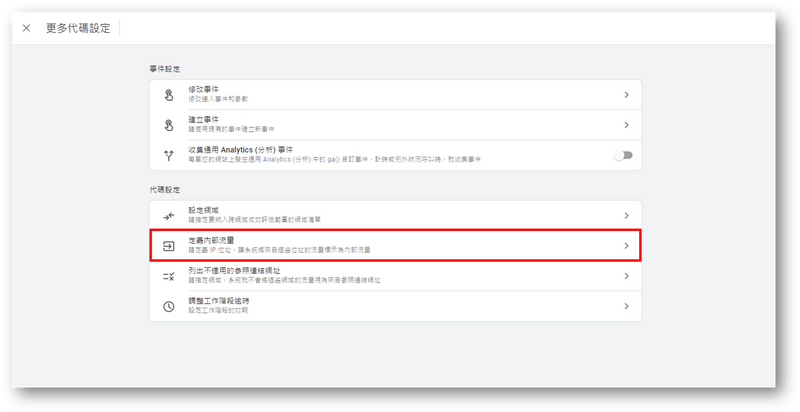
一樣,我們進入到【更多代碼設定】的頁面中,選擇【定義內部流量】。

step 2
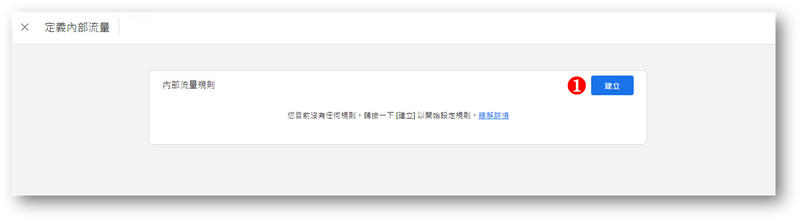
目前應該還不會有東西,第一步先點選【建立】。

step 3
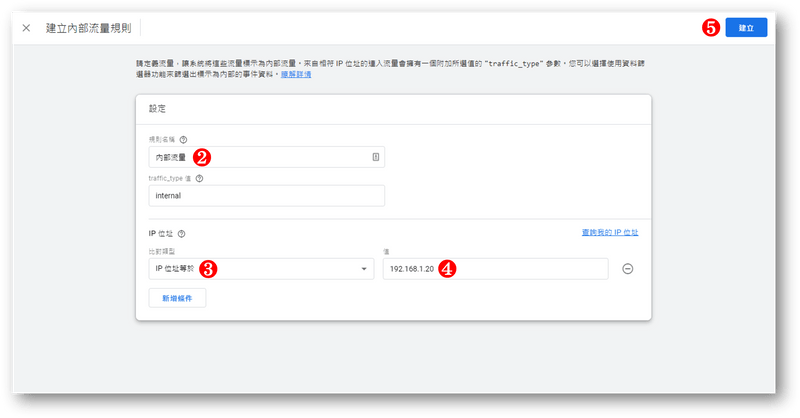
接下來我們要建立新的規則,所以首先你要先為你的這個新規則取個名稱,可以隨意取,因為只有你自己看得到,我通常都直接設定為:內部流量。
再來,下方 IP 位置的比對類型,我們選擇【IP 位置等於】,後面就填入你自己的 IP 位置。(如果你想要排除其他人的 IP,下方新增條件把他們的 IP 一起輸入進去就可以了。)
完成後,點擊右上角按鈕建立。

七、啟用Google信號資料收集
一般來說,部落格創作者要接業配,或是跟廠商談案子,都會需要一些網站基本資料,像是:年齡、性別、興趣等等。
所以如果要有這些資料,我們就需要開啟【Google 信號資料收集】這個功能,如果讀者瀏覽時是登入 Google 帳戶的,就能夠讓你蒐集到這些資料。
step 1
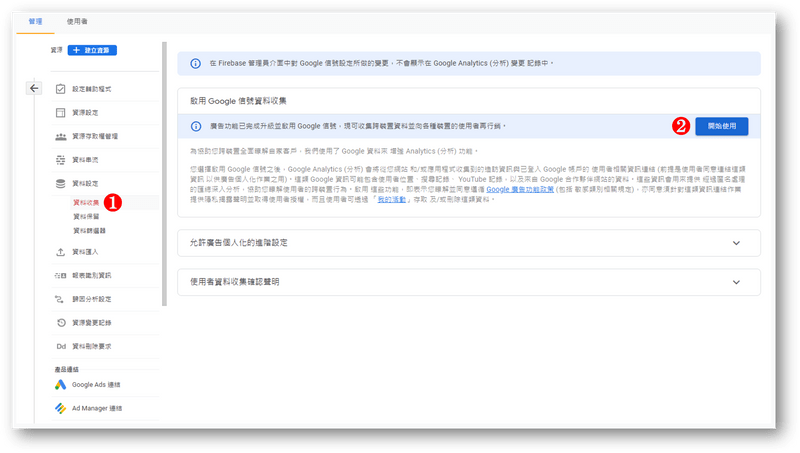
在設定選單中,【資源】列表的下方有個【資料設定】,其中又有【資料蒐集】的選項,點擊進入。
進入以後,應該會看到右方有個「啟用 Google 信號資料蒐集」,我們點選【開始使用】。

step 2
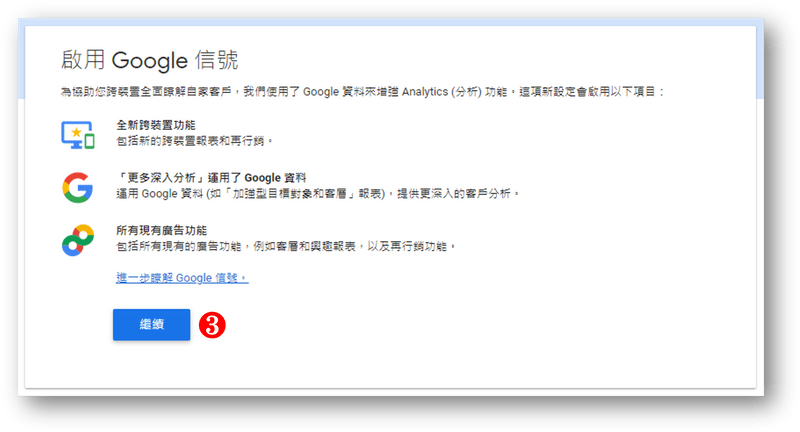
接下來會跳出一個框框,告訴你 Google 信號有哪些,點擊【繼續】。

step 3
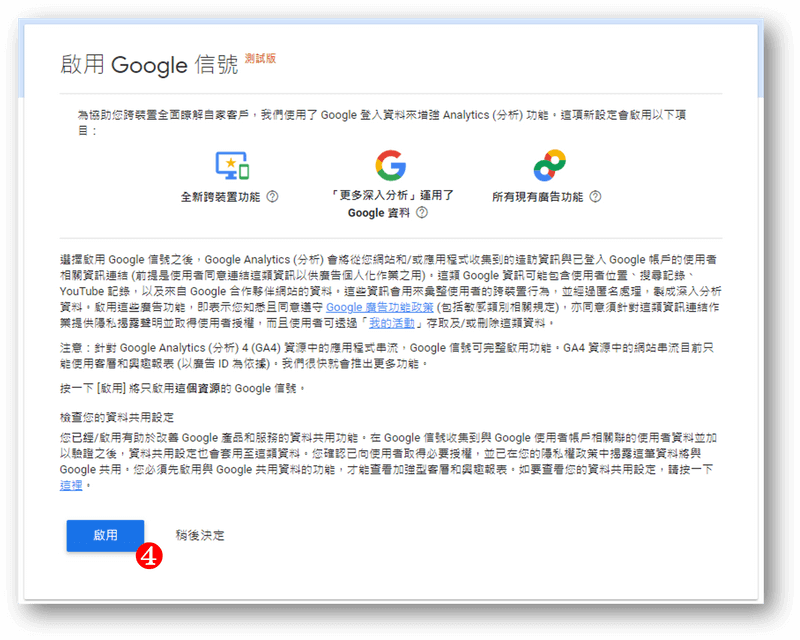
會跳出一個「啟用 Google 信號」的頁面,點選【啟用】,這樣就完成囉。

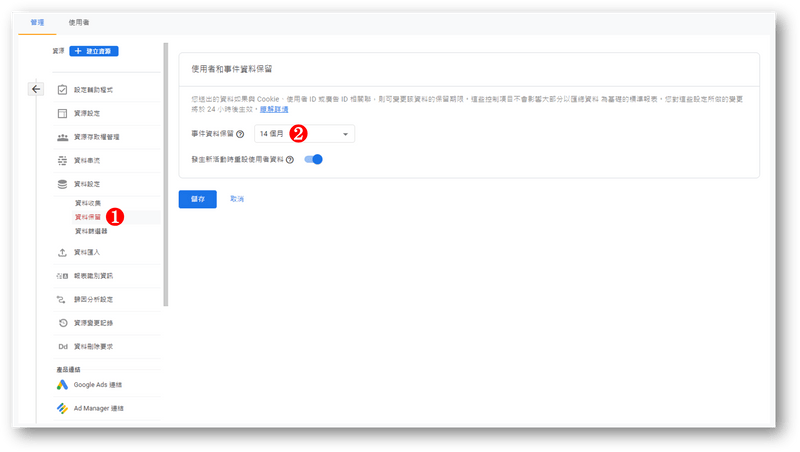
八、將資料保留時間改成14個月
GA4 的資料保留時間預設只有 2 個月,但對於部落格創作者來說太短 (通常廠商都想要看近三個月甚至半年的數據),所以我們需要更改一下資料保留時間。
一樣在剛剛【資源】【資料設定】的下方,有個【資料保留】的選項,點擊進入,並將原本的 2 個月,改成 14 個月。(如果你還想要更長的話,就需要額外付費,最多可以延長到 50 個月)

九、串接GSC並開啟報表
Google Search Console 是部落格創作者常常會使用的數據工具,我們可以將它整合到 GA4 中,以後在 GA4 上就能夠直接看到 GSC 的數據,非常方便。
step 1
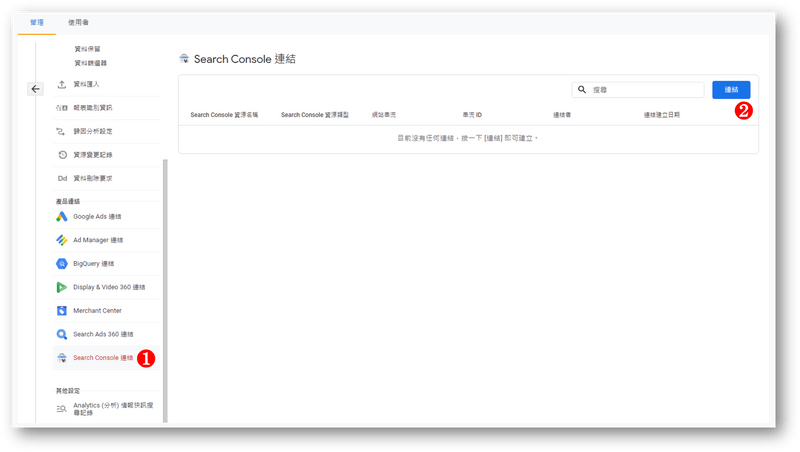
一樣,在【資源】列表中,最下方的地方,你可以看到【Search Console 連結】。
進到選單後,目前應該是空的,直接點擊右上方的【連結】按鈕。

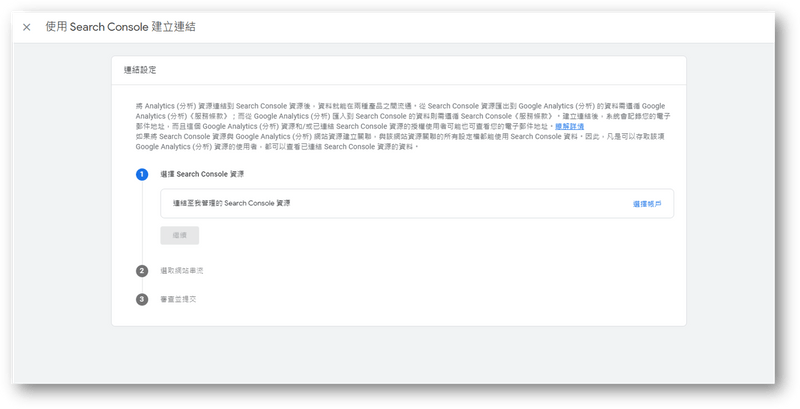
step 2
接下來就是串連你的 Google Search Console 帳號,這邊直接照著步驟設定就好,我就不一個個截圖說明了。

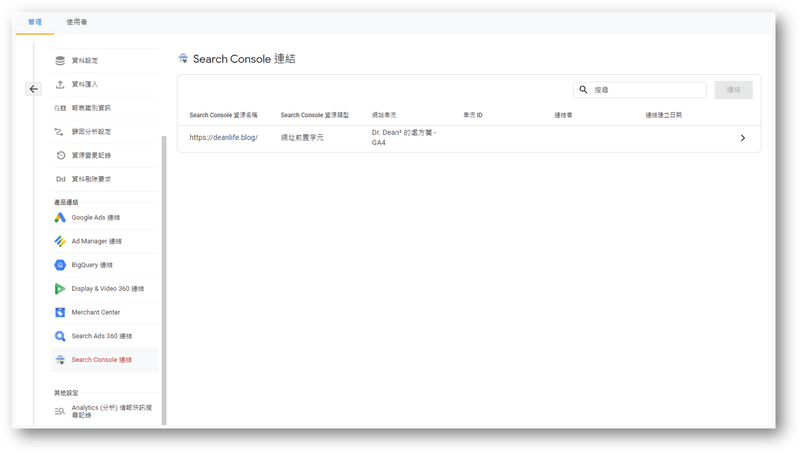
step 3
好了以後,你應該就能看到原本在頁面中是沒有資料的,現在出現你剛剛綁定的 Console 帳戶,以及你串流的網站名稱,這樣就代表串聯成功了。

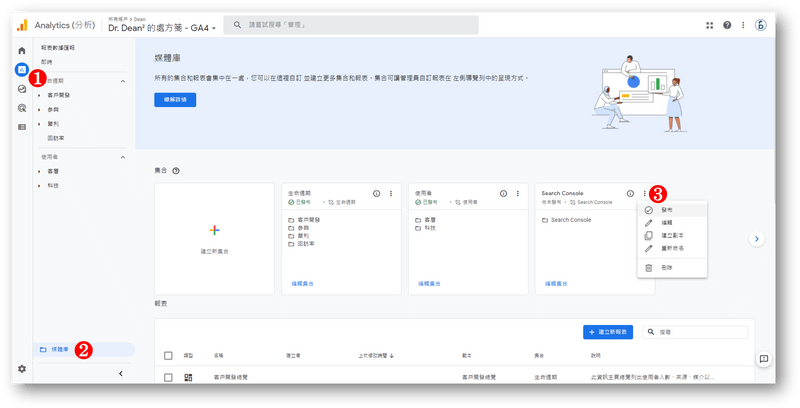
step 4
不過串聯成功後,你可能還是看不到相關數據,這時候我們需要進行額外的設定。
點擊左上方的【報表】圖示,然後在選單中最下方可以看到【媒體庫】。
此時右方的畫面中,應該能找到 Search Console 的欄位框,我們點選該框框右上角的選單,其中有個【發佈】,點下去。
Search Console 字樣下方的「尚未發佈」如果顯示成「已發佈」,就代表你設定成功了,未來你就能夠在 GA4 上看你的 Console 數據。

結論:學習更多GA4內容
以上就是教各位如何從原本的UA升級成GA4,並且進行一些基本的設定動作,方便以後查看數據更方便,希望有幫助到你。
如果你想確認以上的內容是否設置正確,可以免費試用 GA4 檢測工具,測試結果可以看到你還有哪些部份沒有設定到,非常方便。(不過有些測試指標是以電商網站去評估,要自己再確認一下)
如果你想要學習更多的話,我蠻推薦由業界知名講師黃道育開的 GA4 課程【GA4 新手完全攻略!用數據分析下商業決策】,內容去蕪存菁,非常淺顯易懂,推薦給想學習的你。
當然,GA4 是一個功能非常多,也挺複雜的一套工具,如果你覺得以上內容不夠的話,可以再花時間研究一下官方文件;或是點擊下方按鈕,看我撰寫的另一篇報表介紹與分析教學。
免費部落格經營指南送給你!
我花了一些時日,將我經營部落格這些年的經驗,寫成了一份 10 天份的指南。告訴我你的名字和信箱,我將會一點一滴與你分享。(會分成 10 天份內容寄送)

部落格經營相關文章
【手機版 表格資訊在下方】
- 【部落格經營指南】超過百篇的部落格實戰內容
- 如何經營部落格?身為一位前輩最真誠的分享
- 如何幫網站命名?為部落格取名字的9種技巧建議
- WordPress網站架設教學,最簡單的圖文步驟分解
- 如何免費提升網站流量?6種最有效的方式(附證明圖)
- 網站該寫些什麼內容?分享我尋找靈感來源的方式
- 如何有效率寫文章?分享我的每日更文小技巧
- 遇到網路酸民怎麼辦?深度剖析他們脆弱的內心
- 部落格文章被抄襲怎麼辦?教你防範與對付抄襲者
- 被請求文章授權怎麼辦?轉載分享該注意的4個重點
- 如何進行商標申請註冊?流程、費用、管道完整解析
- 4種常見部落格運營模式,分析曝光與獲利管道(含實例)
- 如何關閉網站(部落格)?停止經營前你該做的5件事
- Dean 的內容創作工具箱
- 架設網站必備虛擬主機!7大服務商優缺點評價
- 12個網站logo製作工具推薦!自己也能設計專業級商標
- 精選15個免費圖庫推薦,可商用無版權的素材懶人包
- 12款線上圖片壓縮工具,快速縮小你的部落格照片
- 20款圖片去背工具分享,線上網站與編輯APP超快速後製
- 配色網站推薦與操作教學,色盤工具幫你訂定品牌主視覺
- 螢幕截圖工具推薦與技巧教學,幫助你寫部落格文章更方便
- 如何為手機截圖加上外框?3套工具美化部落格編排
- 7大縮/短網址推薦,功能特色與方案價格全告訴你
- Canva中文教學,自媒體線上製圖必備的設計軟體
- Google快訊設定技巧,7種應用方式與4種常見語法
- 文章相似度線上檢查工具,PlagiaShield自動幫你分析比較
[end]



很詳細的教學步驟!
對於完全看不懂google要我們做什麼的小白來說省了超級多的時間!
超感謝!
很開心有幫助到你!
這篇教學超詳細的~
每完成一個步驟都超有成就感的,
感謝您如此細心的教學文章!!
不會~ 有幫助到你就好~
謝謝 Dean!剛開始GOOGLE要求轉移時真的丟太多資訊給我們了,不知道哪些是需要,哪些是根本不必要的。
謝謝你的這篇文章幫我省了很多時間!
哈哈,官方的資訊都很不白話,還是要幫忙大家翻譯一下 XD