TranslatePress教學與使用評價
翻譯WordPress網站超直覺
內容最後更新時間:2024-04-29
前言:非常夯的WordPress翻譯外掛
在現今多元文化的網路世界中,瀏覽你網站內容的人,可能不只是跟你同語系的人。像我就常常會收到一些外國人寫信給我,稱讚我的網站內容寫得很豐富。
即便你不是跟我一樣是個內容創作者,而是一個販售產品的商家,如果你要將你的產品銷售到不同語系,也會需要讓網站有翻譯功能,才能夠做到讓外國顧客也能看懂產品資訊。
之前在《WordPress 翻譯外掛推薦》這篇文章中,有介紹了非常多款好用的翻譯外掛,其中 TranslatePress 是詢問度最高的,大部分人都想要更深入了解這款外掛的資訊。
所以接下來這篇文章,我將會詳細教你怎麼樣使用 TranslatePress 來做網站翻譯,並分享我對它的優缺點評價,以及整理它的費用方案,讓你能夠更清楚知道是否要使用它。
DR. DEAN 的創作工具清單!
我是位全職創作者,平時會使用到非常多創作工具。我花了一些時間整理出一份我目前在使用的創作工具清單。如果你需要的話,可以提供你的信箱,我會直接寄送過去給你。

TranslatePress是什麼?

TranslatePress 是由 Cozmoslabs 團隊所開發的 WordPress 語言翻譯外掛,這個團隊專門開發 WordPress 外掛,旗下還有像是 Profile Builder、Paid Member Subscriptions、Creation Kit 等外掛。
它可以翻譯超過 130 種語言,並且除手動翻譯外,也提供自動翻譯的 API 串聯,更可以做到 IP 自動偵測翻譯。眾多的功能使它成為目前最多人使用的一款翻譯外掛之一,有高達 30 萬個網站使用。
另外,它還有一大優勢,在於能夠支援幾款常見外掛及佈景主題,像是:Astra、Elementor、Rank Math、Contact Form 7、WooCommerce 等等,可以做到更多不同的效果。
TranslatePress有哪些特色?
1. 編輯即時預覽讓翻譯變直覺
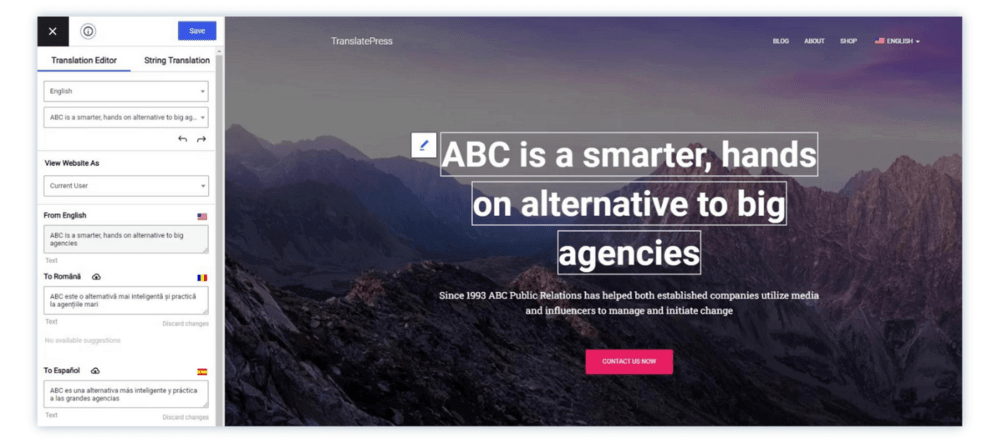
TranslatePress 支援在前端預覽網站,並直接在網站上進行翻譯,這樣就可以立即看到翻譯的效果,確保翻譯的準確性,無需來回切換到後台,非常直觀且有效率。

2. 可免費翻譯WooCommerce
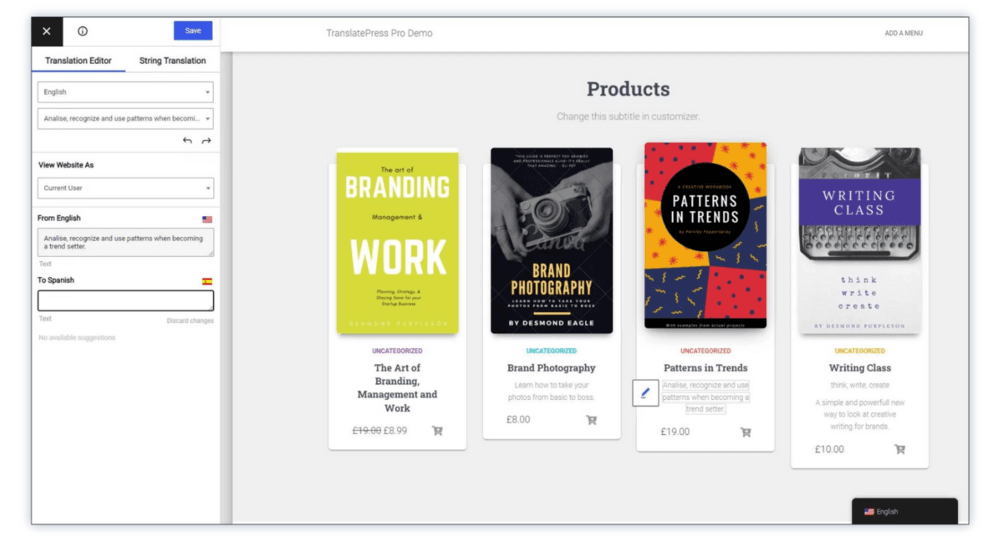
TranslatePress 支援 WooCommerce 電商網站翻譯,且免費版就可以做到。能夠將自己網站中的產品頁面、商品描述、購物車、結帳頁面等內容翻譯成多種語言,以提升你在全球的曝光度。

3. 眾多學習資源幫助快速上手
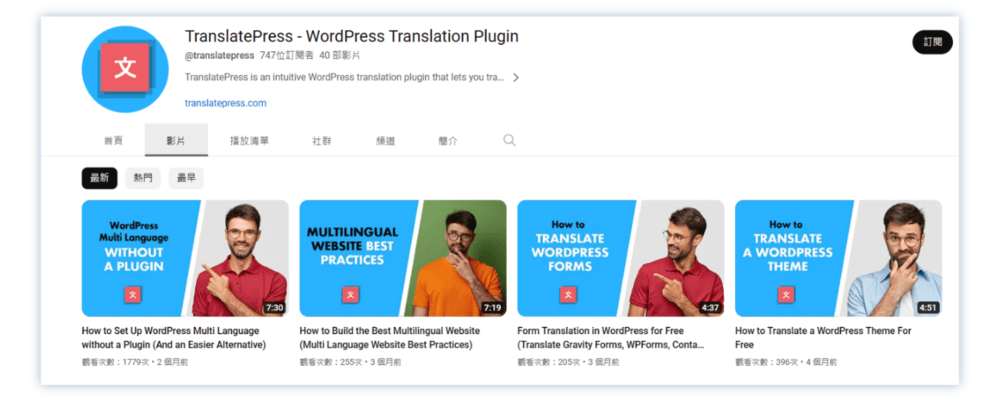
TranslatePress 許多教學資源,比如官方 Youtube、Blog,讓學習如何運用 TranslatePress 變得輕而易舉,就算你零經驗,都能快速上手這個外掛。

如何使用TranslatePress翻譯網站?
第一步:安裝並設定基本的功能
step 1
進入 WordPress 後台,安裝並啟用 TranslatePress。

step 2
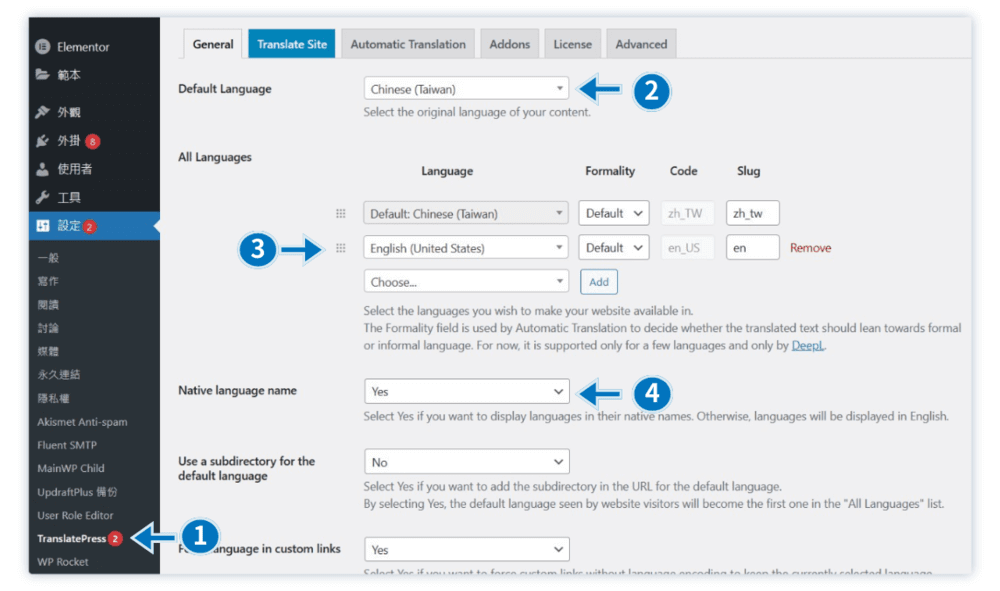
從 WordPress 後台左側選單的「設定」中,進入「Translate Site」。
接下來,你需要先進行基本的設定:
- Default Language (預設語言):這裡選擇你網站的預設語言,建議和 WordPress 全站語言設定保持一致。
- All Languages (所有語言):點擊「Add」來新增語言,然後使用拖放功能來排列它們的順序。Slug 是網址中的識別部分,通常保留預設值即可。
- Native language name (母語名稱):如果你希望語言名稱使用母語顯示,請選擇「Yes」。否則,它將以英文顯示。

step 3
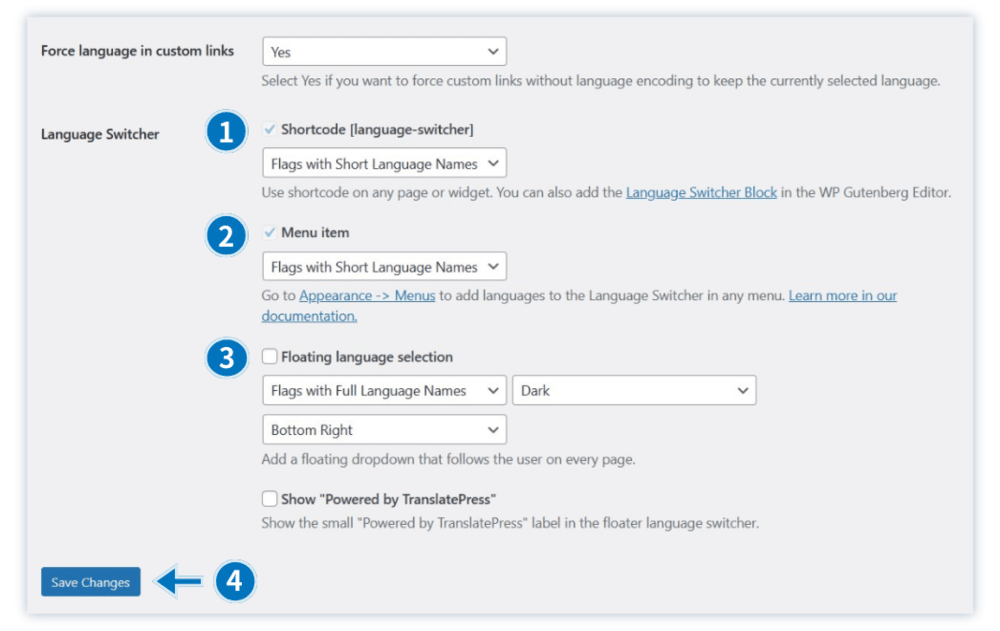
再來,你需要設定 Language Switcher (語言切換器):
- Shortcode (短代碼):可以在網站任何位置使用 [language-switcher] 短代碼來呈現語言切換器。
- Menu item (選單):這讓你可以在任何選單中加入語言切換器。
- Floating language selection (浮動語言框):可以根據你的喜好選擇語言切換器的顯示樣式,包括完整語言名稱、簡短語言名稱、國旗+完整語言名稱、國旗+簡短語言名稱,以及只有國旗。預設啟用,如果不想使用,取消勾選即可。
以上根據你的需求設定完後,點擊「儲存變更」,就能開始翻譯網站了。

第二步:頁面上加入語言切換器
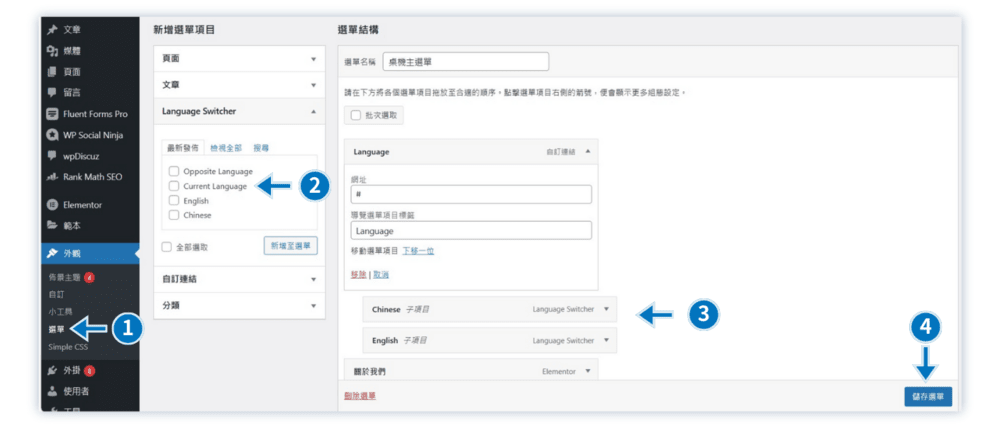
首先點擊左側的「外掛」 > 「選單」。
你可以看到「新增選單項目」中,有個「Language Switcher」,這裡就會出現你設定好的語系。此時可以把語言勾選起來,新增至右邊選單,再儲存選單即可。
小技巧補充:你可以在「自訂連結」中輸入 #,並命名為 Language,將它設為選單第一層,翻譯語言拖曳到第二層,即可變為下拉式選單。

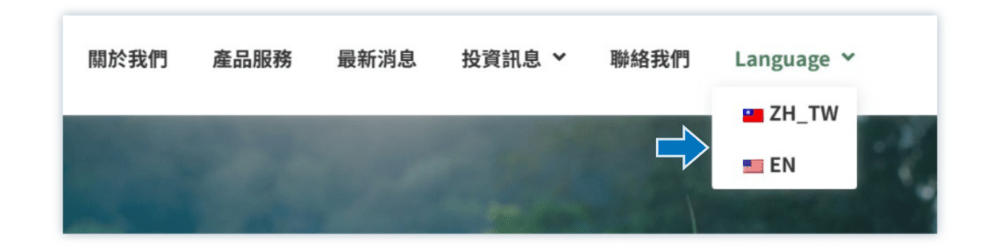
選單設定好後,網站前台就會出現語言切換按鈕啦。

第三步:開始進行網站內容翻譯
step 1
到你想翻譯的網站頁面,點擊上方的「Translate Page」。

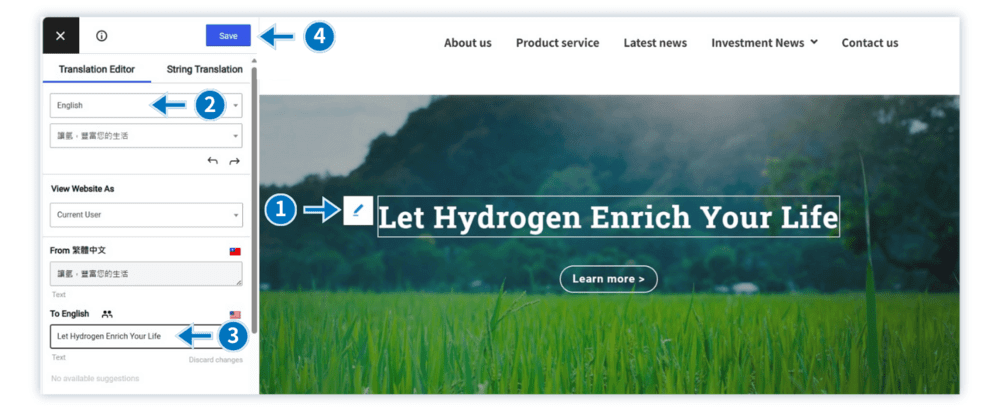
step 2
再把滑鼠拖曳到你想要翻譯的標題、圖片等地方,你會看到出現一支筆,接著左邊選擇你要翻譯的語系 ( 比如英文 ),選擇好後在下方欄中進行翻譯,完成後儲存。

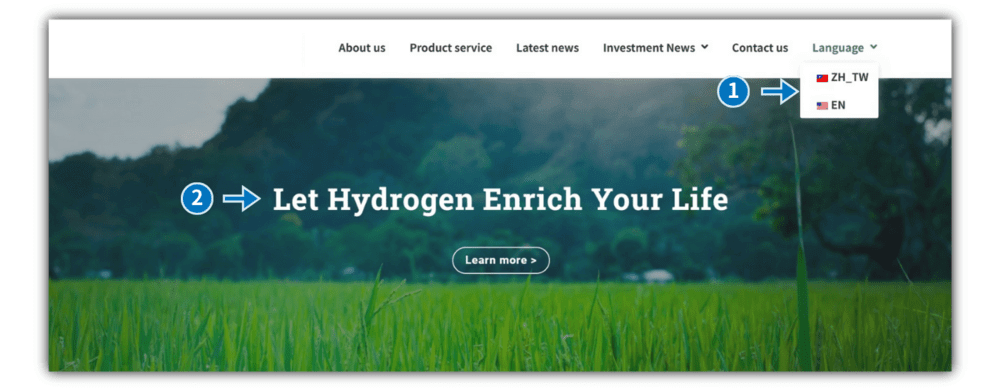
step 3
儲存完後,到網站前台,並切換語系,你就會看到剛剛選擇的標題成功變成英文囉。

進階教學:網站自動化翻譯設定
TranslatePress 有提供自動翻譯選項,用來快速翻譯大量內容,你可以選擇先使用自動翻譯服務,並再自己做校正,以確保內容的準確性。
你可以直接觀看官方的影片教學:
如果不方便看影片,也可以參考以下我分解步驟的圖文教學。
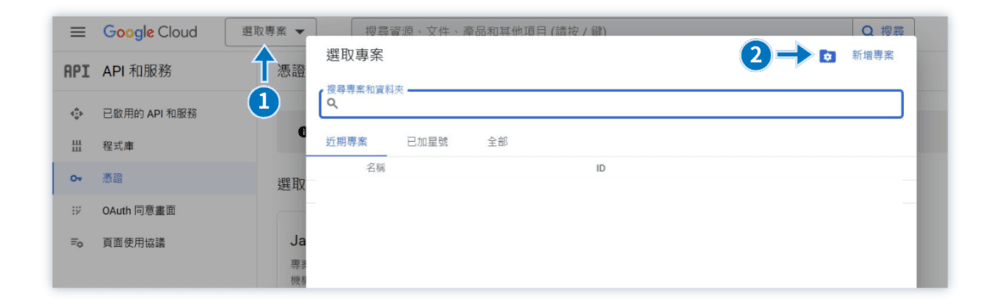
step 1
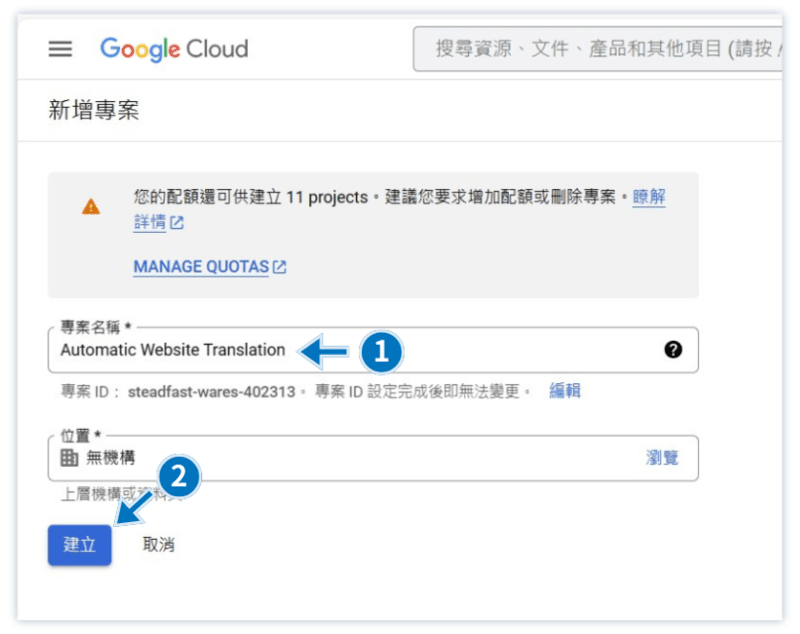
首先先到 Google Cloud,新增專案。

step 2
設定專案名稱後,選擇建立。

step 3
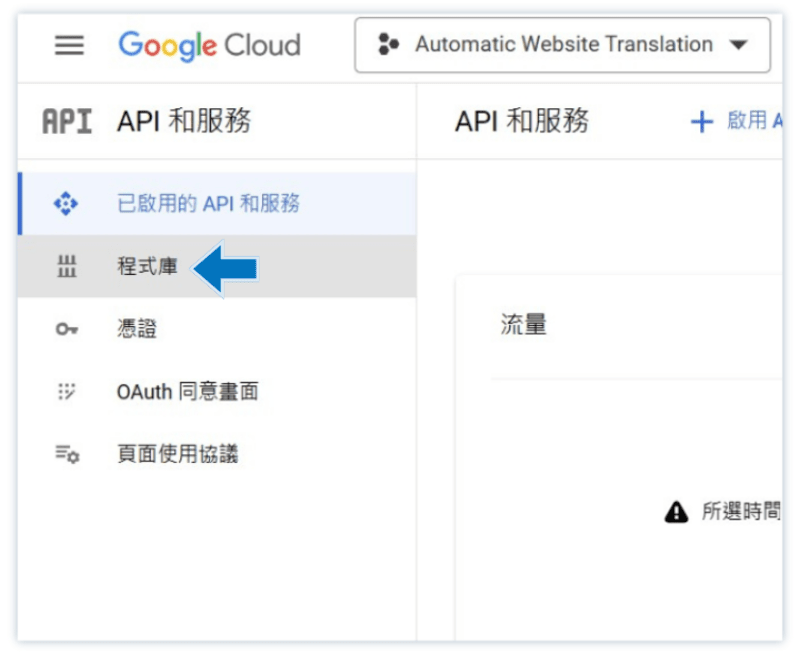
點擊「程式庫」。

step 4
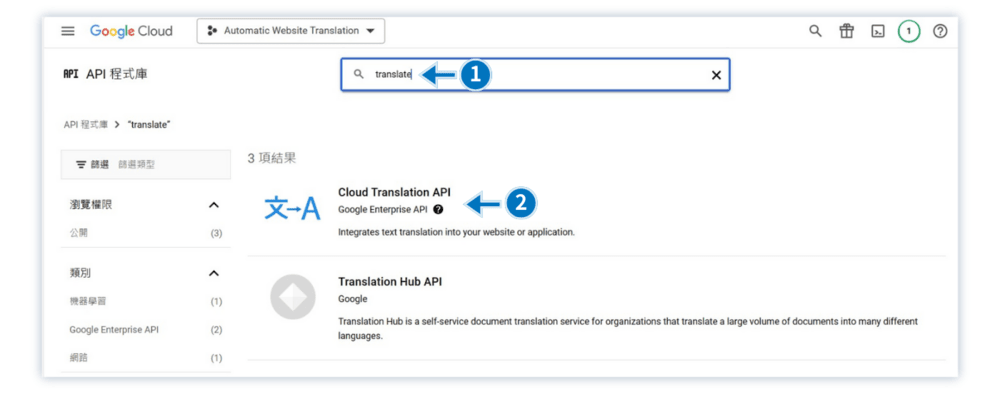
在搜尋欄位中輸入「Translate」,並點擊 Cloud Translation API。

step 5
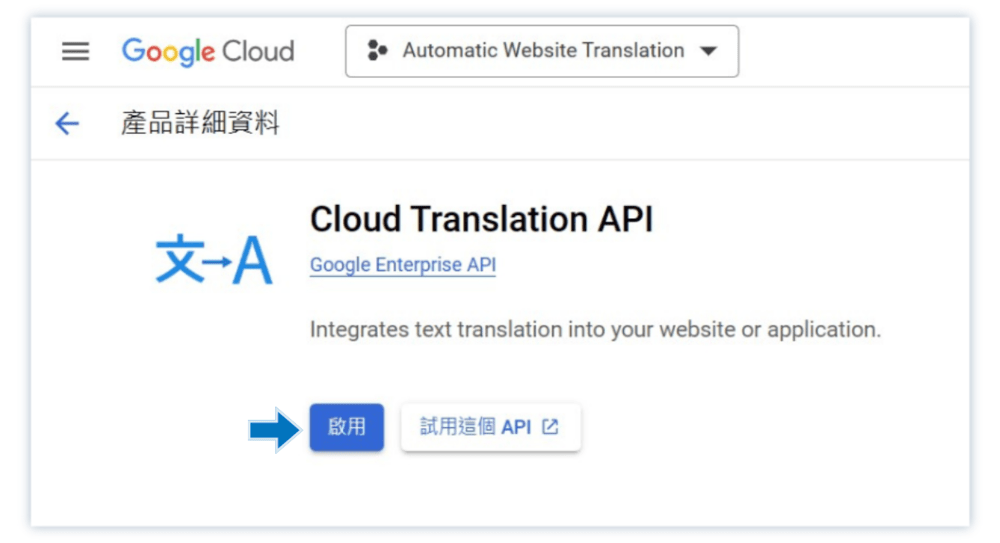
點擊「啟用」API。

step 6
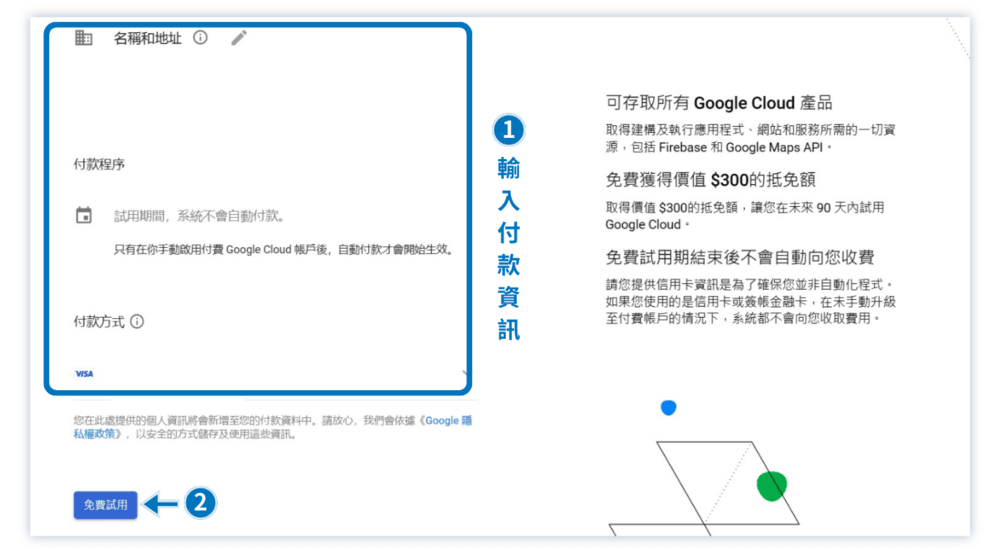
輸入你的付款資訊,開始免費使用。

自動翻譯需要用到的 Google Translate API,它用字節進行費用計算,詳細內容可以參考官方資訊。
不過 Google Cloud 一開始會提供 US$300 的抵免額,讓你在未來 90 天內可以免費試用,所以實際的金額也是要等 90 天後才能知道。在這之前,可以先到後台去設定限制字節使用量,後面步驟會說明。
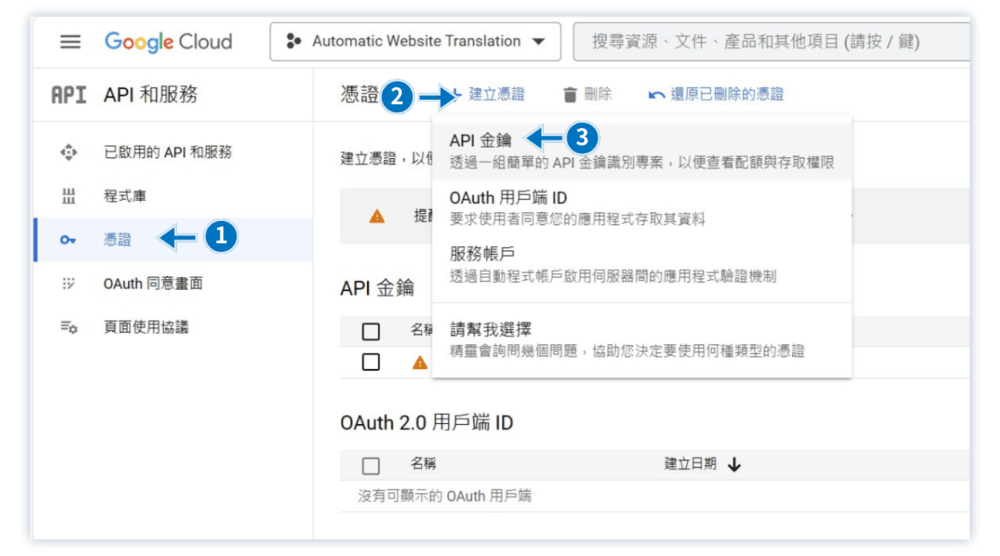
step 7
選擇「憑證」>「建立憑證」>「API 金鑰」。

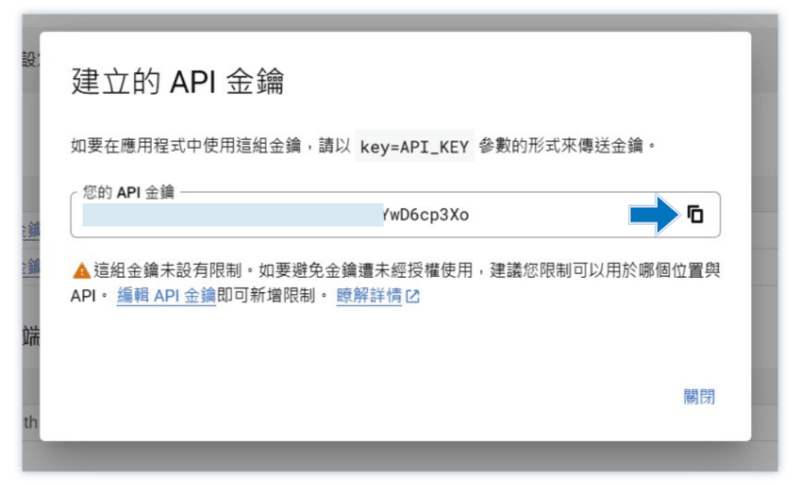
step 8
將這串金鑰複製起來。

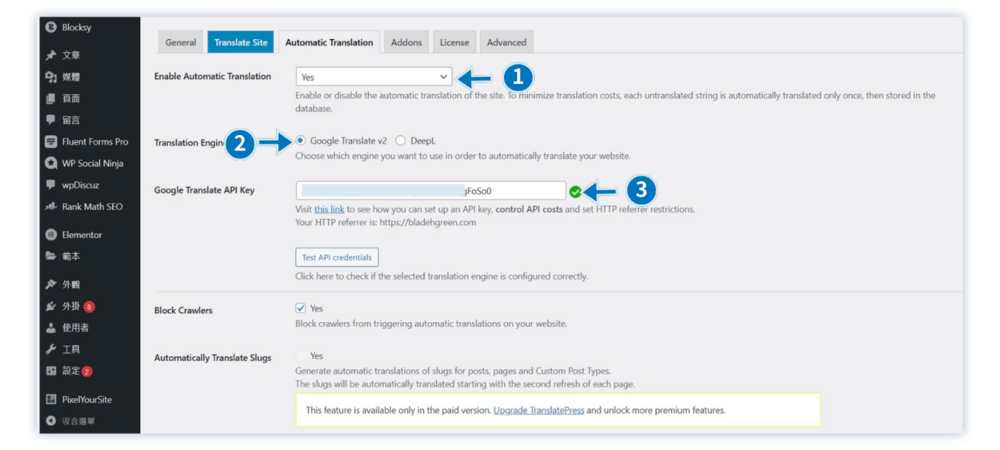
step 9
回到 WordPress,開啟 Enable Automatic Translation,再把上面的金鑰貼在「Google Translate API KEY」。

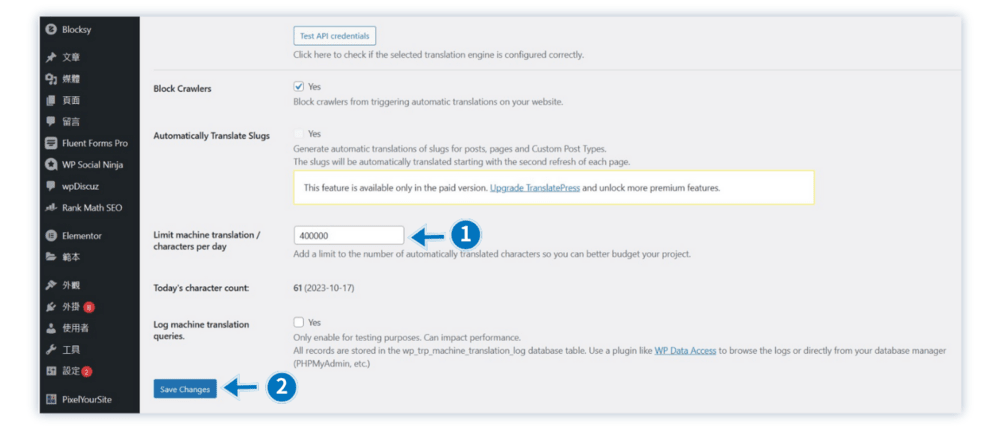
step 10
如果你擔心自動翻譯的費用太高,可以在「Limit machine translation / characters per say」限制字節使用量,來控制成本。
設定完後,記得要按下儲存,接著前往你的網站前台,TranslatePress 就會開始幫我們自動翻譯啦。
如果在這個階段,你覺得部分自動翻譯的內容不是很完美,也可以再手動翻譯修改。

資料補充:WooCommerce購物網站翻譯
除了以上的基本教學,這個外掛還支援 WooCommerce,讓我們能輕鬆翻譯商品名稱、價格、結帳頁面等所有內容。
雖然電商比其他類型的網站稍微複雜一些,但 TranslatePress 提供了詳盡的影片教學,讓我們可以跟著流程一步步操作,以下有幫大家整理了幾個可能會需要用到的教學影片。
此外,官方還提供了詳盡的教學文章,幫助我們能深入地了解 TranslatePress 的使用方法。
實際使用過後的心得評價
我覺得TranslatePress優點有哪些?
- 介面直覺簡單易用:TranslatePress 具有非常直觀的使用介面,無需太多技術性知識,即可輕鬆進行多語言網站翻譯。
- 翻譯時能即時預覽:TranslatePress 支援我們能夠在前端編輯網站,即時查看並編輯翻譯,以確保翻譯準確性。
- 無需多個網站版本:跟一般翻譯外掛不同,它可以在單一網站上創建立語言版本,不需要另外開多個子域或子目錄。
- 對於SEO十分友善:它支援 hreflang 標籤,有助於搜尋引擎識別多語言內容。此外,你可以針對每種語言單獨設定 SEO 元素,包括標題、描述和關鍵字,這有助於提升你的多語言網站在搜尋引擎中的排名。
- 支援自動翻譯更能:內置 Google 翻譯功能,只要串聯 API,即可實現自動翻譯。
- 可自訂語言切換器:可以自定義語言切換器的外觀和位置,以符合你的網站風格。
- 支援WooCoomerce:支援 WooCommerce,不需要再額外安裝外掛,幫助你輕鬆建立多語言的電商網站。
我覺得TranslatePress缺點有哪些?
- 高級功能比較昂貴:雖然有提供免費版本,但如果你有更進階的功能需求,比如:使用者語言自動檢測、DeepL API 自動翻譯,那麼它的價格相對而言比較貴一些。
- 需要自己進行翻譯:TranslatePress 提供自動翻譯選項,但仍然需要用戶進行最終編輯和校對,這可能需要額外的時間。
- 沒有內置專業翻譯:TranslatePress 不提供第三方的專業翻譯服務,因此如果你需要高質量的翻譯,就需要自己找翻譯人員。
TranslatePress價格方案分析
TranslatePress免費版功能說明
TranslatePress 有免費版本,當然也有付費方案,蠻建議一開始可以先使用免費版本,當你慢慢上手,發現有更多額外的需求時,再參考付費方案。
以下是免費版的主要功能:
- 基本翻譯管理:可以翻譯網站的主要內容,包括文章、頁面、分類和標籤等。
- 即時預覽編輯:TranslatePress 支援在前端使用能即時預覽的編輯器進行翻譯。
- 語言切換器:內置語言切換器,可以輕鬆在不同語言之間切換。
- 支援多語言 SEO:提供 HTML hreflang 標籤和 Open Graph 標籤等多語言 SEO 功能。
- 主題和外掛兼容性:兼容大多數 WordPress 主題和外掛。
TranslatePress付費版方案比較
TranslatePress 的付費版本價格取決於你的需求和網站規模,以下是 TranslatePress 付費方案:
| 個人版 | 商業版 | 高級版 | |
|---|---|---|---|
| 價格(每月) | 7.99 歐元 | 13.99 歐元 | 22.99 歐元 |
| 網站數量限制 | 1 | 3 | 無限 |
| 可使用的功能 | 包含免費版功能以及: – 進階翻譯介面 – SEO 外掛包 – 團隊客服支援 | 包含個人版功能以及: – 瀏覽權限設定 – DeepL自動翻譯 – 使用者自動語言檢測 | 與商業版相同 |
其他你可能會想問的問題
可以翻譯 WooCommerce 電商網站嗎?
可以,TranslatePress 支援 WooCommerce,能夠將產品頁面、購物車、結帳頁面等翻譯成多種語言,讓你的電商網站擴大觸及於全球市場。
這款外掛會減慢網站速度嗎?
TranslatePress 是一個精簡的外掛,不會減慢你的網站速度。此外,它支援多種緩存外掛,這有助於進一步提高性能。
補充:如果遇到性能問題,也可以考慮使用緩存外掛,以確保網站運行順暢。
翻譯後的文字會儲存在哪?
TranslatePress 使用標準的 WordPress 內容儲存方式。
翻譯版本的內容將作為附加的內容元素儲存在你的 WordPress 資料庫中,根據訪客所選的語言動態加載,這個功能對 SEO 友善。
結論:TranslatePress適合誰?
TranslatePress 是我第一個使用的翻譯外掛,在這之前我都沒有碰過類似的功能,所以其實還滿擔心會很難、不知道該如何操作,不過當我實際體驗過後,我發現它的使用者體驗非常好。
對於不懂技術的人來說,它的即時前端翻譯功能非常方便,讓我能夠在查看網站的同時進行翻譯,即時看到結果,確保內容的準確性,不需來回切換到後台做編輯,減少很多作業時間。
另外,也因為官方的教學影片非常多,所以只要操作上遇到問題,直接到他們的頻道搜尋關鍵字,基本上都能找到教學,真的讓建立多語言網站變得簡單很多。
總結而言,TranslatePress 免費版就很強大,尤其適合:
- 希望直覺翻譯,輕鬆建立多語言網站的使用者。
- 希望提供多語言購物體驗、擴展到不同語言市場的人。
對於電商企業家、組織、內容創作者都是不錯的選擇,蠻建議可以試用看看。
DR. DEAN 的創作工具清單!
我是位全職創作者,平時會使用到非常多創作工具。我花了一些時間整理出一份我目前在使用的創作工具清單。如果你需要的話,可以提供你的信箱,我會直接寄送過去給你。

[end]


