如何在網頁嵌入廣告?
Ad Inserter教學5分鐘搞定
內容最後更新時間:2024-04-16
前言:手動插入廣告效率低
經營部落格,廣告會是一種收益方式。但許多新手站主常常在申請完廣告計畫後,卻不知道怎麼將廣告插入網站中,甚至有些人會乾脆手動將每個廣告代碼插入自己想要的位置。
但往往利用手動的方式,真的非常慢,而且如果需要更新代碼的話,又要大規模替換,非常浪費時間沒有效率。如果能夠有一種方法,將廣告代碼一次性插入到想放置的位置,那有多方便。
沒錯,本篇文章就是要來告訴你,真的有如此快速方便的方法,那就是利用這款 Ad Inserter 外掛。接下來的內容,除了會向你詳細介紹這款外掛外,也會實際帶著你操作,幫助你更快速放置廣告。
PS. 本篇文章是以 WordPress 架設的網站做示範,其他部落格平台不適用。
Ad Inserter 是什麼?

Ad Inserter 是一款專門用來插入廣告代碼的 WordPress 外掛,支援非常多家知名的廣告聯播網,像是 Google Adsense、Amazon Associates、Ezoic、Media.net 等等。
它最大的特點,就是可以幫助站主把各種尺寸、各種樣式的廣告素材,放置到網站中任何地方,是有極度高彈性的一款外掛,也成為國內外 WordPress 站主的首選廣告工具。
除了免費版本外,也有付費版本 Ad Inserter Pro。免費版本已可將廣告自訂位置,並支援 ads.txt;付費版本則是多出一些像是外觀樣式自訂、A/B test、GEO (國家) 定位等功能,詳細可參考官網表格。
Ad Inserter 有哪些功能?
#1 插入廣告代碼
首先,Ad Inserter 最重要的功能,就是能夠將廣告代碼插入到網站頁面中個任意地方。
有時候我們能看到一些網站,總是能夠把廣告放到非常適合的地方 (如果不注意可能還不會發現的那種),有很高的機率就是用了這一款外掛來進行設定的。
#2 加入ads.txt檔
ads.txt 是美國互動廣告局科技實驗室提出的一項計畫,主要就是讓廣告主可以掌控他們的廣告都投放到哪些網站上。所以站主就需要將一個用來追蹤的 ads.txt 加到網站中。
傳統如果要加入 ads.txt 檔,可能會需要進入到主機端,找到相對應的資料夾插入。但使用 Ad Inserter,在後台編輯區就能直接幫助我們直接將檔案插入網站中,非常方便。
#3 偵測阻擋外掛
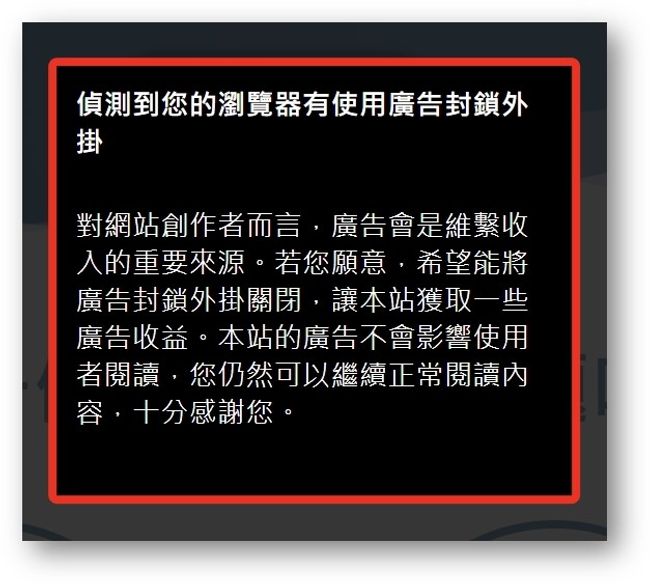
還有一個很特別的功能,就是 Ad Inserter 能夠偵測正在瀏覽你網站的使用者,是否有使用像是 Ad block 這類型阻擋廣告的外掛。
如果有的話,站主能夠設定自動跳出一個提醒框,建議有使用阻擋外掛的讀者關閉,讓辛苦提供內容的網站創作者,能夠順利獲得廣告收益。

Ad Inserter 基本操作介面
當你安裝完 Ad Inserter 後,進到後台設定的地方,你會看到一個超大的黑色的編輯區塊,我相信你第一眼絕對不知道怎麼操作,因為我當初也是這樣 XD (只能說介面可能設計得不太直覺)
為了讓你更快了解這款外掛,接下來這一段會先說明一下 Ad Inserter 的基本操作介面。
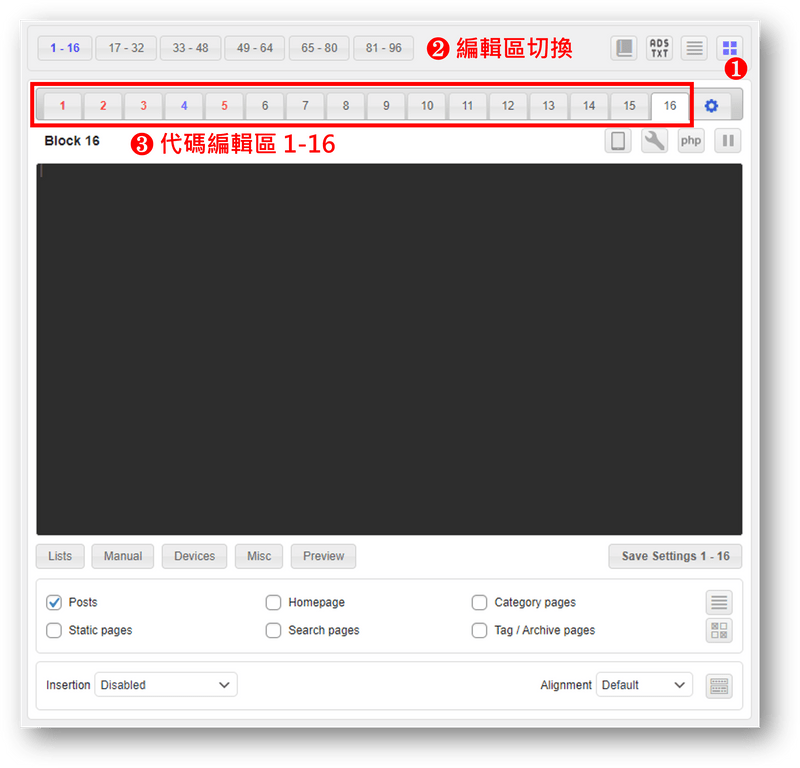
#1 代碼區塊 (名稱)
在黑色編輯區塊最上方,有編號 1~16,每個數字代表的就是一段廣告程式碼。而該外掛目前最多可以讓你放置 96 個不同代碼,不過一次只能顯示 16 個,超過 16 個需要進行切換,方法如下圖。

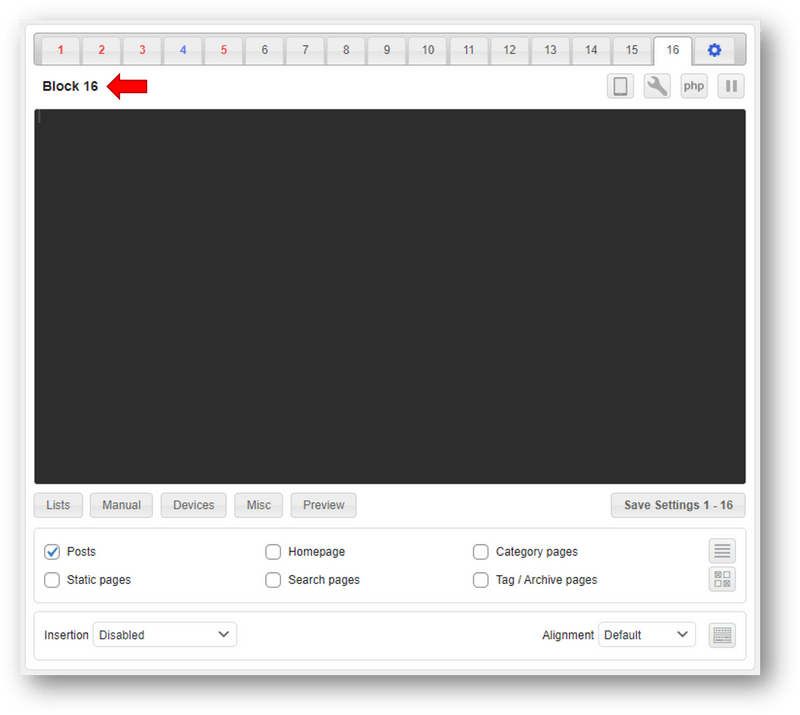
而每個編輯區左上方,能看見預設的「Block XX」,這個是能夠修改的,建議可以修改成該段廣告程式碼的相應位置,如:側邊欄廣告、文章開頭廣告。

#2 程式碼編輯器
在編輯框中間看到黑色的部份,是能夠進行廣告代碼編輯的,可以將廣告平台上的代碼直接貼上。要注意的是,這邊只能夠進行 HTML 及 Javascript 的編輯。
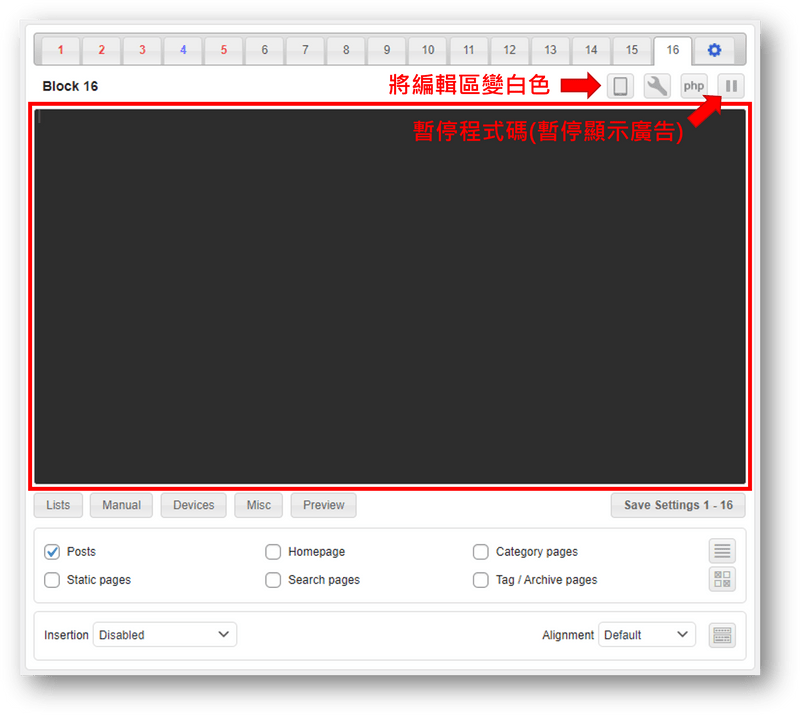
而在編輯區上放有個像是平板的按鈕,點下去後,能夠將編輯區從原本的黑色切換成白色,如果你習慣使用白底來編輯程式碼的話,可以切換。
至於最右邊的暫停按鈕,是最常用到的功能,有時候需要先暫停某個廣告的顯示,就可以按這個按鈕暫停 (顯示紅色時代表暫停)。如果你想測試不同版位的廣告收益,這功能很好用。

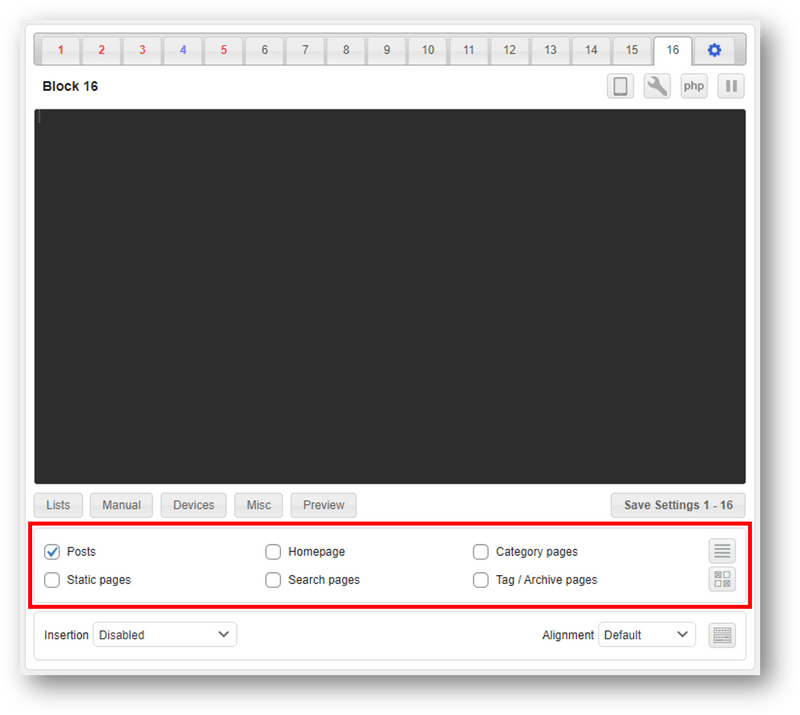
#3 頁面類型選擇
在黑色編輯區下面,可以看見有六個選項能勾選,這幾個分別代表你網站中的不同頁面,分別有:
- Post:單篇文章
- Homepage:首頁
- Category pages:分類頁面
- Static pages:靜態頁面
- Search pages:搜尋頁面
- Tag/Archive pages:標籤/彙整頁面
這些選項主要的用意,就是當你貼入一段廣告代碼後,你可以設定讓它顯示在哪些頁面中。

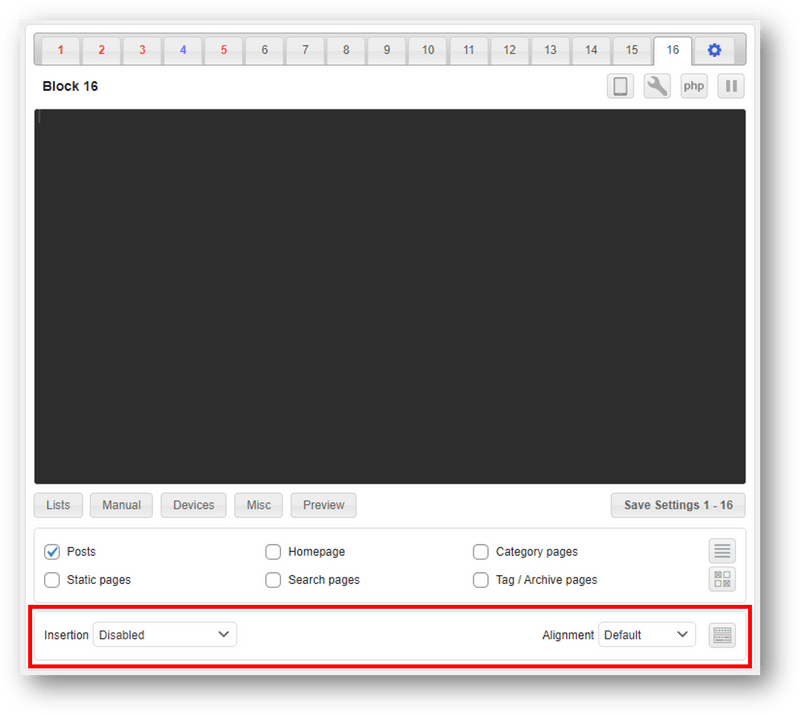
#4 放置位置設定
最下方的部份,有兩個表單選項,分別是:
- Insertion (插入位置):自行選擇將廣告插入在頁面的哪部份,像是有:標題前、內容中、內容尾等等,後面會有詳細地說明。
- Alignment (對齊方式):自行選擇讓你廣告靠左、置中、靠右,或是可以設定成左右文繞圖,當然也能用 CSS 自訂廣告外觀。
當然,如果你有付費的話,對齊方式還有很多種,詳細可參考官方文件。
另外,最右邊有個按鈕,那個算是輔助用,就是用圖像的方式跟你說明 Alignment 設定的位置。

如何在網頁嵌入廣告到任意位置?
接下來這一段,會一步步帶著你將廣告代碼插入網站中的任意位置。
因為廣告聯播平台很多,我們這邊就用比較多部落格創作者會使用的 Google Adsense 來做示範 (還沒申請可先參考這篇 Adsense 教學),其他廣告平台的操作模式都大同小異。
step 1
進入到 Adsense 後台,點擊左側選單「廣告」。
而因為我們是需要能顯示廣告的「程式碼片段」,所以直接選擇上方的「按廣告單元」,此時你會看到非常多種不同的廣告形式,以下簡單說明:
- 多媒體廣告:彈性最大的廣告版位,適合放在網站中任何位置,且與 AMP 網頁相容。
- 動態內廣告:會掃描你的網站樣式,自動產生出與內容呼應的廣告內容及外觀。
- 文章內廣告:顧名思義就是能夠很自然融合進你網站文章中的廣告版位。
- 相符內容 (已改名成 Multiplex 廣告):會用像是延伸閱讀的外觀,插入不同內容的廣告。
- 搜尋引擎:網站中插入專屬搜尋引擎,並於搜尋結果中置入廣告。(跟程式化搜尋引擎差不多)
以上都先簡單說明,更詳細的介紹可以參考 Google 官方文件。
在了解各種廣告樣式後,就根據你想要使用的廣告樣式,決定你要用新增的廣告單元。
這邊我就先使用比較彈性的「多媒體廣告」來做示範,點擊「多媒體廣告」的按鈕。

step 2
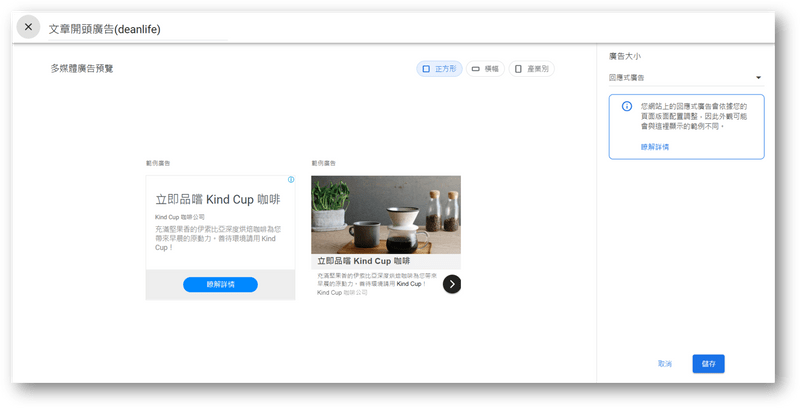
再來你就能夠開始設定你的廣告樣式,這邊大家自行去設定就好。(如果選擇回應式廣告,那麼大小會自適應,可以不用特別做尺寸設定)
完成後記得要為這個廣告片段取名,我建議可以直接根據你要放置的位置取名,並按下儲存。

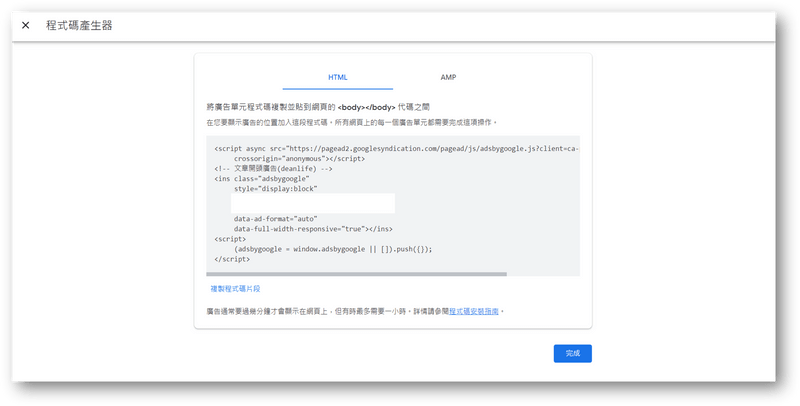
step 3
接下來,系統就會根據你剛剛設定的樣式,產出一組廣告代碼。直接整段複製下來。

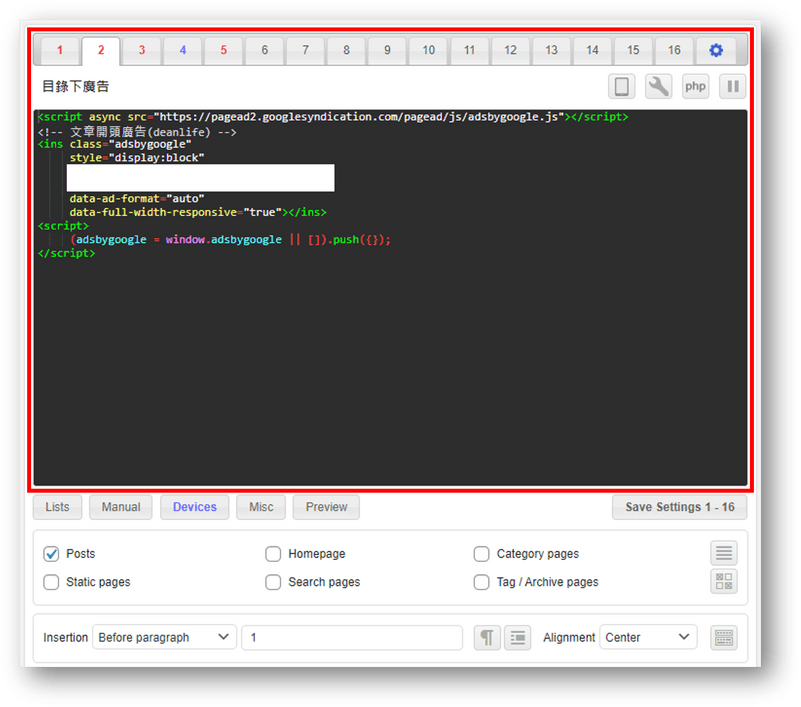
step 4
回到網站上,進入 Ad Inserter 的編輯後台。
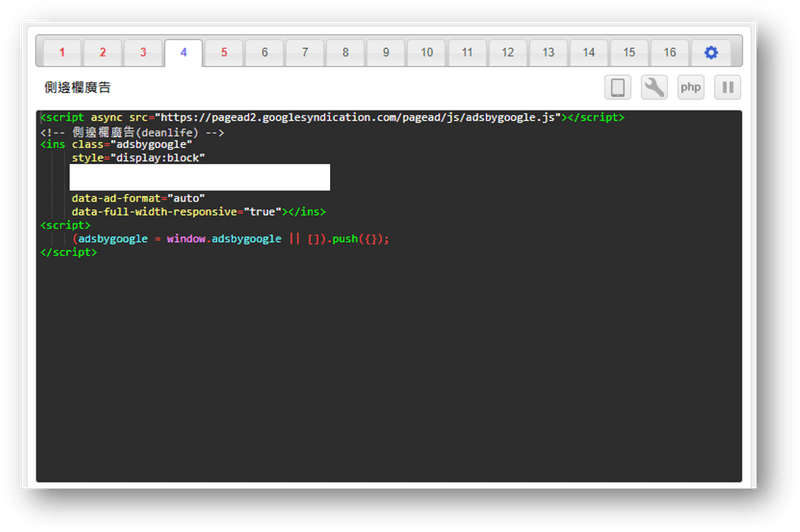
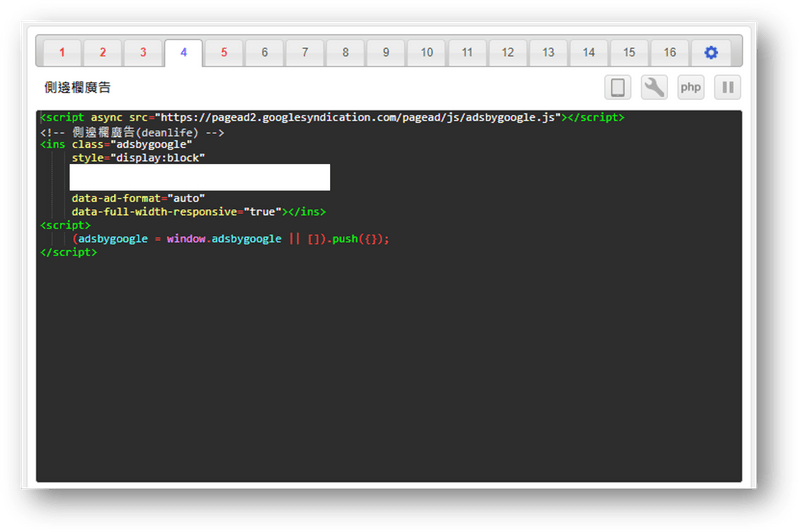
選擇一個空的編輯區,將剛剛複製的廣告代碼整串貼到編輯區中,然後上方先取個名字方便辨認。

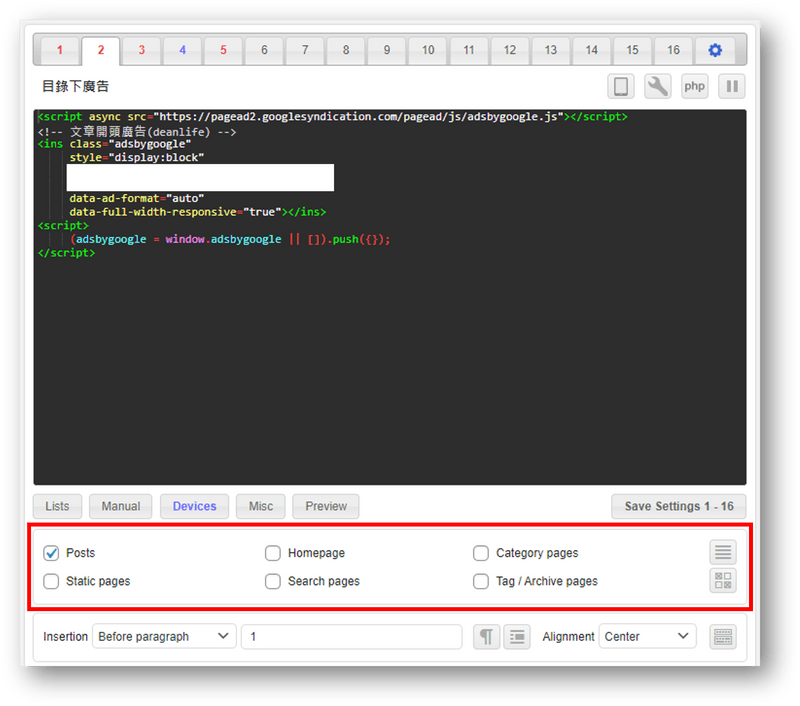
step 5
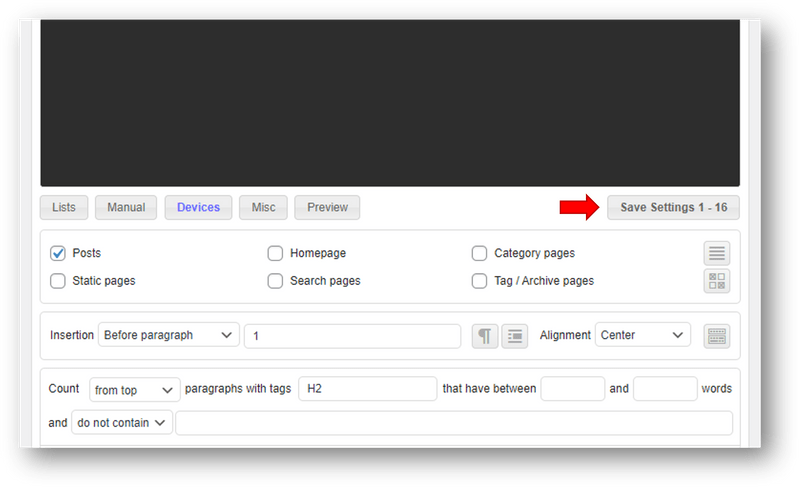
接著需要先選擇該廣告想要曝光的頁面種類,像是我只想曝光在文章頁面,這邊就選擇「Posts」。
這邊不一定要照著我設定,你需要根據你的需求去勾選。

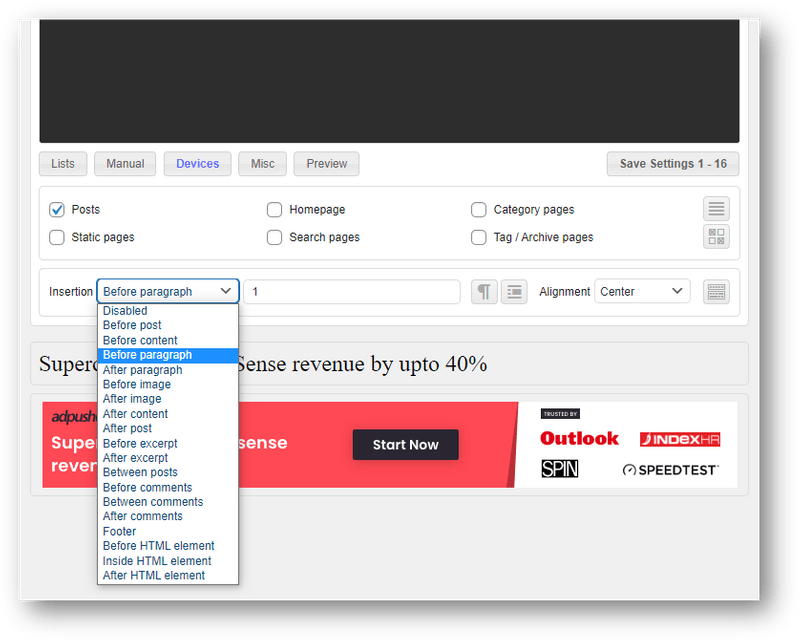
step 6
接下來就是設定廣告要放置的具體位置,可以直接選單下拉,選擇你要放置的位置。

到這邊你一定會遇到一個問題,也就是不知道自己想放的位置,究竟是選單中的哪個。
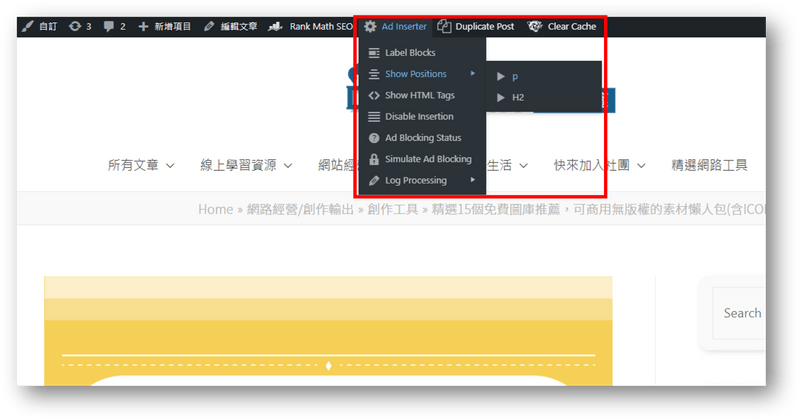
所以這邊要教你一個很方便的方法,讓我們打開你要放置廣告的那個頁面 (記得保持你後台的登入),此時最上方設定欄位應該能看到 Ad Inserter 的選項,選擇「Show Positions」>「p」。
(畫面中顯示有 H2 選項,是因為我有做進階設定,預設模式是沒有的。進階模式後面會分享)

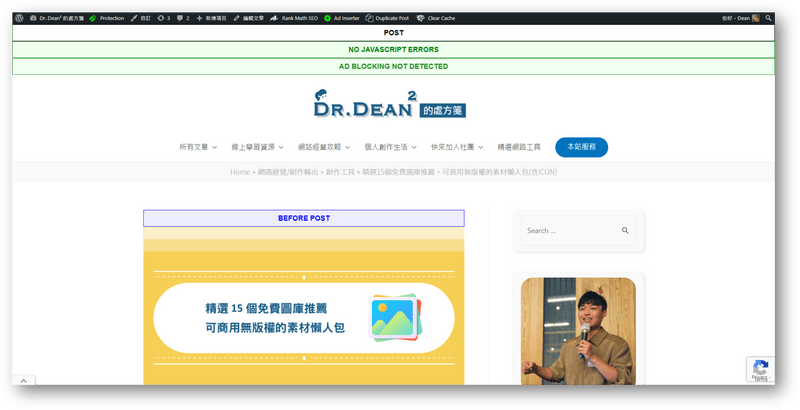
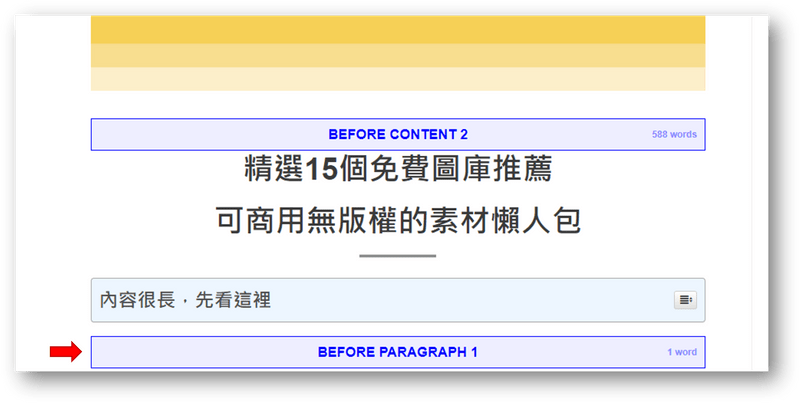
點下去後,就會直接在畫面上顯示區塊及位置名稱,能對應到前面的選單,此時你就能根據畫面中的位置,去進行選單的選擇,非常直覺。

step 7
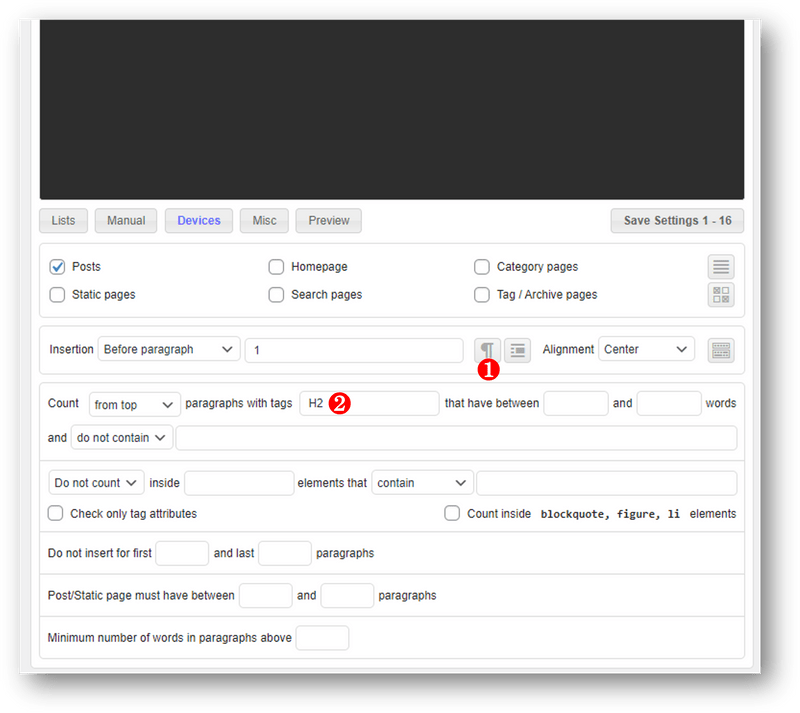
如果在畫面上顯示的框框,還是沒有你想要的位置,像是我可能想要放置在目錄底下,但畫面中沒有對應的欄位可選擇 (只能插入在目錄中),這時就需要做一下進階設定。

點選設定處右方第一個按鈕,會跳出進階設定的選單。
我們可以知道目錄下,代表的是第一個副標題 (H2) 前,所以就在格子中填入「H2」,然後記得儲存。(這邊你需要根據你要放置的位置去思考,不見得是 H2,可能會是 H3、H4 等等)

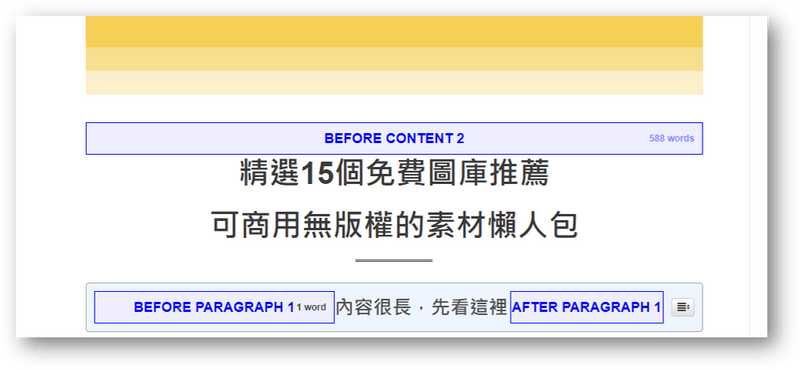
此時利用前面相同的方式去頁面中查看位置,應該就會看見 H2 的選項出現,點擊 H2 後,會發現頁面上顯示的位置,跟你選擇 p 時是不同的。

接下來就一樣,根據畫面上顯示的位置及名稱,去做廣告位置的設定。
像是我要置入的位置是 Before Paragraph 1,就選擇 Before Paragraph,並在後面的數字填上 1。
最後,記得記得,一定要點選右方的儲存。(這真的很容易忘記)

如何將廣告插入網站的側邊欄?
側邊欄也是許多站主會想要放置廣告的位置,所以接下來這一段會實際教你怎麼將廣告放上側邊欄。
step 1
申請廣告代碼的部份跟上一段一樣,這邊就不贅述,我們直接進入編輯區環節。
一樣把申請好的廣告代碼,貼到編輯區中。


step 2
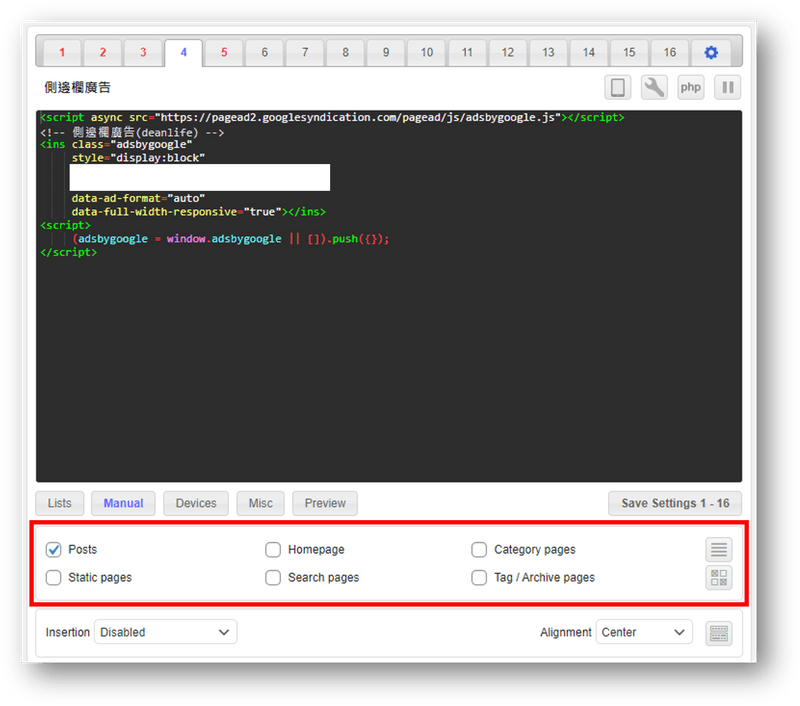
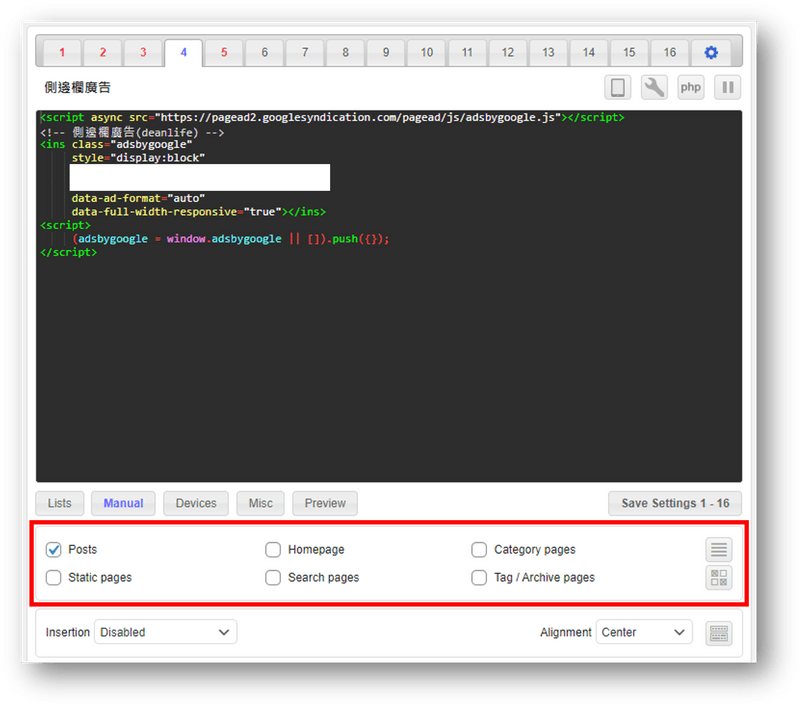
勾選你要投放的頁面,基本上只會有 Posts 有側邊欄,最多再多選一個 Homepage。


step 3
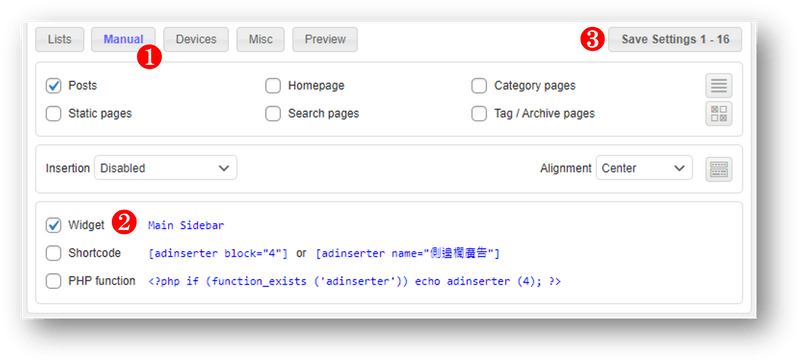
在頁面選擇上方,有個 Manual,點下去後下方會出現可勾選的選項。
這邊我們可以直接勾選 Widget,會比起勾選第二種 Shortcode 模式,更方便直接在後台編輯。
選完以後一樣記得要儲存。

step 4
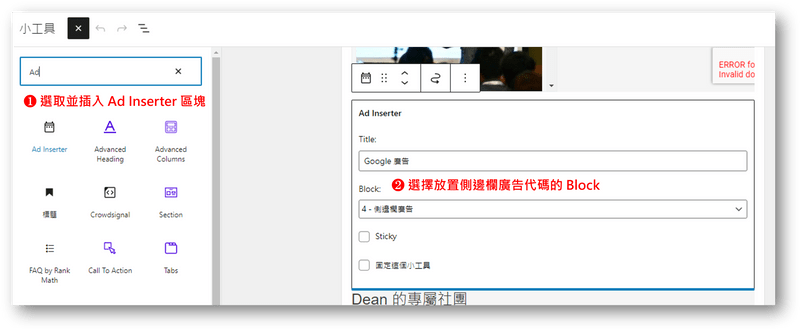
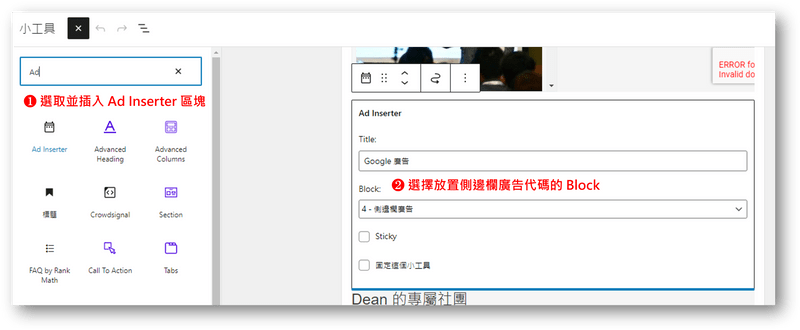
接下來到 WordPress 後台「外觀」>「小工具」的設定頁,在左上方插入小工具的地方,找到 Ad Inserter 的區塊並插入。
並在區塊中 Block 的部份選擇剛剛放置側邊欄廣告代碼的位置,然後取一下 Title 名稱,最後右上角記得點擊更新,就順利把廣告放到側邊欄囉。


如何將 Ads.txt 檔插入網站中?
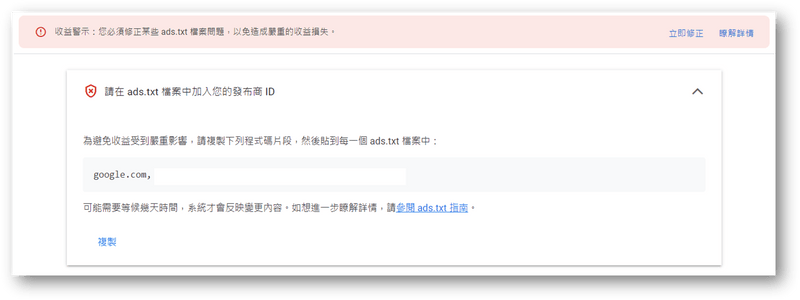
如果說你的網站沒有放置 Ads.txt 檔案,那麼 Adsense 後台應該會跳出紅色的警示,要求你將你的 Ads.txt 加入網站中,這部份也可以直接靠 Ad Inserter 做到。
step 1
到 Adsense 後台,直接點擊紅色警示上的「立即修正」,複製下方的 ads.txt 檔案代碼。

step 2
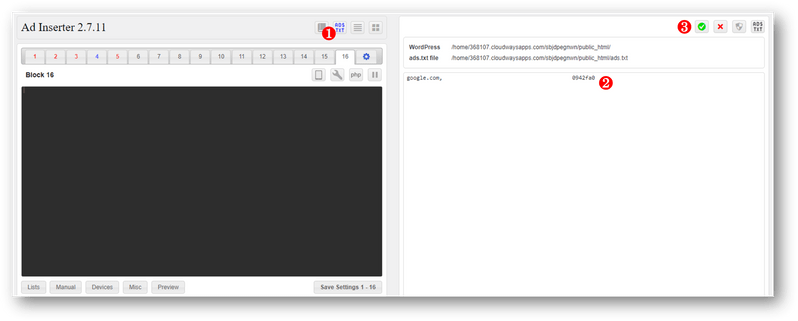
接著回到 Ad Inserter 設定畫面,照著以下步驟:
- 最上方有個 ads.txt 的按鈕,點下去。
- 畫面右方會跳出一個編輯框,此時把剛剛複製的代碼貼上去。
- 按下上方綠色勾勾,就完成了。

如何偵測阻擋廣告的擴充外掛?
這個功能我覺得很特別,不過因為設定的地方很隱密,通常比較少人會特別去設定。
不過其實設定這功能很簡單,以下快速教學。
step 1
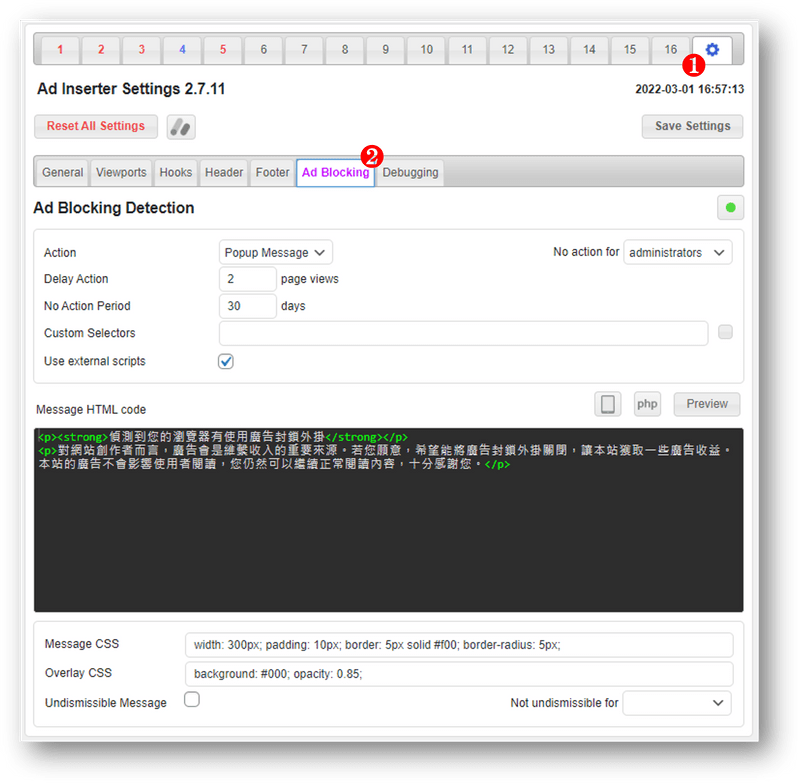
一樣進到 Ad Inserter 編輯區,不過這次我們要選擇上方清單中最右邊的「設定」。
接下來,下方會有很多個選項,我們選擇「Ad Blocking」。

step 2
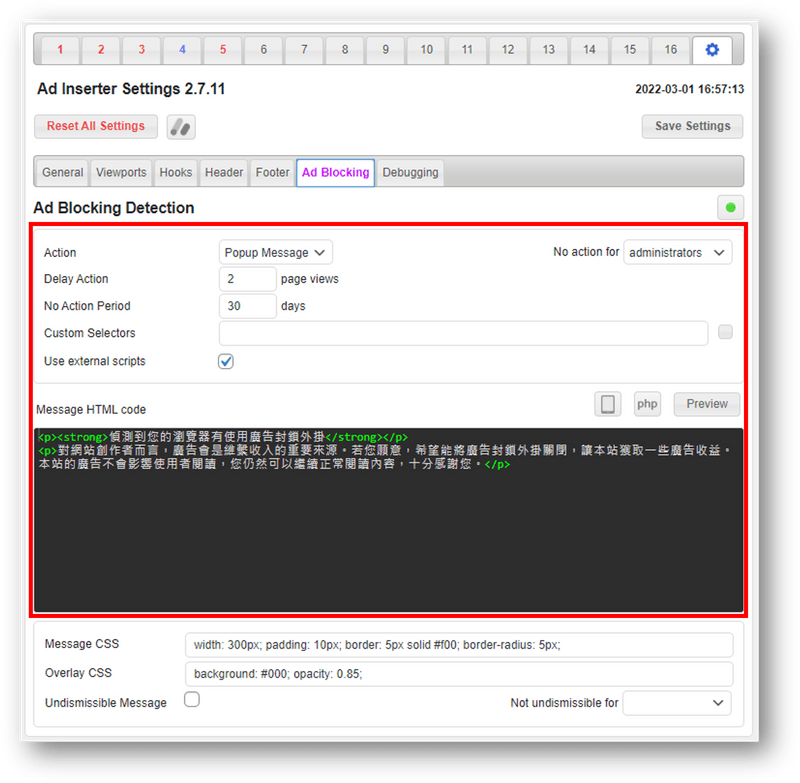
接著,你會看到很多密密麻麻的設定,其中有幾個你要知道的重要設定:
- Action:當偵測到阻擋外掛時執行的動作,目前有兩種:Popup message (跳出視窗提醒)、Page redirection (直接轉到其他頁面)。
- No action for:前述設定的內容不要對誰執行,這邊可以設定 administrators (管理員)。
- Delay Action:如果你不想讓有安裝阻擋外掛的讀者一進到你網站就看到提醒,可以在這邊設定延遲,讓他們瀏覽幾個頁面後再跳出提醒。輸入的數字代表的是延遲的頁面數。(舉例來說,我設定 2 per views,代表有裝阻擋外掛的讀者,在瀏覽到第三個頁面時才會收到提醒)
- No Action Period:如果你不想讓有裝阻擋外掛的讀者每次進入到你網站時都看到警告,可以設定執行 Action 的周期,在設定的那段時間內都不會重複出現提醒。(舉例來說,我設定 30 days,代表今天你在我頁面看到提醒,得要過 30 天後才能再次看到提醒)
而下方黑框中可以設定提醒訊息的內容,預設是英文,你可以將它更改為中文。(給看不懂程式碼的人:第一行是提醒的標題、第二行後是提醒的內容)
最下方就是這個提醒框的樣式,如果你懂 CSS 的話,可以自行設計。

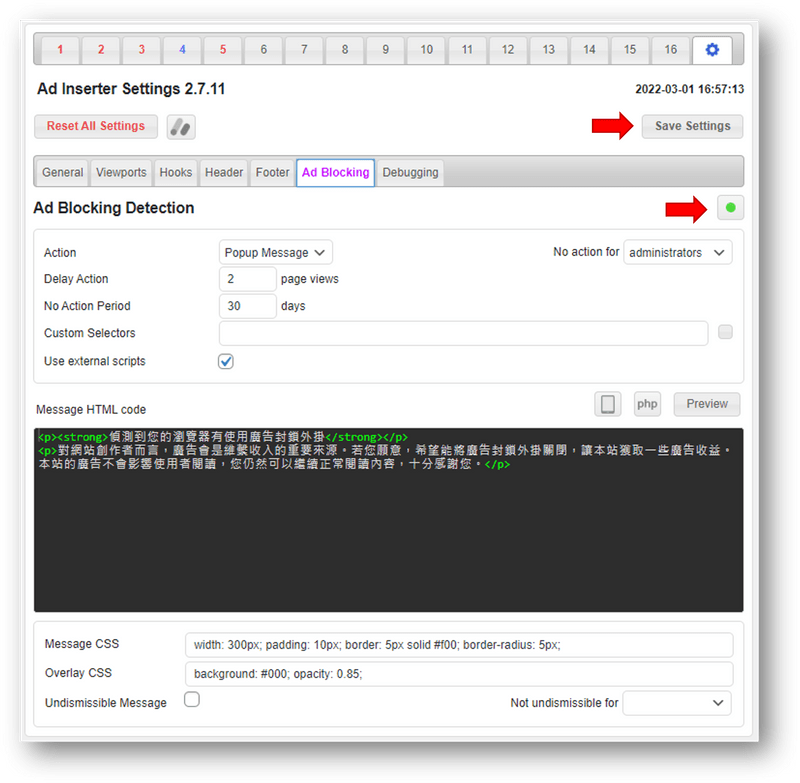
step 3
一切設定都完成後,要記得到上方把按鈕切換成綠色,並且儲存,這樣你剛剛的設定才會開始執行,未來有裝阻擋廣告外掛的使用者,就會收到你的溫馨提醒。

補充:常見廣告插入方式與設定
前面做了基礎的設定教學,現在來分享一些實務層面的內容,與你分享幾種常見的廣告插入方式,以及在 Ad Inserter 上的設置。
#1 讓廣告固定出現在標題之後
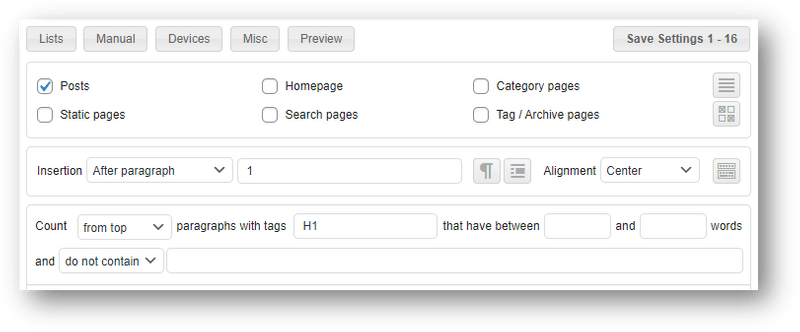
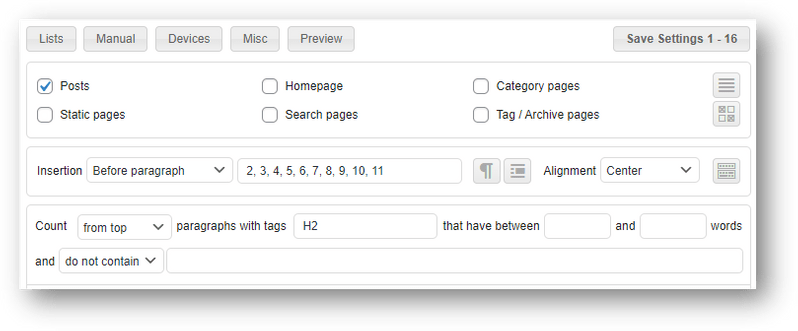
一般來說,文章的標題會是 H1,所以你可以直接設定在 H1 之後的第一個段落:

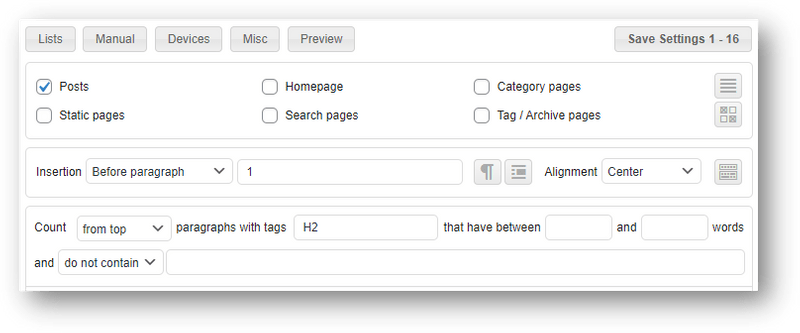
或是說,如果你的標題是在第一個副標 (H2) 之前,那也可以設定讓廣告出現在 H2 前的第一個段落。

#2 讓廣告固定出現在段與段間
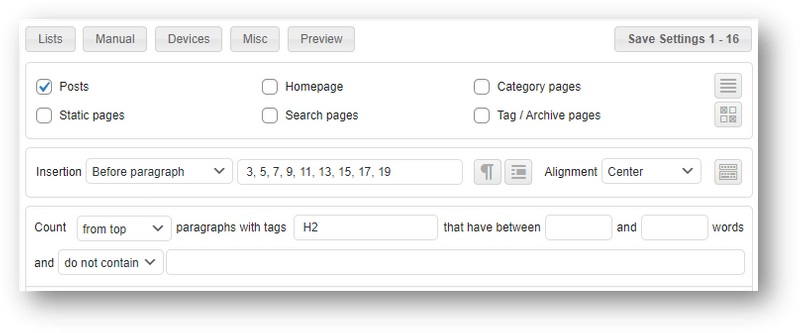
如果你想在全站的文章段與段間插入廣告,通常段與段會是用 Heading 來做分隔,所以你可以設定讓廣告出現在每個 Heading 之前。
舉例來說,如果我想要讓廣告出現在大段落與大段落間 (以 H2 區隔),那麼我就可以把廣告設定在每個 H2 之前,類似這樣 (我的文章都很長,有很多段落,所以數字打很多):

但因為過度頻繁出現廣告,很容易影響到使用者體驗,所以通常我會建議「隔段放」,像是這樣:

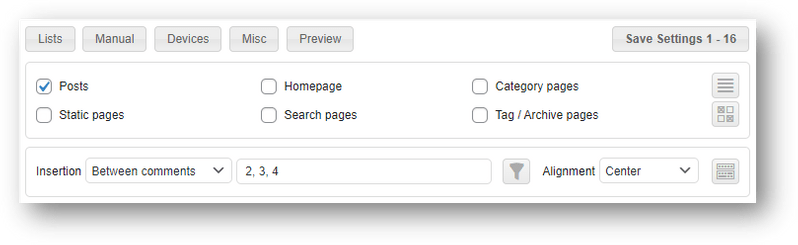
#3 讓廣告固定出現在留言之間
留言區也是很適合放廣告的地方,而如果你想讓廣告出現在留言之間,可以這樣設置:

#4 讓廣告出現在特定分類頁面
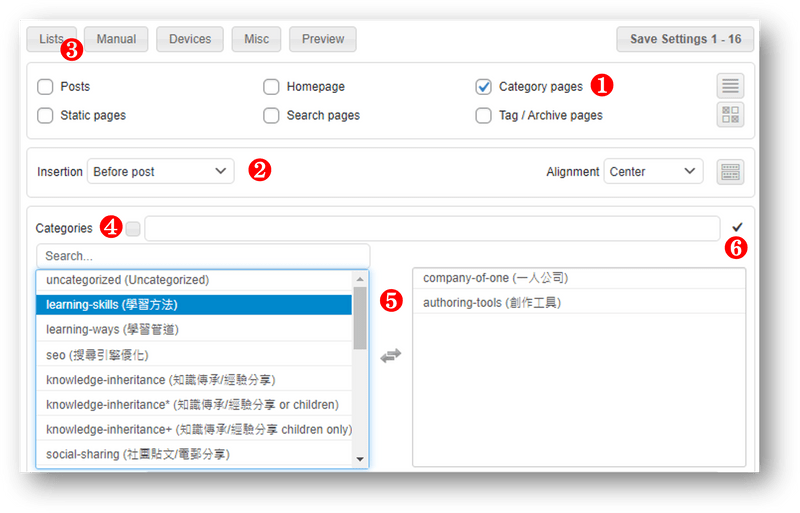
每個網站都會有預設的分類頁面,如果你想要讓廣告出現在特定的分類頁面中,那你可以按照以下步驟設定:
- 勾選【Category pages】。
- 選擇廣告顯示的位置。
- 點擊左上【List】按鈕。
- 點【Categories】後方的框框,會顯示你網站上所有分類。
- 在左側選擇你要放置廣告的分類頁面,選完的分類會跑到右邊。
- 選完後,【Categories】同一行後面的 X 要點成 ✔。

#5 讓廣告能夠出現在AMP頁面
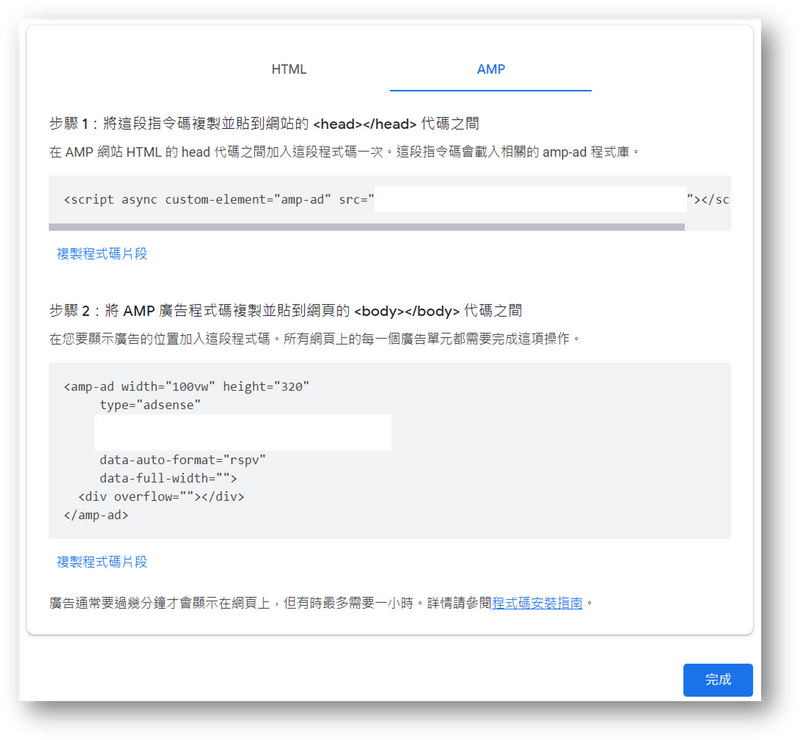
你在申請 Adsense 【多媒體】或【多重廣告】版位時,都會給你一段「非 AMP 頁面 (HTML)」的代碼,以及兩段「AMP 頁面」的代碼。

如果你網站有使用 AMP,那麼我們需要先將「AMP 頁面」的第一段程式碼 (比較短的) 這樣設定:
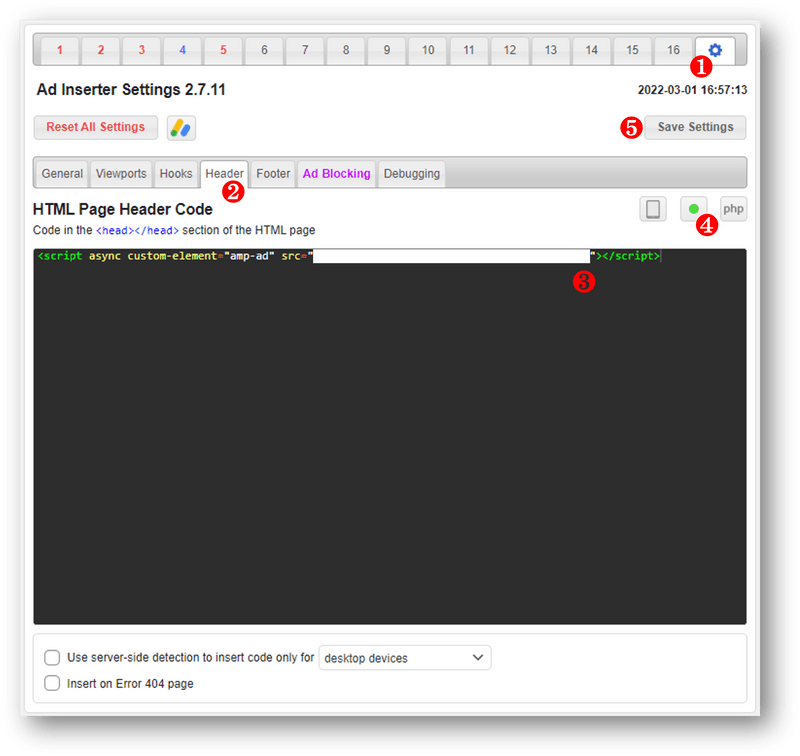
- 進入到設定選單中。
- 選擇【header】。
- 將 AMP 第一段代碼貼到黑框中。
- 將執行燈點成綠色。
- 儲存代碼設定。
延伸閱讀:如何將代碼放入部落格中?

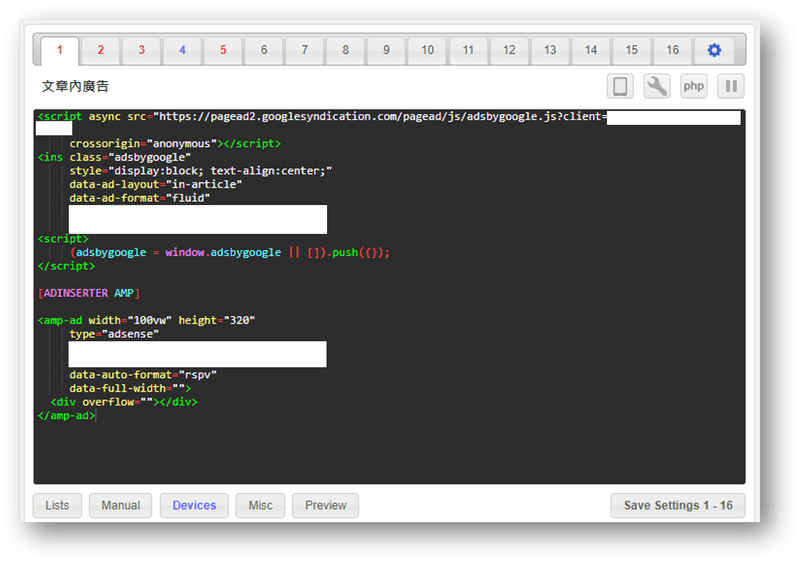
接下來,「非 AMP 頁面」的代碼,跟「AMP 頁面」的第二段代碼,要一起設定。
一樣選擇隨意一個代碼編輯區,先將「非 AMP 頁面」的代碼貼在前面,接下來中間要加:
[ADINSERTER AMP]後面再貼上「AMP 頁面」第二段代碼。

再補充:如何排除單一類別或單篇文章的廣告?
有時候某些類別的文章會有聯盟行銷的導購連結,為了避免跟廣告重疊到,所以會想要把該類別文章中的廣告關閉;或是有時候跟廠商合作,他們可能會要求該篇合作文不要出現廣告。
而那這時候,我們就會需要將這些「特定文章」的廣告進行排除。Ad Inserter 這套外掛一樣可以做到,而且還蠻簡單的,學會一次未來很好用,可以參考以下的步驟。
step 1
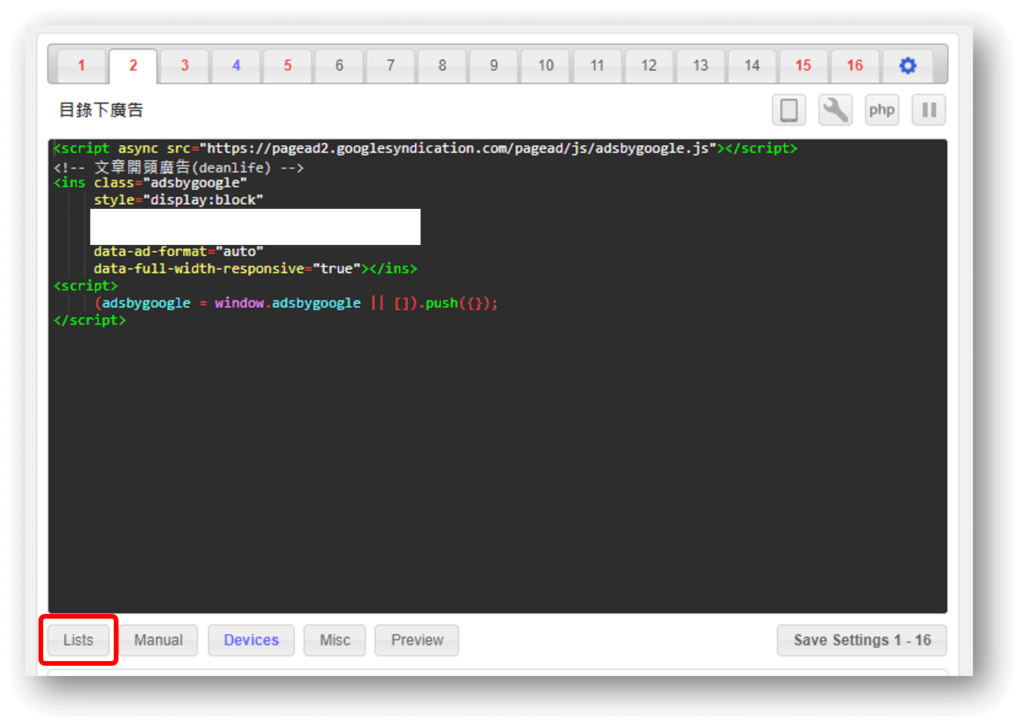
找到你要排除的那個廣告版位的設定區塊,例如如果我想要排除我文章目錄下的廣告,那我就找到「目錄下廣告」的代碼設定區,並點選左下方的 “Lists” 按鈕。

step 2
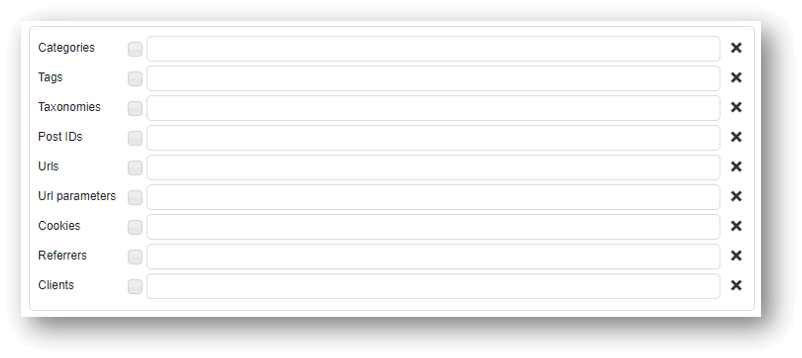
接下來,下方應該會顯示出有 “Categories”、”Tags”、”Taxonomies” 等等的設定區域。

step 3
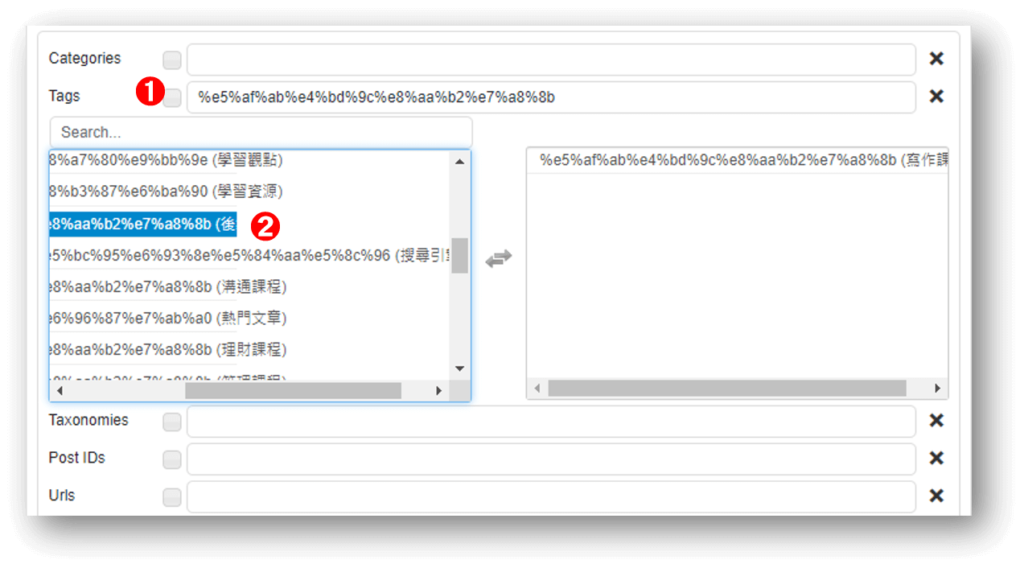
如果你是想要排除「某一類別」的文章,那就點選 “Categories” 右方的小框,會顯示兩個大框框,左側的框就是你網站中所有的文章分類,這時候你就點選你要排除的那個分類就好。
點選完成應該會跟下圖一樣,那個分類跑到右邊,就代表你排除成功,記得回到上方儲存。

其他像是「標籤」、「文章代號」、「手機裝置」等等的網站指標都一樣的方法,把你要排除的選項點到右邊去,並進行儲存就可以了。
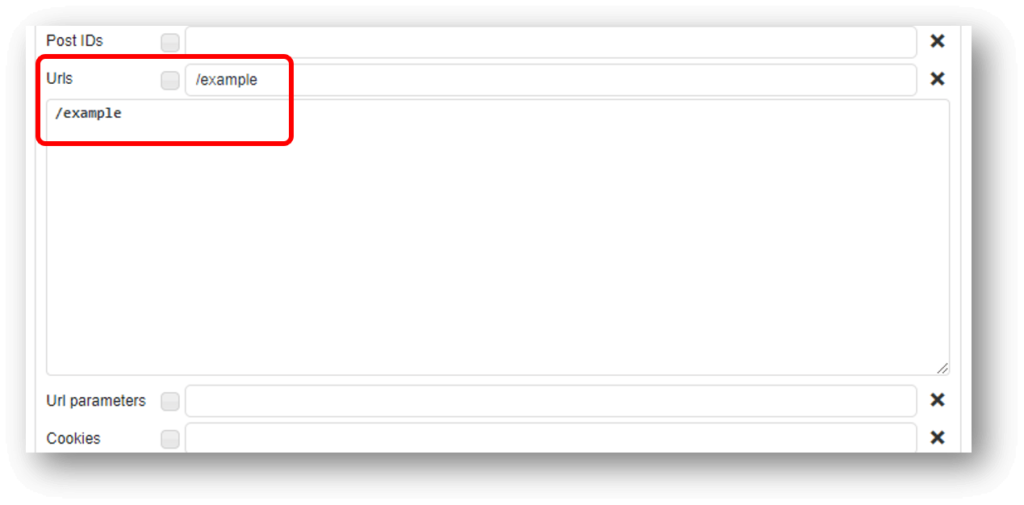
而如果你是要排除有特定網址的單篇文章,那麼則是點選 “Urls” 右方的小框,然後在跳出來的大框框中,貼上你要排除的那篇文章的「網址後綴」。
這邊解釋一下網址後綴,假如我的文章網址是 “https: //deanlife.blog/example”,那麼我在框框中輸入的就會是 “/example”,如下圖。

而如果你想要排除的是所有帶有 “example” 字樣的網址,那麼你可以輸入 ” *example* “;如果只是想要排除 “example” 之下的網址,那麼就輸入 ” /example* “。
當然還有很多其他的語法設定,完整的內容建議可以閱讀官方說明。
Ad Inserter 常見問題
Ad Inserter 需要付費嗎?
Ad Inserter 本身屬於免費的外掛,但也有推出付費版的 Ad Inserter Pro,根據不同的方案,有不同的進階功能能使用,詳見官方文件。
Ad Inserter 能讓 AMP 頁面顯示廣告嗎?
可以,詳細設定方式本文中有詳細教學,或是也可參考官方說明。
Ad Inserter 最多只能插入 96 個廣告嗎?
是的,最多只能插入 96 個廣告。不過常理來說非常夠用了,很多代碼是能夠整合使用的。
Ad Inserter 除了放廣告還能放什麼?
基本上你只要有程式碼片段都能放,所以像是插入訂閱框、顯示 Cookie 權益通知,甚至是設定網站外觀、全站字型等,都可以用它做到。
結論:該買 Ad Inserter Pro 嗎?
以上就是對於 Ad Inserter 的詳細介紹與教學,如果還有任何問題,都可以直接參考官方說明文件,其實寫得非常詳細。
至於,你也許有在考慮,究竟需不需要購買 Ad Inserter Pro?
我仔細研究後,發現基本上付費版本就是多了:
- 更多廣告樣式可使用。
- 廣告內容設定更彈性。
- 提供廣告數據可分析。
- 提供測試與優化功能。
- 提供準確的區域設定。
從以上看來,這些功能是幫助站主把廣告效益最大化。
所以我自己是認為,如果你目前經營的網站是以廣告收益為取向,那麼購買付費版本會很值得;而如果你有其他的網站獲利方式,那麼付費版本可算是可有可無,這部份就自行判斷囉。
部落格經營相關文章
【手機版 表格資訊在下方】
- 【部落格經營指南】超過百篇的部落格實戰內容
- 如何經營部落格?身為一位前輩最真誠的分享
- 如何幫網站命名?為部落格取名字的9種技巧建議
- WordPress網站架設教學,最簡單的圖文步驟分解
- 如何免費提升網站流量?6種最有效的方式(附證明圖)
- 網站該寫些什麼內容?分享我尋找靈感來源的方式
- 如何有效率寫文章?分享我的每日更文小技巧
- 遇到網路酸民怎麼辦?深度剖析他們脆弱的內心
- 部落格文章被抄襲怎麼辦?教你防範與對付抄襲者
- 被請求文章授權怎麼辦?轉載分享該注意的4個重點
- 如何進行商標申請註冊?流程、費用、管道完整解析
- 4種常見部落格運營模式,分析曝光與獲利管道(含實例)
- 如何關閉網站(部落格)?停止經營前你該做的5件事
- Dean 的內容創作工具箱
- 架設網站必備虛擬主機!7大服務商優缺點評價
- 12個網站logo製作工具推薦!自己也能設計專業級商標
- 精選15個免費圖庫推薦,可商用無版權的素材懶人包
- 12款線上圖片壓縮工具,快速縮小你的部落格照片
- 20款圖片去背工具分享,線上網站與編輯APP超快速後製
- 配色網站推薦與操作教學,色盤工具幫你訂定品牌主視覺
- 螢幕截圖工具推薦與技巧教學,幫助你寫部落格文章更方便
- 如何為手機截圖加上外框?3套工具美化部落格編排
- 7大縮/短網址推薦,功能特色與方案價格全告訴你
- Canva中文教學,自媒體線上製圖必備的設計軟體
- Google快訊設定技巧,7種應用方式與4種常見語法
- 文章相似度線上檢查工具,PlagiaShield自動幫你分析比較







感謝教學,廣告開好開滿開爛
寫這篇我也研究了很久,有幫到你就好 XD