Google reCAPTCHA是什麼?
網站安裝與表單串聯教學
內容最後更新時間:2024-04-16
前言:「我不是機器人」驗證
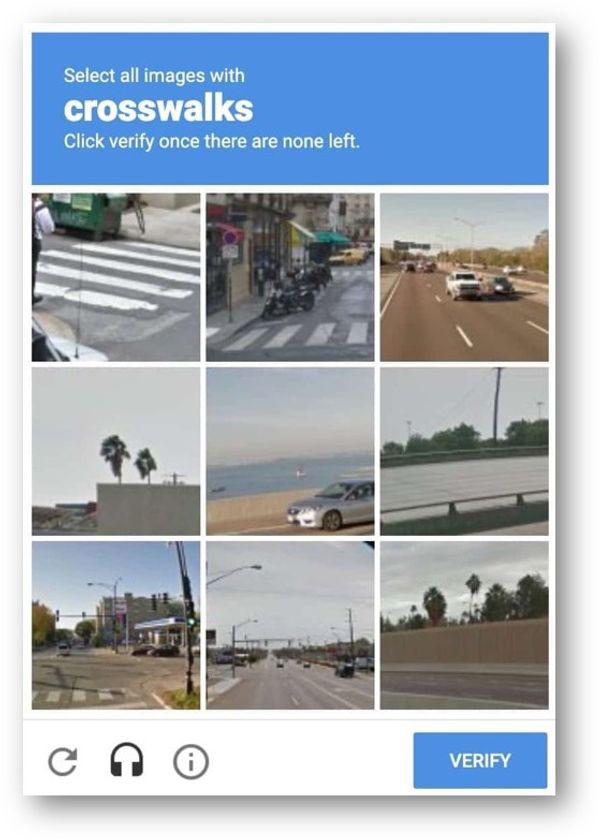
在瀏覽網站時,如果想要留言或填寫表單,可能都會跳出一個驗證機制,需要你勾選「我不是機器人」,並且要你選擇「圖片中含有 XXX 的區塊」。
這個驗證機制,是 Google 開發的一項技術,用來判定使用者是否為機器人,藉此根絕一些垃圾留言、訊息,甚至於是機器人對於網站的惡意操作。
而本篇文章,除了會詳細與你分享 Google reCAPTCHA 究竟是什麼外,更會教你在網站上安裝 Google reCAPTCHA,並串聯表單,讓表單也受到驗證保護。
DR. DEAN 的創作工具清單!
我是位全職創作者,平時會使用到非常多創作工具。我花了一些時間整理出一份我目前在使用的創作工具清單。如果你需要的話,可以提供你的信箱,我會直接寄送過去給你。

Google reCAPTCHA 是什麼?
如果你的網站上有能夠讓使用者操作的功能,像是註冊、登入、購買、填表單、留言等,就有可能被惡意程式操作,輕則被灌垃圾訊息,重則被機器人攻擊導致網站毀損。
卡內基美濃大學於 2002 年開發出的 CAPTCHA 系統 (開發者為 Luis von Ahn,也就是 Duolingo 創辦人),是在將書籍數位化的過程中,把那些無法用光學辨識技術辨別的文字存成檔案,讓人類去辨別其中的文字,來區分真人或機器人。(可以辨識 CAPTCHA 的就是真人,不能的則為機器)
而在 CAPTCHA 被 Luis 直接送給 Yahoo 後過幾年,他又於 2007 年開發出了進階版的 reCAPTCHA 技術。在 2009 年 Google 收購 reCAPTCHA 後,就推出第一代的 Google reCAPTCHA,透過「風險分析」和「設置挑戰」來區別機器人與人類,進而保護網站免於惡意程式的侵擾。
最初代是用文字輸入的方式來辨別使用者是否為機器人,但隨著技術進步,第一代被淘汰,轉而出現了第二代及第三代的 reCAPTCHA (第三段詳細說明)。
PS. 如果以上你看不太懂,可以參考這篇報導,寫得非常白話好懂:為什麼只要勾選「我不是機器人」,Google 就知道你不是機器人?
CAPTCHA 與 reCAPTCHA 差異
1. CAPTCHA:
全名為「全自動區分電腦和人類的公開圖靈測試 (Completely Automated Public Turing test to tell Computers and Humans Apart)」,俗稱「驗證碼」。
用生活化一點的方式說明,就是填寫完表單後,會請你輸入圖片中英文數字的技術,用這種方式來判別你是不是機器人。(最初就是這樣來辨別是否為機器人的)

2. reCAPTCHA:
如本段開頭所說,reCAPTCHA 原本是書籍數位化過程中延伸出的一種技術,後來被 Google 收購後加以改良,開發出新的工具技術。
從原本的「手動文字驗證」,到後來的「手動圖片驗證」,現在則能夠直接用「分數計算」的方式自動驗證,讓使用者在使用上變得更加方便。

Google reCAPTCHA 版本種類
撇除掉 Google reCAPTCHA v1 已經被淘汰外,現在市面上還可以使用的技術有 Google reCAPTCHA v2、Google reCAPTCHA v3,以及最新的 Google reCAPTCHA Enterprise。
以下針對不同的版本,來進行詳細地說明。
Google reCAPTCHA v2:核取方塊 & 隱形標記
Google reCAPTCHA v2 是在 2014 年所開發出來的技術,先後有進行過優化。
1. 核取方塊 (Checkbox)
第二代 reCAPTCHA 最初版是利用「核取方塊」的技術,也就是大家熟悉的,要你勾選「我不是機器人」,並「選出含有 XXX 區塊」的機制。

2. 隱形標記 (Invisible)
因為前面的核取方塊功能,常常會造成使用者操作上的不便 (動不動就跳出框框要你選),所以後來 Google 又加以優化,開發出「隱形標記」的技術。
這項技術,是結合機器學習與風險分析,根據使用者的使用方式 (IP 位置、滑鼠移動軌跡等等),去判斷他是否為機器人;如果真的判斷不出來,才會跳出核取方塊進行人工審核。
Google reCAPTCHA v3:分數驗證
Google reCAPTCHA v3 是在 2018 年所開發出的版本,是利用「分數驗證」的方式判斷。
簡單來說,第三版系統會自動偵測你在網站上的動作,以 0.1 分為單位,最高分為 1.0,每個動作都可能會進行加分或扣分,而如果你低於標準值 0.5 分,系統就會認為你是機器人。
這個方式的好處,在於你不用進行任何額外的動作,你可以非常自然地進行使用,對於使用者體驗很加分。同時,卻也能夠達到機器人判定的保護效果。
Google reCAPTCHA Enterprise
Google 於 2020 年開發出 reCAPTCHA Enterprise,整個原理跟 reCAPTCHA v3 一樣,不過提供了更詳細的數據,讓企業能夠了解評估標準,進而去分析。
對於企業來說,這套系統可以發揮更高的保護效果,詳細提供哪些功能,可參考官網。
如何在 WordPress 上安裝 Google reCAPTCHA?
接下來這段,要來教你在你的 WordPress 網站上安裝 Google reCAPTCHA,會分為兩個階段:申請 reCAPTCHA 金鑰與密鑰、利用 CAPTCHA 4WP 串聯。
PS. 如果你不是 WordPress 架站,會需要寫一段代碼插入網站中,可參考該篇文章。
第一階段:申請 reCAPTCHA 金鑰與密鑰
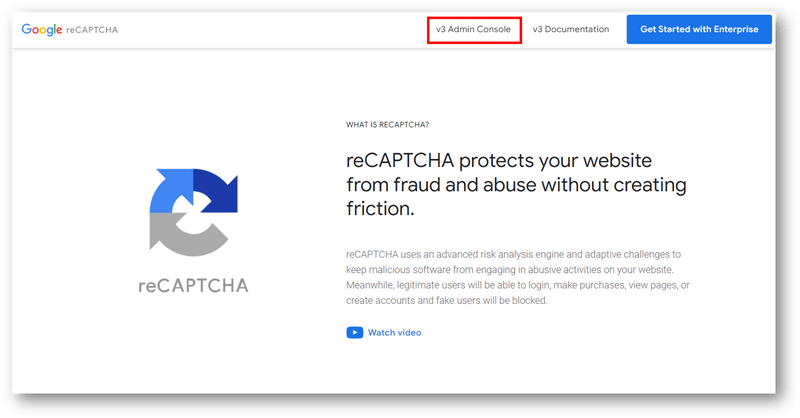
step 1
首先,先進入到 Google reCAPTCHA 頁面中,並點擊上方「v3 Admin Console」的選項。

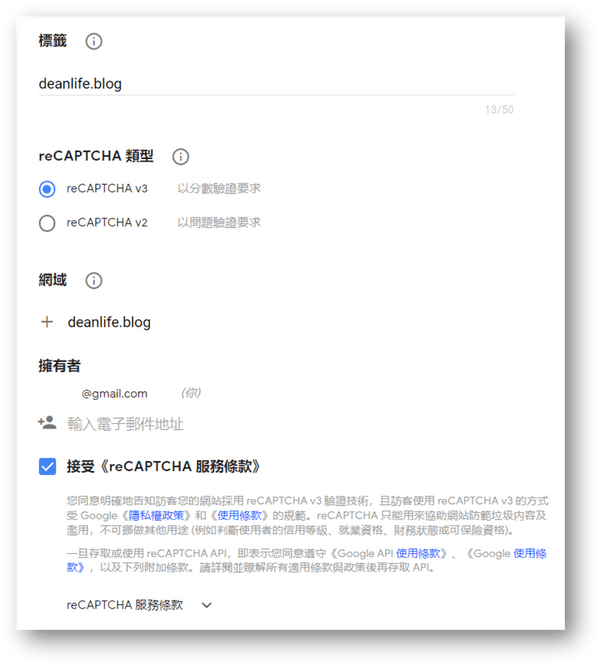
step 2
接著,會出現一個頁面,需要填入相關資訊:
- 標籤:可以自己設定標籤 (會建議以網域為標籤來區分)
- reCAPTCHA 類型:建議直接選擇 reCAPTCHA v3。
- 網域:填入你網站的網域 (不用加 https://)
以上都完成後,下方的條款記得勾選,然後就能夠提交進入下一步。

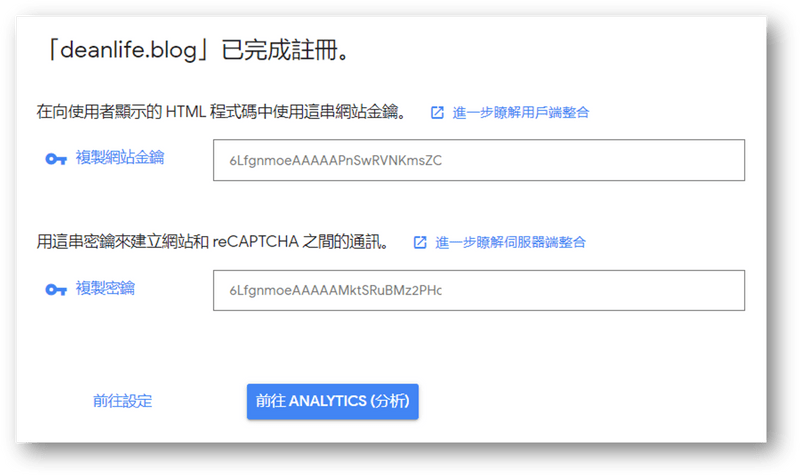
step 3
下個畫面,系統就會出現兩組代碼,一組為「金鑰」、一組為「密鑰」。

第二階段:利用 CAPTCHA 4WP 進行串聯
step 1
回到你的 WordPress 網站上,需要先安裝 CAPTCHA 4WP 這個外掛。
(PS. 如果你有使用像是 WordFence Security 這種安全防護外掛,或是 Spectra 這種編輯器工具,通常功能裡面就可以直接輸入 reCAPTCHA 金鑰,不用另外安裝這款外掛,這階段能直接略過。)

step 2
安裝完畢後,進入該外掛的設定後台。(左側選單「設定」>「CAPTCHA 4WP」)
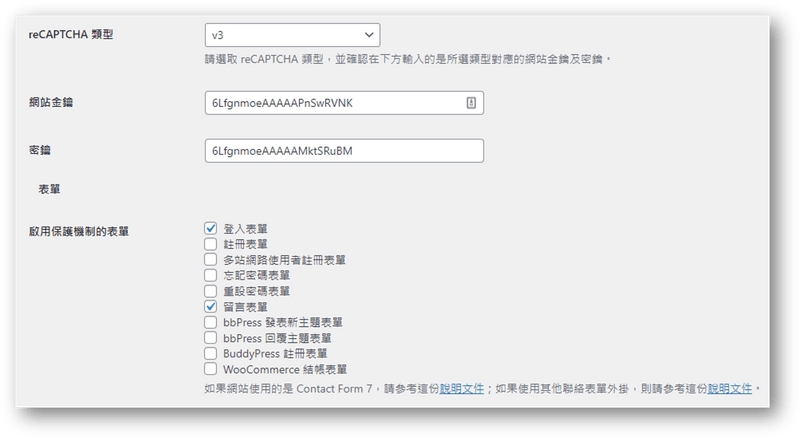
接下來要進行設定:
- reCAPTCHA 類型:依照剛剛設定的選擇。
- 網站金鑰:直接貼上剛剛那個頁面的金鑰。
- 密鑰:直接貼上剛剛那個頁面的密鑰。
- 啟用保護機制的表單:有很多選項,基本的會勾選「登入表單」及「留言表單」。
下面還有其他選項,不過都沒那麼重要,就看個人喜好去設定即可,完成後記得儲存。

step 3
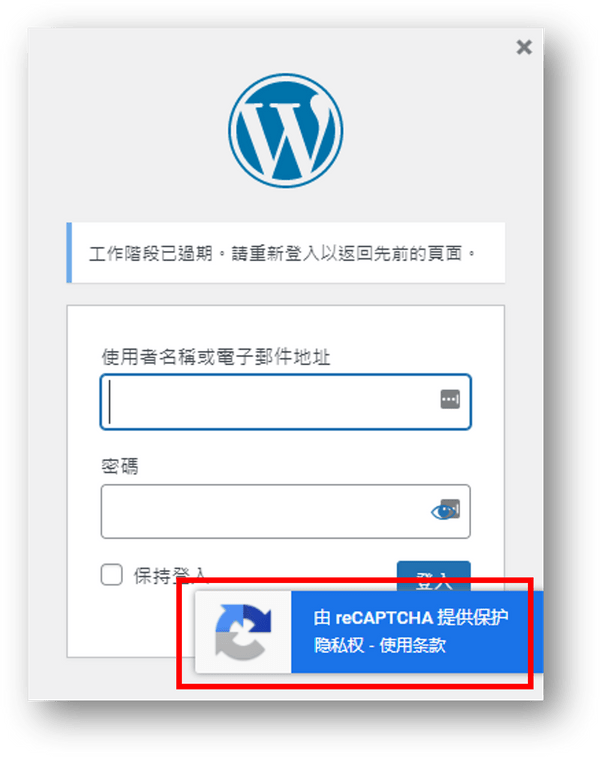
完成後,接下來你網站的右下角,或是表單頁面的右下角,都會出現 reCAPTCHA 的標籤圖示。當出現 reCAPTCHA 標誌時,表示你的網站已經受到保護。(若要隱藏標誌,請參考本文常見問題說明)

如何開啟表單(Contact Form 7)驗證?
剛剛我們已經讓網站開啟防護,不過一般 WordPress 網站的表單系統都會使用 Contact Form 7,所以對於該表單外掛,也需要進行整合,開啟驗證機制。
整體來說不難,以下拆解步驟。(PS. 記得要先安裝 Contact Form 7 表單外掛)
更新:目前表單驗證的功能,已經改為付費使用。
step 1
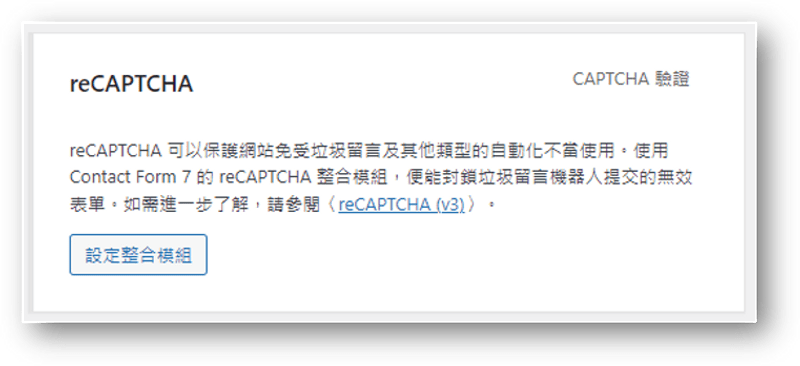
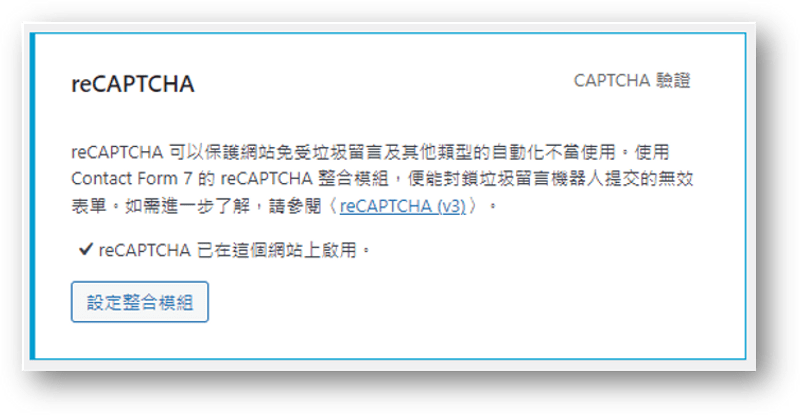
在後台點擊「聯絡表單」>「整合」。並找到 reCAPTCHA 的選項,點擊「設定整合模組」。

step 2
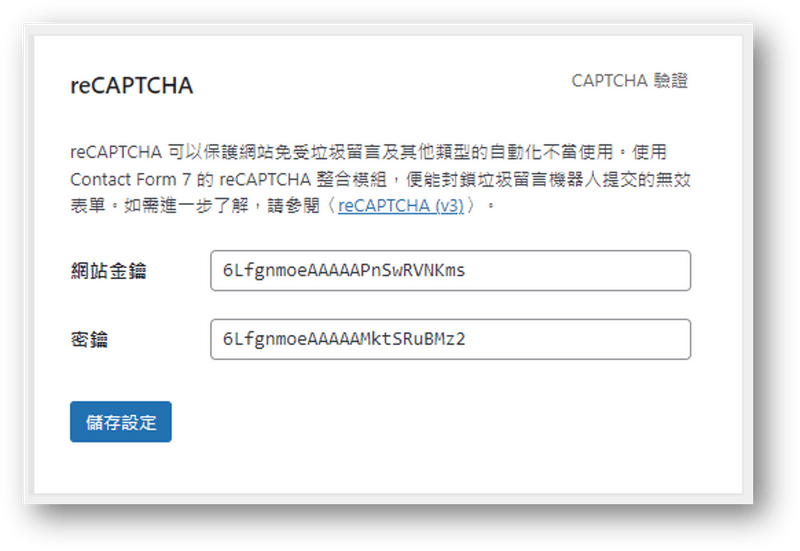
接下來,會出現兩個欄位,分別是金鑰與密鑰,將剛剛頁面中的代碼填入,完成後記得儲存。

step 3
若顯示「reCAPTCHA 已在這個網站上啟用」代表成功,未來你的表單也會受到 reCAPTCHA 保護。

Google reCAPTCHA 常見問題
網站沒有使用 reCAPTCHA 會有什麼影響?
reCAPTCHA 不是必須,但如果沒有使用 reCAPTCHA 驗證機制,就會有大量垃圾留言、郵件、訊息,過多這樣的垃圾內容,對於你網站或品牌容易造成負面影響。
要用 reCAPTCHA v2 還是 reCAPTCHA v3?
兩者的保護效力差不多,差異就差在使用者體驗上。v2 會需要手動去進行驗證,v3 則是根據你的使用狀況自動驗證。
我建議使用 v3,如此對於網站使用者來說,瀏覽起來的感受會比較好,不會突然跳出一個驗證框框,中斷使用。
如何隱藏 reCAPTCHA 認證徽章(標誌)?
如果你覺得網站上的 reCAPTCHA 認證徽章很礙眼,那麼可以參考官方說明,用 CSS 的方式將它蓋掉。
結論:垃圾內容還能如何防範?
以上就是對於 Google reCAPTCHA 的詳細介紹與教學,沒想到一個我們看似稀鬆平常的東西,背後有那麼深的技術與學問,開發出這些機制的人真的值得尊敬。
而除了使用 Google reCAPTCHA 驗證機制,如果你網站有大量的垃圾留言,也可以考慮其他的阻擋方式,這些方法並不遜色,歡迎參考:網站如何阻擋垃圾留言?
部落格經營相關文章
【手機版 表格資訊在下方】
- 【部落格經營指南】超過百篇的部落格實戰內容
- 如何經營部落格?身為一位前輩最真誠的分享
- 如何幫網站命名?為部落格取名字的9種技巧建議
- WordPress網站架設教學,最簡單的圖文步驟分解
- 如何免費提升網站流量?6種最有效的方式(附證明圖)
- 網站該寫些什麼內容?分享我尋找靈感來源的方式
- 如何有效率寫文章?分享我的每日更文小技巧
- 遇到網路酸民怎麼辦?深度剖析他們脆弱的內心
- 部落格文章被抄襲怎麼辦?教你防範與對付抄襲者
- 被請求文章授權怎麼辦?轉載分享該注意的4個重點
- 如何進行商標申請註冊?流程、費用、管道完整解析
- 4種常見部落格運營模式,分析曝光與獲利管道(含實例)
- 如何關閉網站(部落格)?停止經營前你該做的5件事
- Dean 的內容創作工具箱
- 架設網站必備虛擬主機!7大服務商優缺點評價
- 12個網站logo製作工具推薦!自己也能設計專業級商標
- 精選15個免費圖庫推薦,可商用無版權的素材懶人包
- 12款線上圖片壓縮工具,快速縮小你的部落格照片
- 20款圖片去背工具分享,線上網站與編輯APP超快速後製
- 配色網站推薦與操作教學,色盤工具幫你訂定品牌主視覺
- 螢幕截圖工具推薦與技巧教學,幫助你寫部落格文章更方便
- 如何為手機截圖加上外框?3套工具美化部落格編排
- 7大縮/短網址推薦,功能特色與方案價格全告訴你
- Canva中文教學,自媒體線上製圖必備的設計軟體
- Google快訊設定技巧,7種應用方式與4種常見語法
- 文章相似度線上檢查工具,PlagiaShield自動幫你分析比較
免費部落格經營指南送給你!
我花了一些時日,將我經營部落格這些年的經驗,寫成了一份 10 天份的指南。告訴我你的名字和信箱,我將會一點一滴與你分享。(會分成 10 天份內容寄送)

[end]